AI SEO Agency: The Complete Guide to SEO, GEO & AEO
Ballistic Content Team

In the era of no-code and low-code tools, building professional-grade websites has never been more accessible. But for designers, developers, and entrepreneurs alike, the question isn't whether you can build a site without code—it's which tool gives you the most creative control, scalability, and long-term value. That’s where two frontrunners—Framer and Webflow—often come into sharp focus.
Both platforms have emerged as go-to choices for modern web creators, but they cater to different philosophies. Framer positions itself as a design-first platform that feels like Figma but publishes like WordPress. Webflow, on the other hand, is an all-in-one powerhouse that combines visual design with the depth of front-end development, all while managing content and scaling with enterprise-grade tools.
Framer’s clean interface and fast prototyping capabilities have made it a darling among UI/UX designers. Meanwhile, Webflow is trusted by some of the world’s leading digital agencies and companies, powering approximately 567,000 live websites, compared to 156,000 live sites using Framer.
That contrast isn’t a sign of inferiority—it’s a sign of focus. Framer is built for speed, experimentation, and storytelling. Webflow is built for production-level performance, SEO scalability, and deep CMS integrations.
Understanding these platforms is not just a tech decision—it’s a strategic one. Whether you’re launching a sleek SaaS landing page or managing a content-rich publication, the wrong choice can add weeks to your project timeline and force awkward migrations down the line.
In this article, we’ll dive deep into every core difference that matters: design control, CMS functionality, animation, SEO, pricing, and more. We'll also break down who each platform is best for, when to use one over the other, and how they stack up in real-world use.
So, whether you're a startup founder choosing your first builder, a seasoned designer seeking more control, or an agency scaling your digital workflow, read on. This is the definitive comparison of Framer vs Webflow—no fluff, no bias, just insights.
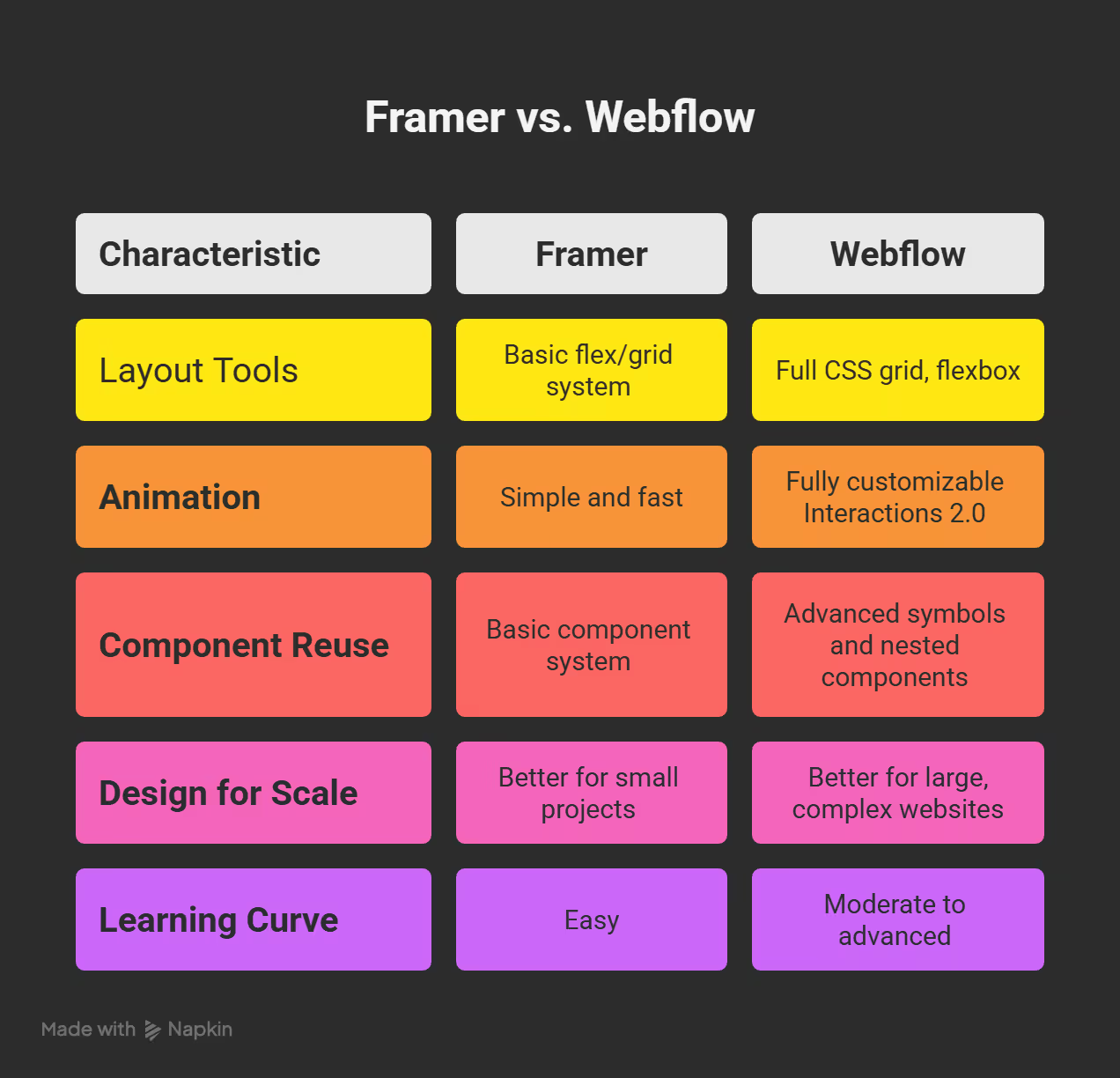
Framer is unapologetically built for designers. If you’ve spent any time in Figma, Sketch, or Adobe XD, the transition to Framer feels natural. Its infinite canvas, intuitive layout tools, and visual-first UI are familiar territory. There’s no clutter of development jargon or convoluted menu systems. Everything from typography to component logic is handled visually, making it an ideal playground for design-centric creators.
One standout feature is Framer’s component system, which behaves like a hybrid of Figma components and basic React props. It allows you to create reusable elements—buttons, cards, sections—with dynamic states like hover effects or dark mode, without ever writing code.
Framer also provides a helpful onboarding experience. New users are guided through a quick-start checklist and tooltips, and there’s even a 52-minute comprehensive onboarding video that many reviewers consider essential viewing. The platform’s real-time collaboration and clean UI make it especially attractive for small design teams or solo creators building MVPs.
That said, while it’s easier to learn than Webflow, Framer isn’t as easy as consumer-first tools like Squarespace or Wix. It assumes a basic understanding of layout, responsive design, and UX principles. But it shines in the hands of those who prioritize visual polish and speed.
Webflow, on the other hand, takes a very different approach. It’s often described as a “visual IDE” (integrated development environment), which means it gives users granular control over every aspect of design and functionality—but at a cost.
The learning curve for Webflow is undeniably steeper. New users often find themselves overwhelmed by the array of panels: navigator, style manager, interactions, settings, and assets, to name a few. However, for those willing to invest time, the platform rewards you with pixel-perfect control, custom animations, and deep CMS logic that’s hard to match elsewhere.
Webflow isn’t just a tool for building websites—it teaches the fundamentals of front-end development. You’ll learn how margins, padding, z-index, and DOM hierarchies work, even if you’ve never touched code. It’s an empowering experience for creatives who want to move beyond static mockups.
For onboarding, Webflow offers one of the most comprehensive educational ecosystems in the no-code space. The Webflow University is packed with hundreds of tutorials, courses, and interactive guides. There’s even a guided tutorial inside the builder that walks you through creating your first page—an invaluable tool for beginners.
Both platforms have growing communities, but Webflow holds a clear edge in this department. With resources like Webflow University, the official Forum, expert-run blogs, and integrations like Finsweet, there’s an abundance of support. Webflow’s user base includes freelancers, developers, agencies, and marketers—all actively contributing solutions and insights.
Framer’s community is smaller but tight-knit. It’s particularly strong on Discord and within design circles. The platform also has a curated set of tutorials, templates, and community-made projects to help new users get started quickly.
Ultimately, Framer is easier to learn for designers but offers less depth for developers. Webflow is harder to master but pays off with unparalleled flexibility and control.
Framer was born from the world of interface design, and it shows. Its entire workflow is optimized for visual experimentation, not development. The platform embraces a minimalist interface, and unlike many website builders, it doesn’t bury settings behind complex layers or terminology.
One of Framer’s biggest advantages is its seamless integration with design principles familiar to modern creatives. You can build sections, add animations, and modify components directly on the canvas, just like you would in Figma. Its infinite canvas approach allows you to zoom out and work across different screen sizes—desktop, tablet, mobile—side by side. This makes it especially useful for responsive prototyping and storytelling-based design.
Framer also shines when it comes to microinteractions. Hover states, scroll effects, sticky headers, and parallax animations can be added with minimal effort. Its component system lets users reuse elements across pages, while maintaining visual and functional consistency. These are especially helpful for startups looking to spin up polished landing pages quickly.
The downside? While Framer is visually delightful, it lacks deep control over layouts. There’s no CSS grid editor like in Webflow, and managing nested elements can get clunky as your project grows. For simpler visual builds, though, it’s hard to beat its speed and polish.
If Framer is a design canvas, Webflow is a design engine. It offers deep control over the structure, layout, and behavior of every element on the page. The visual builder mimics how a front-end developer would construct a website: using classes, selectors, responsive breakpoints, and precise control over box model properties.
You can position elements with pixel precision, define custom grids, apply conditional visibility, and build complex component hierarchies. Webflow supports global style guides, reusable symbols, and nested symbols that are perfect for scalable design systems. It’s the closest thing to hand-coding HTML/CSS, without writing a line of code.
And then there are interactions. Webflow’s Interactions 2.0 allows you to build sophisticated animations triggered by scroll, mouse movement, page load, or user interactions. Want a hero image that fades in while text slides up as the user scrolls? Webflow makes that possible—without plugins or code.
This kind of power does come with complexity. You’ll need to understand how the box model works and invest time in structuring your classes and divs properly. But for designers and developers who crave full control, Webflow is second to none.

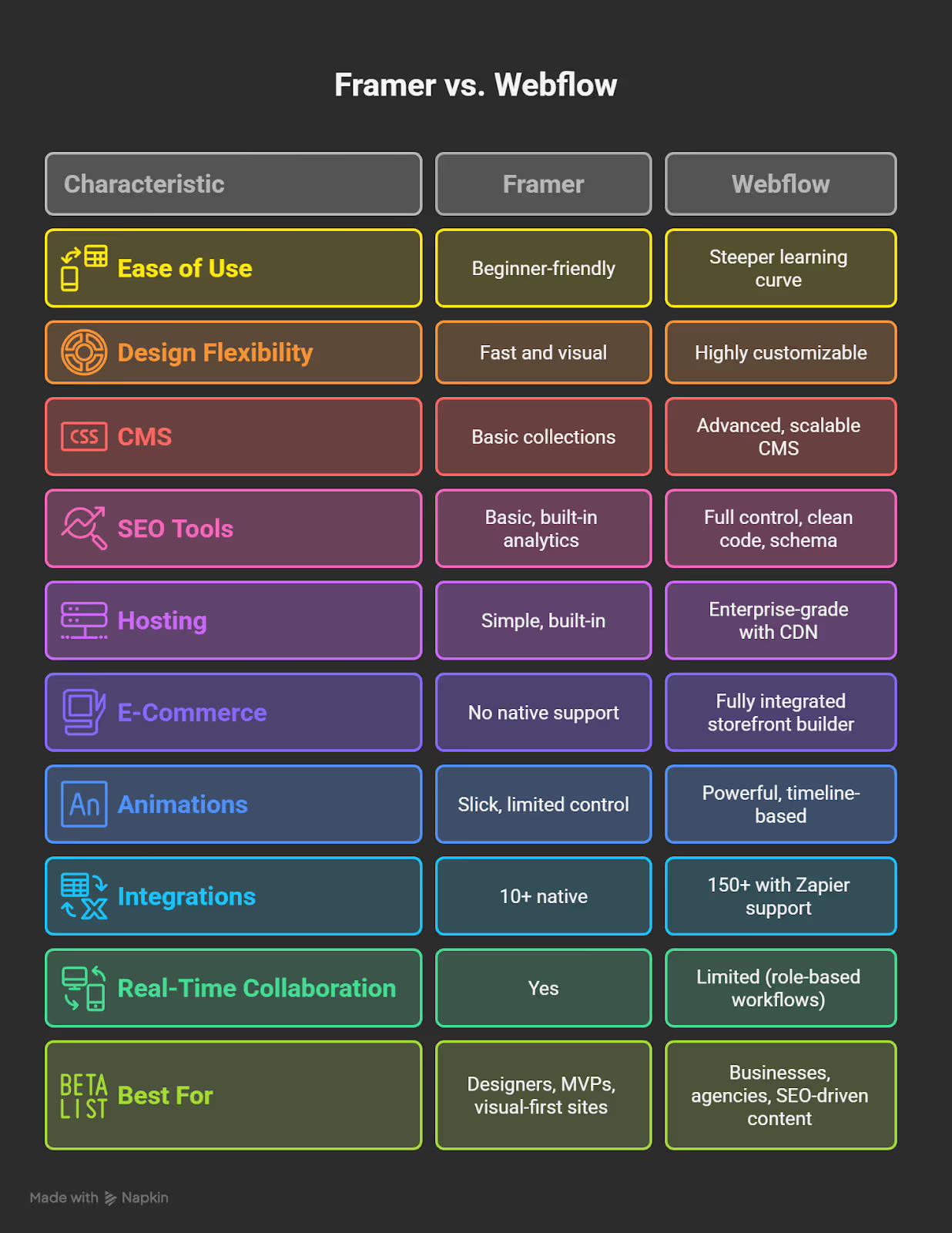
Both platforms are visually powerful—but they cater to different use cases. Framer offers speed and polish for design-heavy sites. Webflow provides precision and scalability for development-ready builds.
Framer’s content management system (CMS) has come a long way from its early days. What started as a platform mainly for static sites and prototypes now supports dynamic content via collections, fields, and templates. For simple use cases—like blogs, landing pages, or portfolios—Framer’s CMS works surprisingly well.
You can define collections with basic field types like text, rich text, images, colors, toggles, numbers, and even files. Each collection item can then be used as a dynamic data source across your pages. The CMS experience in Framer is smooth and visual, with inline editing options that feel closer to Figma than to traditional backend dashboards.
However, there are real limitations. Framer currently supports up to 10 CMS collections on its Pro plan, and while that may be fine for smaller sites, it can become a bottleneck for businesses or publishers managing large volumes of content. More critically, advanced field types like reference and multi-reference—which allow you to create relationships between different content types—are either missing or underdeveloped.
Framer doesn’t yet support robust conditional visibility or dynamic filtering either, making it harder to build complex taxonomies, directories, or multi-category blogs. It’s a solid CMS for small teams focused on visual storytelling, but not ideal for content-heavy sites with layered data structures.
This is where Webflow clearly pulls ahead. Its CMS is more than just a content manager—it’s a foundational framework that enables developers and marketers to scale content-heavy websites with precision.
Webflow lets you create up to 40 CMS collections, each capable of supporting thousands of individual items (up to 10,000 on the Business plan). Collections can be built with advanced field types, including reference, multi-reference, and option fields, allowing you to link blog posts to authors, tags, categories, products, and more.
What sets Webflow apart is its power to customize how content is presented and organized. You can build dynamic pages with complex filtering, implement pagination, use conditional visibility to tailor designs for specific users or scenarios, and generate powerful collections like job boards, real estate listings, or resource libraries—all without touching code.
The Editor tool in Webflow is another hidden gem. It allows non-technical team members to update content directly on the live site, without needing access to the designer view. This is a huge time-saver for agencies or content teams managing updates regularly.
And for advanced users, integrations with tools like Finsweet’s CMS Filter, Jetboost, or even native Zapier workflows allow Webflow CMS to power nearly any content-based use case.
Let’s compare how a few common use cases might play out on each platform:

For businesses that rely heavily on content—whether for SEO, customer engagement, or lead generation—Webflow’s CMS provides a level of depth and structure that Framer simply hasn’t matched yet.
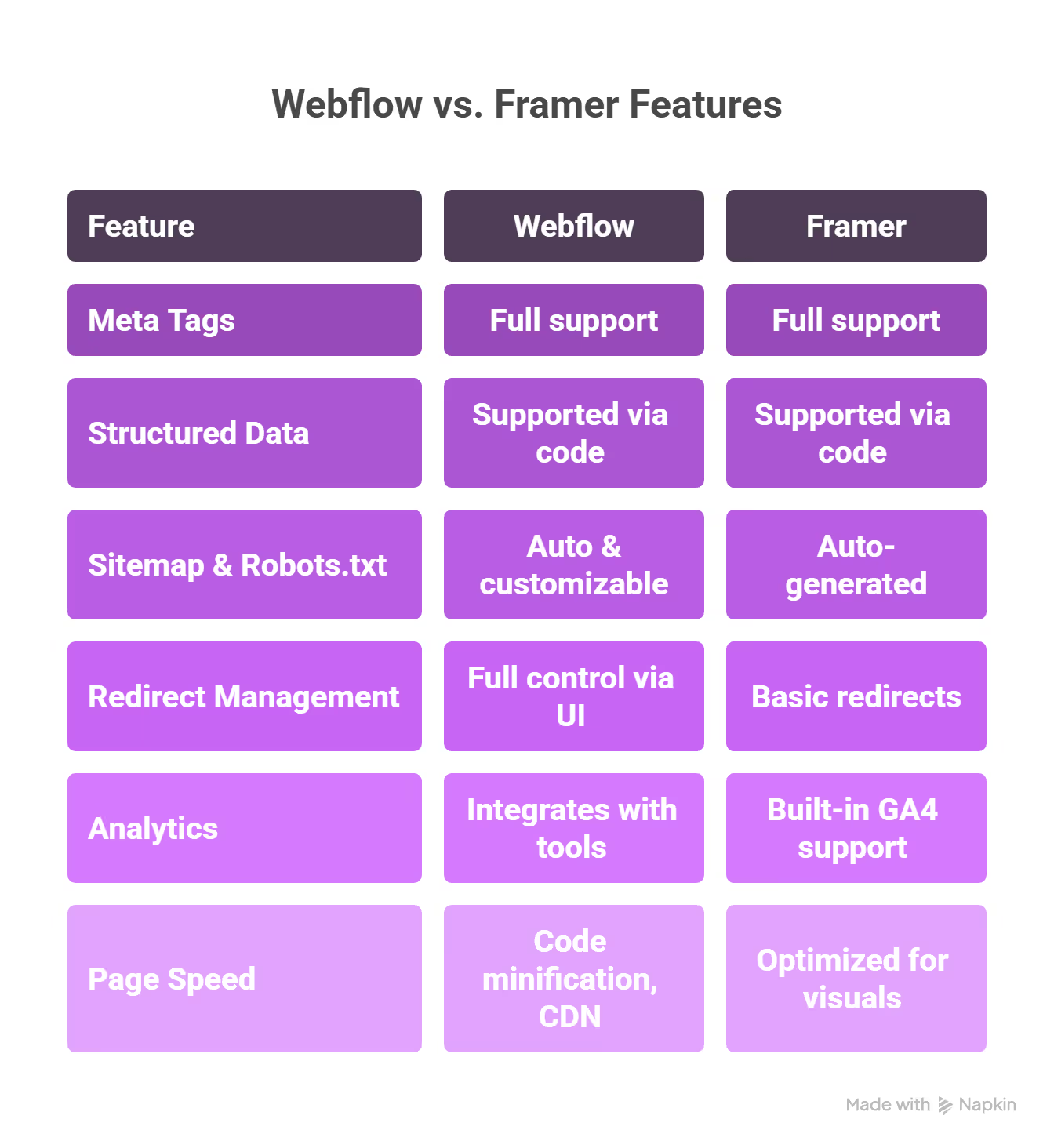
Search engine optimization isn’t just about keywords and backlinks—it’s also about how your site is structured and how efficiently it loads. Webflow understands this well and offers one of the most robust SEO toolsets among no-code platforms.
To begin with, Webflow gives users control over on-page SEO elements such as meta titles, descriptions, slugs, alt text, and Open Graph settings. You can manage these at both the static page and CMS level, allowing you to scale SEO across hundreds of dynamic pages effortlessly.
Beyond the basics, Webflow allows for advanced optimizations through custom code. You can insert JSON-LD structured data, customize canonical tags, and add pagination controls right from the page settings. These are critical tools for larger websites targeting long-tail keywords or managing content syndication.
Speed is another key SEO factor, and Webflow delivers here as well. With built-in code minification for CSS, JavaScript, and HTML, plus a global Content Delivery Network (CDN), Webflow-hosted sites tend to load fast—an essential factor now that Google includes page speed in its Core Web Vitals ranking signals.
Redirects and sitemaps are also part of the package. Webflow automatically generates an XML sitemap and robots.txt, but you can also customize these files as needed.
And if you’re working with marketing teams or SEO consultants, Webflow integrates smoothly with tools like Google Analytics, HubSpot, and even A/B testing platforms like Google Optimize or VWO.
Framer, while built with modern design and performance in mind, offers more lightweight SEO options compared to Webflow. Users can configure basic SEO metadata such as titles, descriptions, and social sharing tags per page or CMS item. It also supports automatic sitemap generation and URL slug customization.
One notable feature is Framer’s built-in analytics dashboard, which is GDPR-compliant and powered by Google Analytics 4 (GA4). This means that for simple marketing sites or portfolios, you get fast, privacy-friendly analytics without installing third-party scripts.
However, Framer lacks some of the finer SEO tuning options that Webflow offers. There is no built-in interface for managing structured data, pagination, or canonical tags unless you inject custom code manually. And while this is possible, it’s not as intuitive or scalable for larger projects.
Additionally, Framer’s lack of deep CMS customization can be limiting from an SEO standpoint. Without reference fields, multi-level filtering, or content relationships, it’s harder to create pillar pages, topic clusters, or related content sections—all important for content-rich SEO strategies.
That said, for fast-loading, visually appealing landing pages targeting branded keywords, Framer performs well. Its code output is relatively clean, and the built-in hosting is optimized for speed on smaller projects.

If SEO is a pillar of your growth strategy—especially for content-heavy or lead-gen sites—Webflow provides the flexibility and precision needed for high-performance search rankings. Framer can work for simpler SEO needs but requires more workarounds for serious optimization.
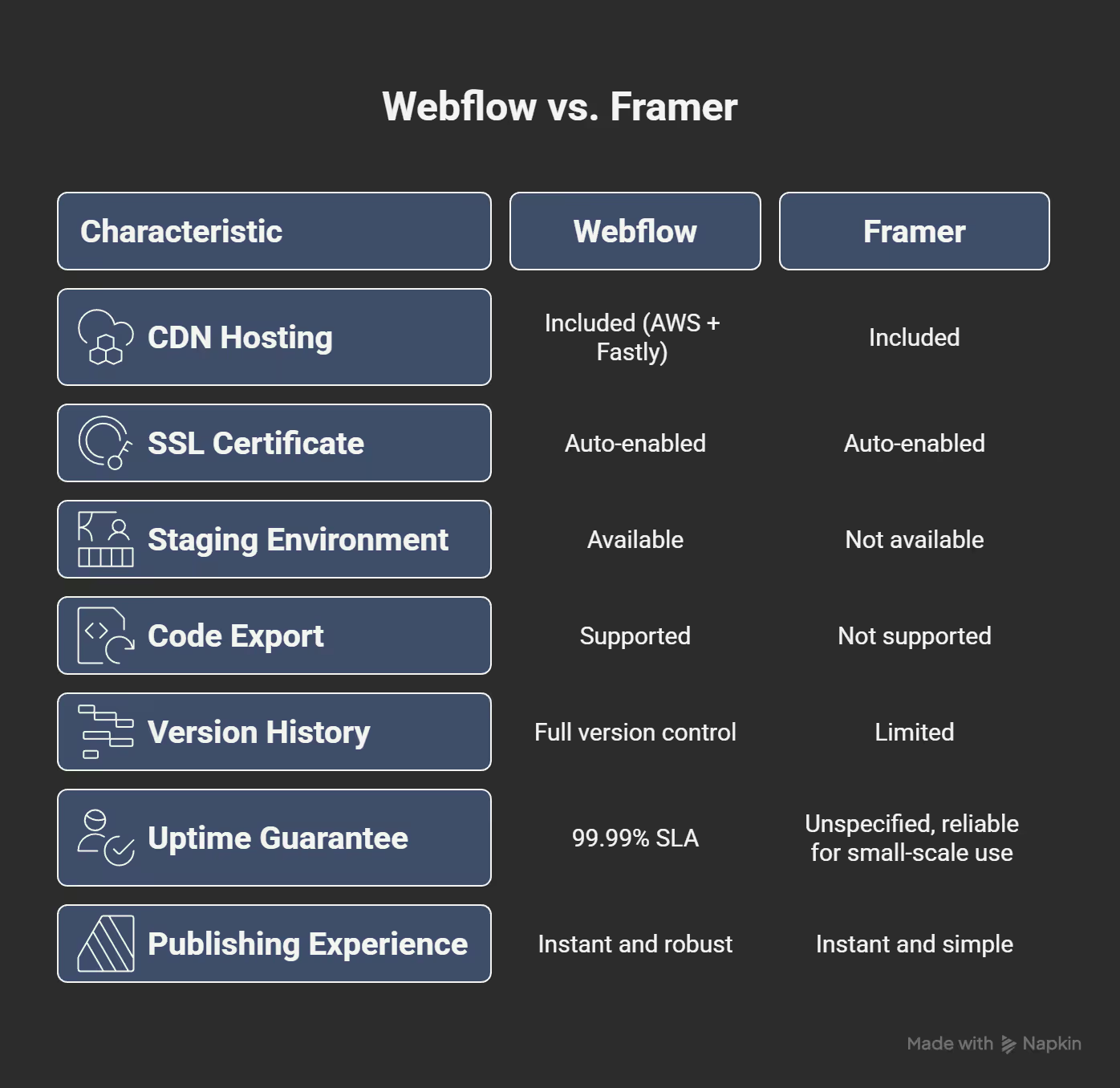
Webflow takes care of hosting right out of the box with an infrastructure built for speed, reliability, and security. Every published site is hosted on a global Content Delivery Network (CDN) powered by Amazon Web Services and Fastly. This ensures that visitors from across the globe experience fast page loads, no matter where they are.
The hosting package includes features like automatic SSL certificates, HTTP/2 support, and 99.99% uptime SLAs. For teams or businesses handling mission-critical websites, this kind of enterprise-grade reliability is essential.
Webflow also offers staging environments—so you can test changes before pushing them live—and automatic backups, version history, and password protection for sensitive content or private projects.
Another major strength is how seamless publishing feels. Once a site is ready, hitting “publish” instantly pushes your updates to the live domain. There’s no need to configure servers, deploy code, or set up separate hosting environments. It's this end-to-end control—from design to launch—that makes Webflow particularly powerful for agencies and startups working on tight timelines.
Importantly, Webflow also lets advanced users export their site’s code. You can host elsewhere if needed, which is useful for teams that want a long-term migration path or custom backend setups.
Framer’s hosting is equally simple but operates under a slightly different philosophy. It’s tightly integrated into the design experience and is geared toward quick publishing rather than enterprise infrastructure. Once your design is ready, you can publish to a custom domain within minutes, no DNS headaches required.
Framer handles the essentials like automatic SSL certificates and CDN delivery as well, ensuring that sites load quickly. However, it lacks some of the finer controls and infrastructure options that Webflow offers. There’s no built-in staging environment, no advanced versioning system, and currently, no support for exporting code—which means your project is fully locked into the Framer ecosystem once published.
That’s not a dealbreaker for everyone. In fact, for solo creators, designers, or small businesses spinning up landing pages or portfolios, Framer’s fast, integrated hosting is more than sufficient. But for larger projects requiring backups, version control, team roles, or migration flexibility, Framer may come up short.
Hosting & Infrastructure Comparison

Webflow clearly leads when it comes to production-level hosting and control. It’s built to handle traffic spikes, team collaboration, and long-term scalability. Framer, while fast and elegant, is best suited to single-user projects or lean prototypes that prioritize design over infrastructure.
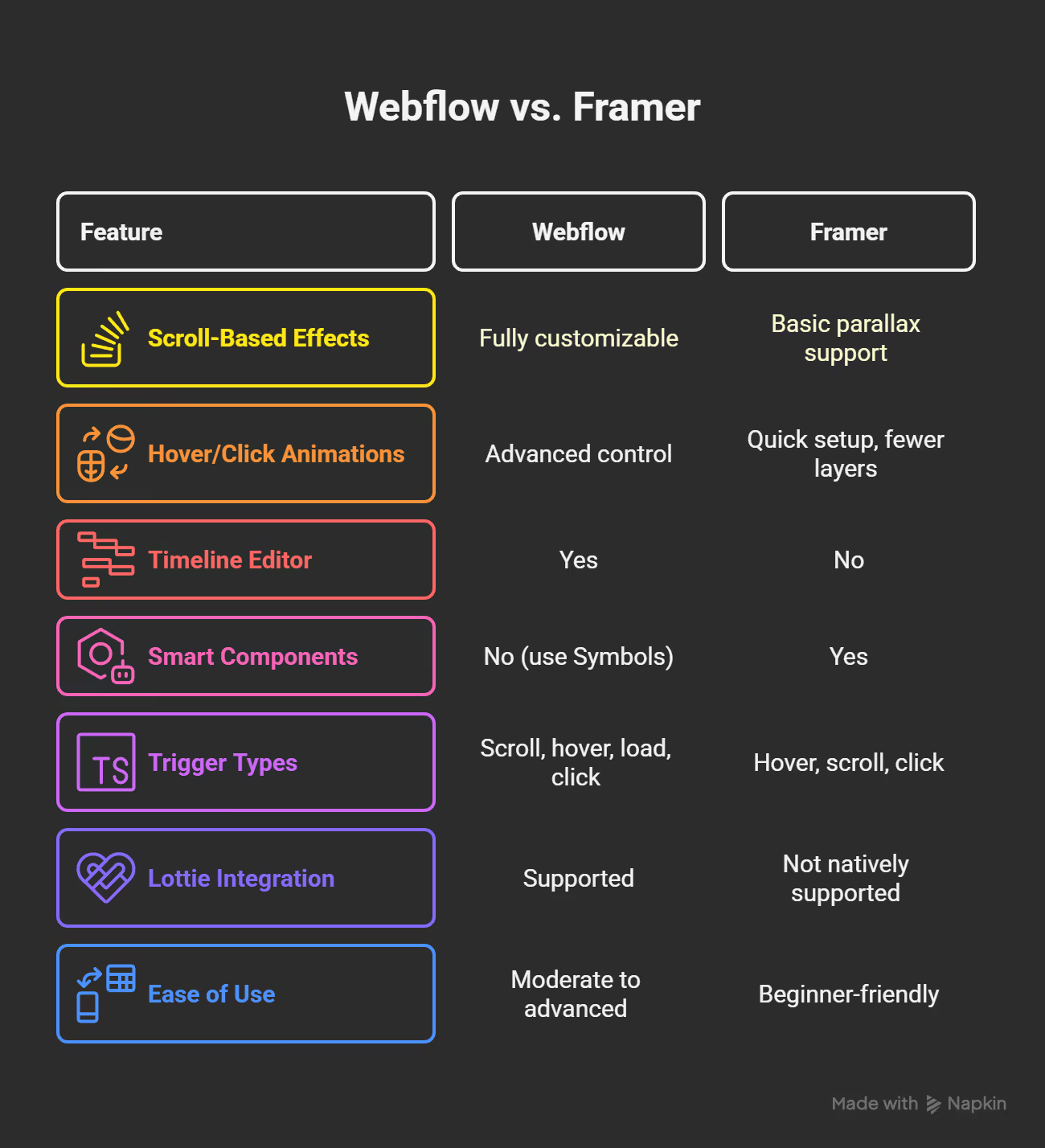
When it comes to creating rich, interactive experiences directly in the browser, Webflow is in a class of its own. Its Interactions 2.0 engine lets users craft complex animations and transitions using an intuitive, timeline-based interface that feels similar to motion design tools like After Effects.
Whether you want elements to slide in on scroll, fade on hover, or trigger animations on page load, Webflow lets you do it all—without writing a single line of JavaScript. You can control multiple interactions per element, use global triggers, and apply staggered animations to create immersive storytelling flows across your site.
Scroll-based animations are a standout feature. Designers can create parallax effects, pin elements during scroll, or reveal content in stages as a user scrolls down a page. These tools allow for incredibly nuanced animations that bring a site to life while staying SEO-friendly and performant.
Developers and advanced users also have the option to integrate Lottie animations and use Webflow’s embed feature for even more control, allowing for micro-interactions and SVG animations that respond to user input.
Framer, unsurprisingly, excels in animations as well—but with a different approach. Its strength lies in ease of use and prototyping speed. You can add scroll effects, transitions, parallax movement, and hover interactions quickly using pre-built options. The learning curve is shallow, and animations look polished out of the box.
Framer also supports Smart Components—interactive components that preserve animation states across pages. These are especially useful when creating onboarding flows, app simulations, or animated case studies. For UI/UX designers aiming to prototype animated websites or test interaction patterns, Framer offers a quicker, more intuitive workflow than Webflow.
But the trade-off is customization. Unlike Webflow, Framer does not support timeline-based animation logic, interaction chaining, or advanced scroll triggers. You’re working within a more limited toolkit, which means you might hit a wall if you're trying to recreate intricate animation systems or trigger multiple interactions based on scroll position.
Still, for portfolio sites, one-pagers, or startup landing pages, the animations Framer offers are often more than enough—and visually stunning.
Animation & Interaction Comparison

In short, Webflow gives you the raw power to build production-grade animation systems, ideal for brands and agencies crafting high-impact experiences. Framer offers a fast and flexible animation toolkit that makes it perfect for rapid prototyping and visually-driven design.
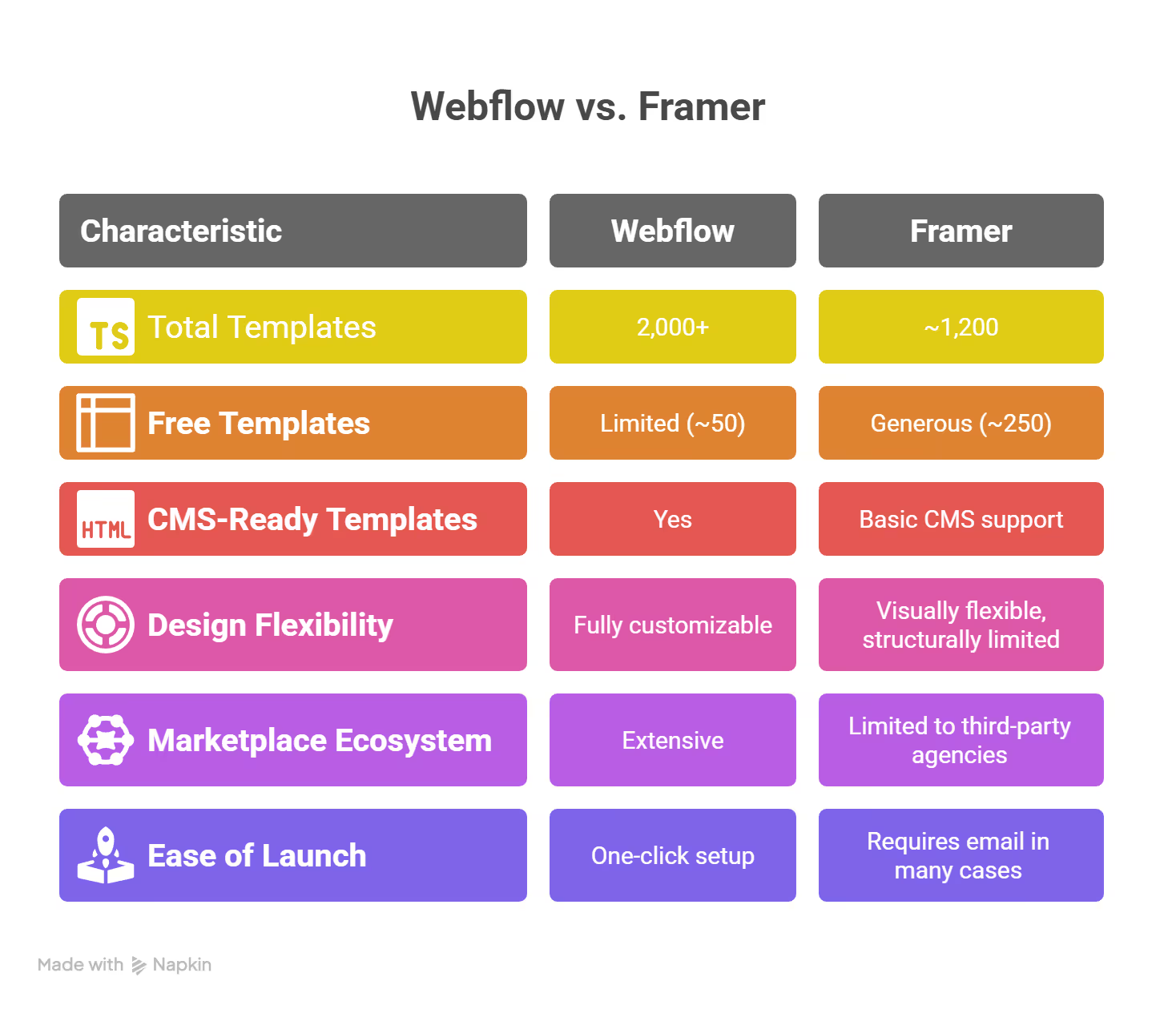
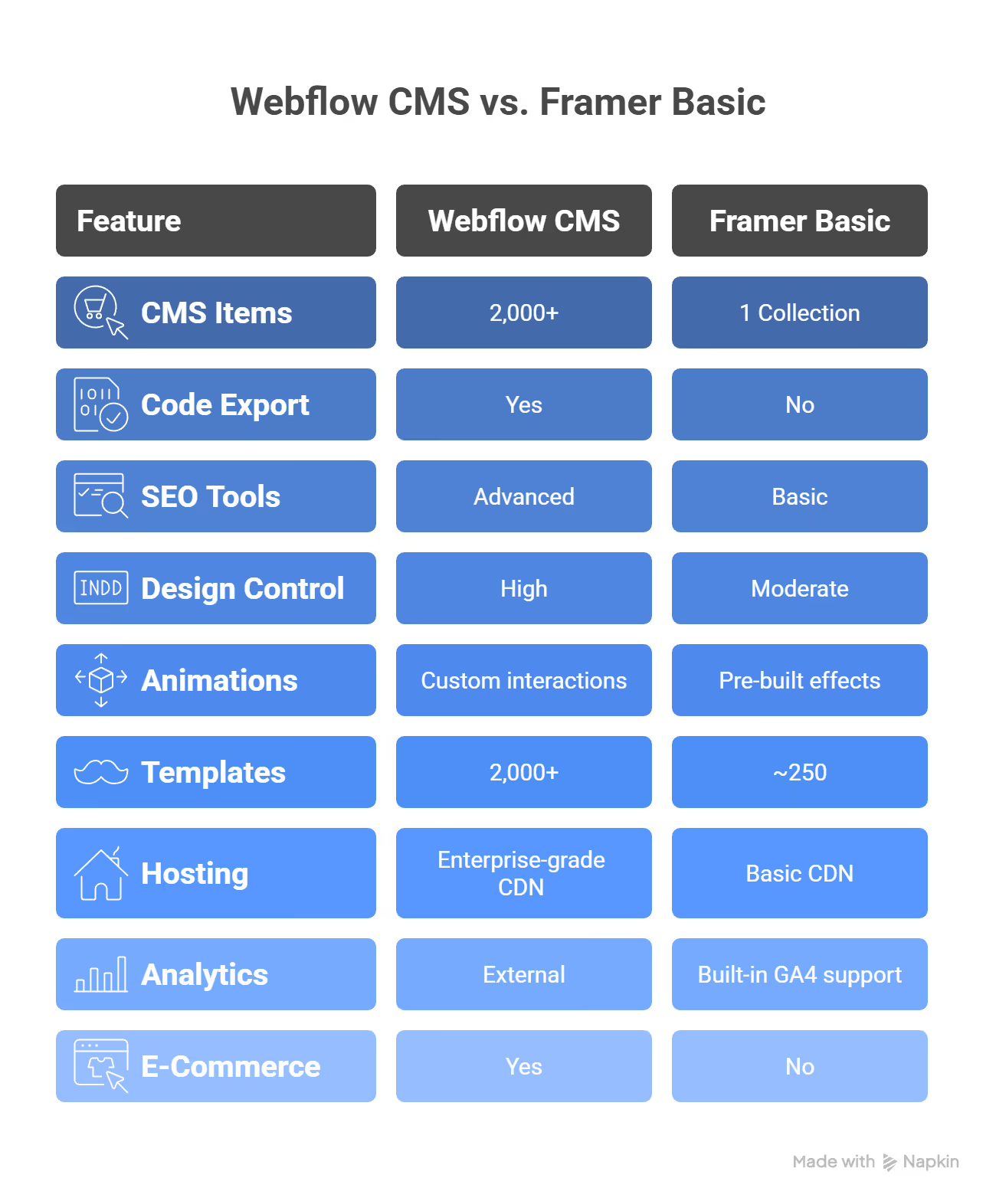
Webflow offers one of the largest and most diverse libraries of templates in the website builder space, with over 2,000 designs available for different industries, use cases, and levels of complexity. These templates range from single-page portfolios and SaaS landing pages to multi-section corporate sites and ecommerce storefronts.
Most templates in Webflow are professionally designed and fully responsive. Many include built-in CMS configurations and animations that can serve as both a time-saver and a learning tool for new users trying to understand best practices. Templates can be customized entirely—every section, style, and interaction can be adjusted to fit your brand.
However, most Webflow templates are paid. Prices typically range from $19 to $149, with some premium options extending higher. While there are free templates available, they are fewer in number and often more limited in features.
In addition to the official marketplace, Webflow’s ecosystem includes third-party template providers, expert showcases, and even community-driven libraries like Flowbase and Relume. These resources expand the universe of starting points for designers who want something more tailored or creative.
One practical note: templates can sometimes come with rigid naming conventions or outdated structural styles. Designers using frameworks like Client-First or Finsweet’s libraries often rebuild or heavily modify templates to match their preferred development methodologies.
Framer, by comparison, takes a more curated approach to templates. It offers just over 1,200 templates, many of which are sleek, modern, and well-optimized for visual storytelling. While not as expansive as Webflow’s library, Framer focuses on high-quality, design-centric templates that appeal especially to startups, creatives, and small teams.
What’s unique is that Framer’s free templates are generally more usable out-of-the-box than Webflow’s. Roughly 250 of these are available for immediate use without needing to purchase anything, which is a major plus for budget-conscious creators. These templates are also built with Framer’s design-first philosophy in mind, emphasizing clean layouts, minimal interfaces, and smooth animations.
However, launching a Framer template can be a bit cumbersome. Instead of instantly loading the design into your account, you typically have to submit your email to the third-party designer and wait for access instructions. This can feel like a barrier, especially for users looking to experiment quickly.
Another limitation is flexibility. While Framer templates are customizable, they’re often locked into specific design patterns that make deep structural changes more difficult than in Webflow. You might get a beautiful layout right away, but you’ll run into challenges if you try to adapt it into a more complex or content-heavy site.
Templates: Which Platform Gets You There Faster?

If your project demands speed, aesthetics, and a minimalist setup, Framer’s templates deliver. But for teams looking to scale, iterate, and expand on a flexible foundation, Webflow’s templates—and its vast ecosystem—offer more room to grow.
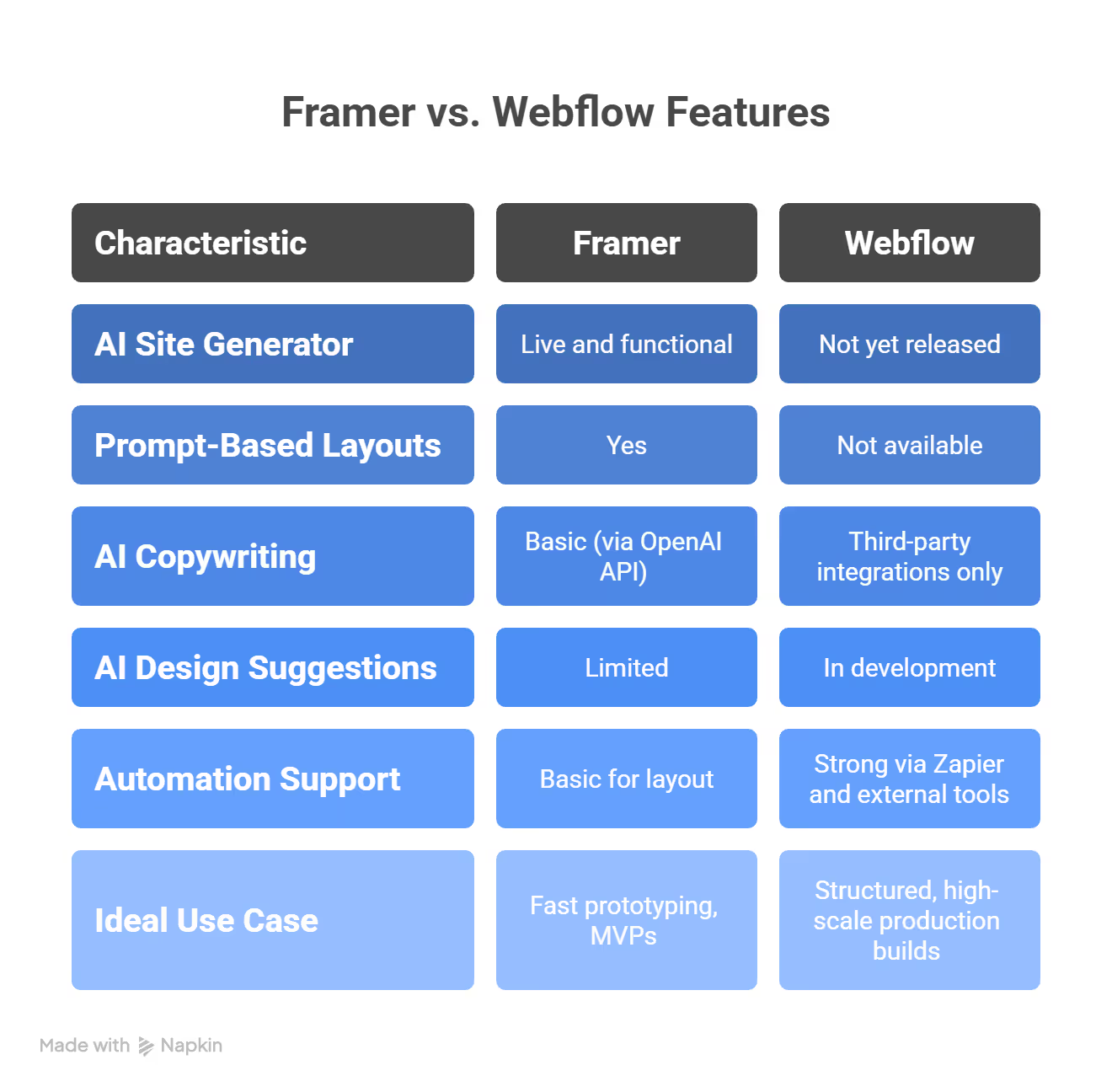
Framer has taken a bold step forward by integrating AI directly into its website creation workflow. With the platform’s AI builder, users can generate entire websites from a simple prompt—no design files, no development skills required. Just describe what you want (e.g., “Create a landing page for a SaaS company that connects dog owners with walkers”), and Framer builds a starting point automatically.
What makes this more than a novelty is that the generated layouts come with real HTML structure, animations, and styling. You can further edit and refine these elements using Framer’s standard tools. For solopreneurs, indie makers, or startup founders without design support, this functionality lowers the barrier to entry considerably.
That said, the output still has its limits. AI-generated copy is often generic, and visual results, while polished, don’t always match brand specifics or UX expectations. In many cases, the AI is best used to scaffold a layout that you’ll then enhance with human creativity and polish. It’s particularly handy for prototyping ideas, mocking up MVPs, or building internal landing pages on the fly.
This feature sets Framer apart in the no-code space—at least for now—because it’s live and usable today.
Webflow has announced its own AI ambitions but hasn’t yet rolled out a full AI site builder at the time of writing. While the company has hinted at AI-assisted design, code suggestions, and even CMS automation tools, most of these remain in preview or beta mode.
However, Webflow’s advantage lies in its broader ecosystem. A number of third-party apps and integrations—such as Jasper for AI copywriting or Finsweet’s Attribute tools—are already being used by designers to streamline content creation and layout generation.
And while there isn’t a native “generate entire site from a prompt” feature yet, Webflow’s power users often use ChatGPT or similar tools externally to generate code snippets, form logic, or even Lottie animations that are then integrated into Webflow via custom embeds.
The real potential lies ahead. If Webflow integrates AI as deeply into its workflows as Framer has—and pairs it with the power of its CMS and Interactions—its offering could become significantly more compelling for large-scale teams and agencies.
AI Feature Comparison

Framer is currently ahead in terms of live, usable AI capabilities—but its features are best suited for speed and simplicity, not deep customization. Webflow’s AI tools, once fully launched, are expected to integrate more seamlessly into complex workflows and production-grade site building.
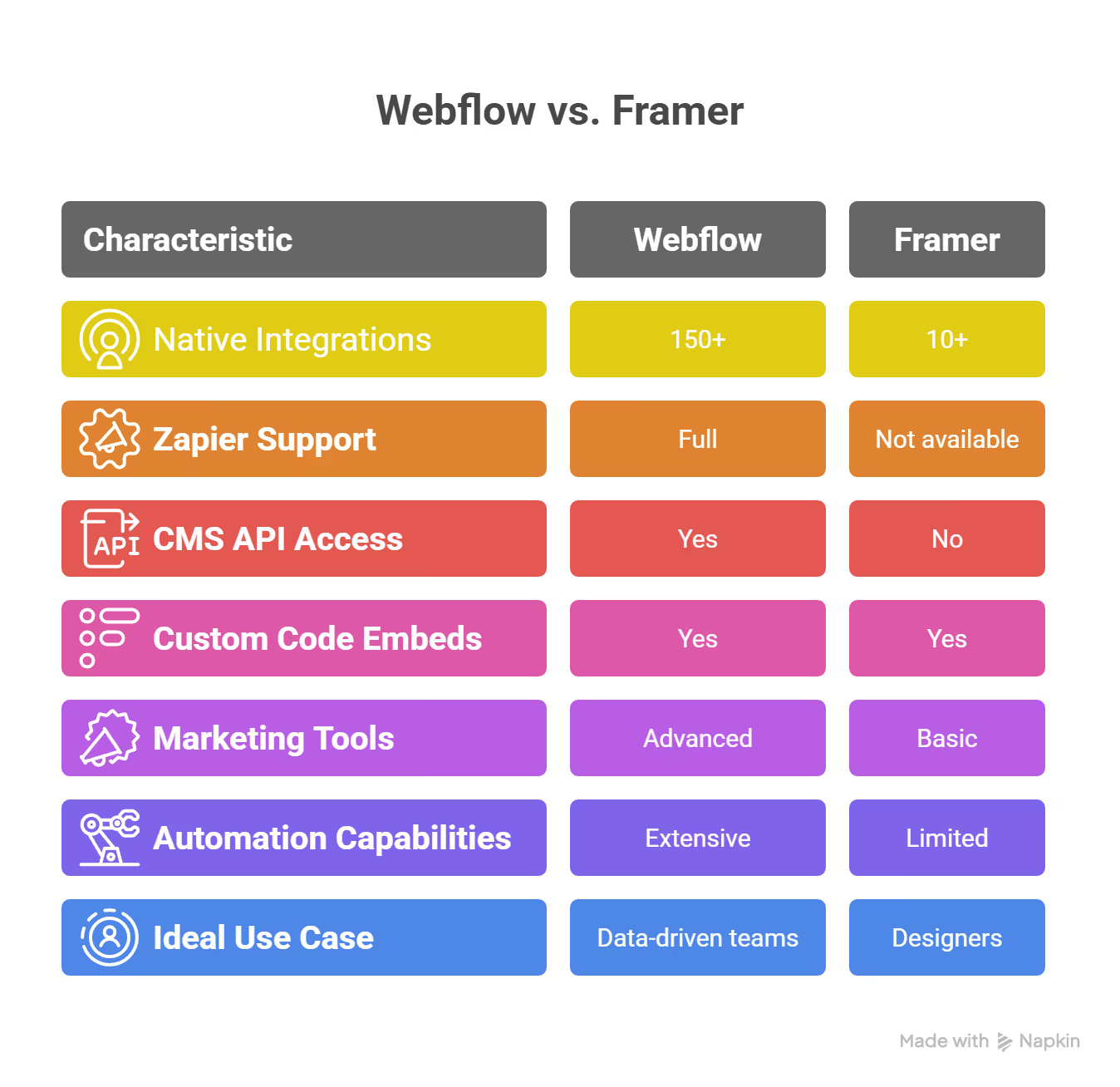
Webflow stands out as one of the most integration-friendly website builders available. It supports over 150 native integrations and connects seamlessly with thousands of additional apps via Zapier. Whether you're integrating Google Analytics, Mailchimp, Typeform, Airtable, or CRM tools like HubSpot, Webflow has a plug-and-play approach that’s easy to implement.
Its REST API opens up even more possibilities for custom workflows, making it an ideal choice for developers and automation experts. Webflow’s CMS is also API-accessible, which allows teams to build content pipelines or automatically populate data from external sources.
For marketers, Webflow’s support for Facebook Pixel, Google Tag Manager, and custom embed blocks makes it easy to implement tracking tools, heatmaps, A/B tests, and conversion analytics. You can even set up automated workflows like:
Thanks to Webflow’s growing marketplace, users also have access to tools like Outseta (for memberships), Memberstack (for user authentication), and Jetboost (for dynamic filtering and search)—none of which are natively available in Framer.
Framer takes a more minimalist approach to integrations. It currently supports a small set of native integrations, including:
While these integrations work well for simpler websites—especially portfolios, event pages, or product launches—they lack the depth needed for advanced use cases. There’s no built-in form-to-database connector, no automation with Zapier, and no custom API access for managing content externally.
That said, for creators focused on speed and elegance, this lean approach can be refreshing. Framer’s integrations are visually embedded and often easier to configure than Webflow’s, especially for non-technical users. But once a project scales or requires advanced workflows, the limitations become clear.
For now, Framer remains best suited to teams who are content with built-in analytics and lightweight marketing tools.
Integration Comparison

In short, Webflow acts like a hub for your broader digital ecosystem, while Framer is a self-contained platform better suited for lean, visual-first projects with limited backend requirements.
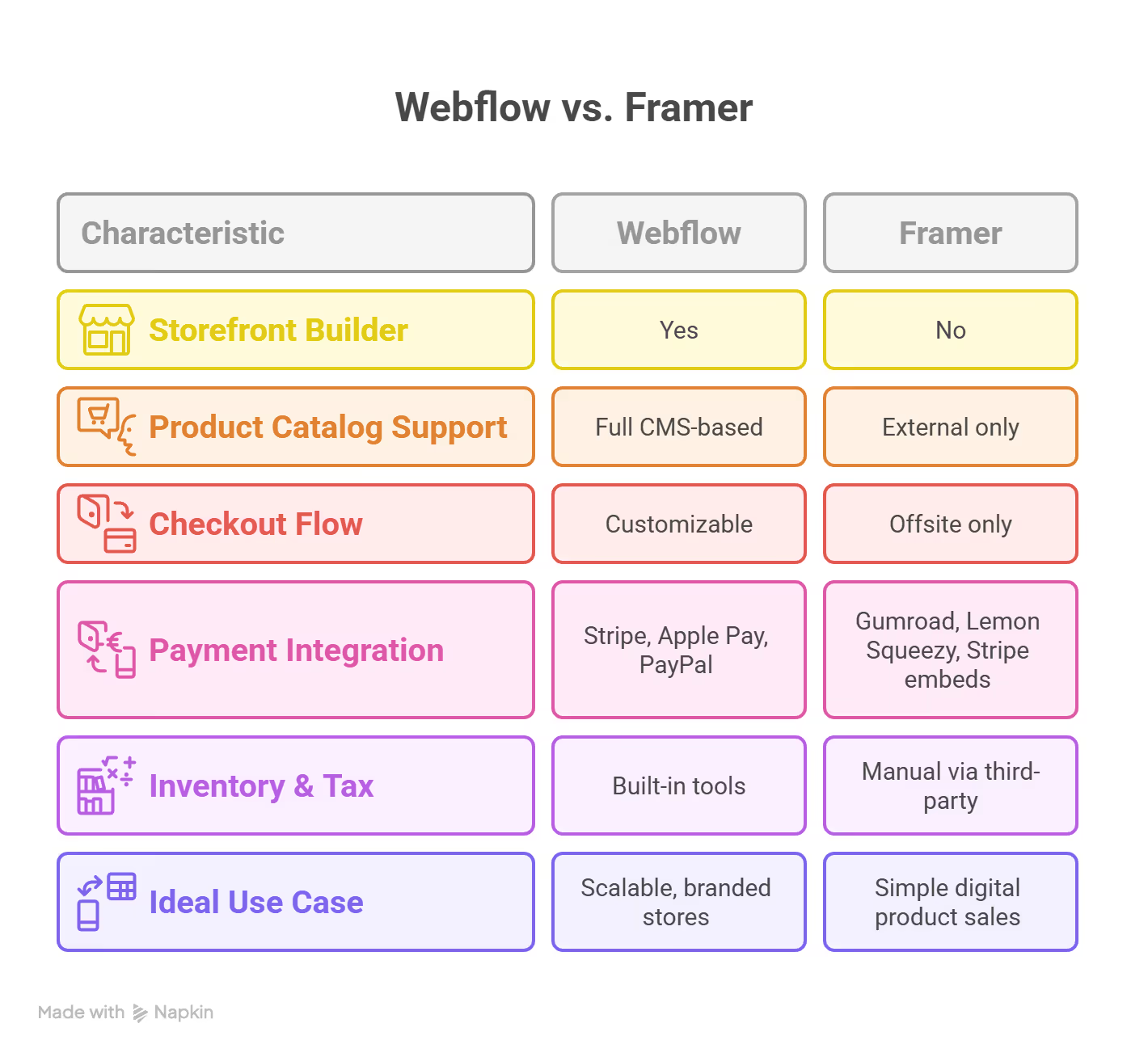
Webflow offers a fully integrated e-commerce solution that allows businesses to create custom online stores without writing code. Unlike plug-and-play platforms like Shopify or Wix, Webflow is built for customization first. That means you have complete control over the layout, animations, and user experience of your storefront.
From product grids to checkout pages, everything can be styled using the same visual builder and CMS logic that powers the rest of Webflow. This is a major advantage for brands that want to break away from generic templates and build a truly unique e-commerce experience.
Some standout e-commerce features in Webflow include:
Webflow also supports integrations with payment gateways, third-party CRMs, and fulfillment platforms, making it a scalable option for growing businesses. However, it’s worth noting that Webflow’s e-commerce isn’t as turnkey as Shopify. Features like multi-currency payments, abandoned cart recovery, and complex shipping rules require workarounds or third-party tools.
Still, for designers and teams who value creative freedom, Webflow is a top choice. You’re not locked into any specific layout, and you can build visually dynamic stores that align perfectly with your brand.
Framer does not currently offer a native e-commerce solution. There’s no built-in cart, no product management system, and no checkout page generator. If you want to sell products through a Framer site, you’ll need to rely on third-party integrations like:
These solutions can be visually integrated into Framer using embed blocks or iFrames, but the shopping experience takes place outside the Framer platform. For simple product offerings—like a designer selling templates or a course creator offering downloads—this approach can be sufficient.
But if you’re running a real business with dozens (or hundreds) of SKUs, product categories, dynamic filtering, or inventory needs, Framer simply isn’t designed for that.
E-Commerce Comparison

Webflow is the clear winner for anyone serious about e-commerce. It’s not as plug-and-play as some competitors, but it gives brands full creative control without sacrificing core functionality. Framer, by contrast, is only suited for lightweight sales scenarios or as a visual wrapper for third-party platforms.
Webflow’s pricing model is split into two main categories: Site Plans and Workspace Plans.
Webflow is feature-rich, but its pricing can be a bit complex—especially for teams trying to navigate both site and workspace needs. That said, most businesses find the platform’s flexibility and performance justify the cost.
Framer’s pricing is simpler and more transparent:
For teams:
Framer’s plans are more affordable for solo creators or small startups. However, the lower cost comes with limitations—especially around CMS flexibility, export options, and integrations.
Let’s break down what you get for your investment:

Who Gets More ROI?
Webflow is more expensive, but it’s also significantly more capable. For businesses that plan to grow their online presence—whether through content, commerce, or dynamic web apps—Webflow offers a long-term foundation that scales.
Framer is better suited for lean projects: portfolios, MVPs, or single-product sites. If your needs are lightweight and visual, the lower cost provides great value without overpaying for features you won’t use.
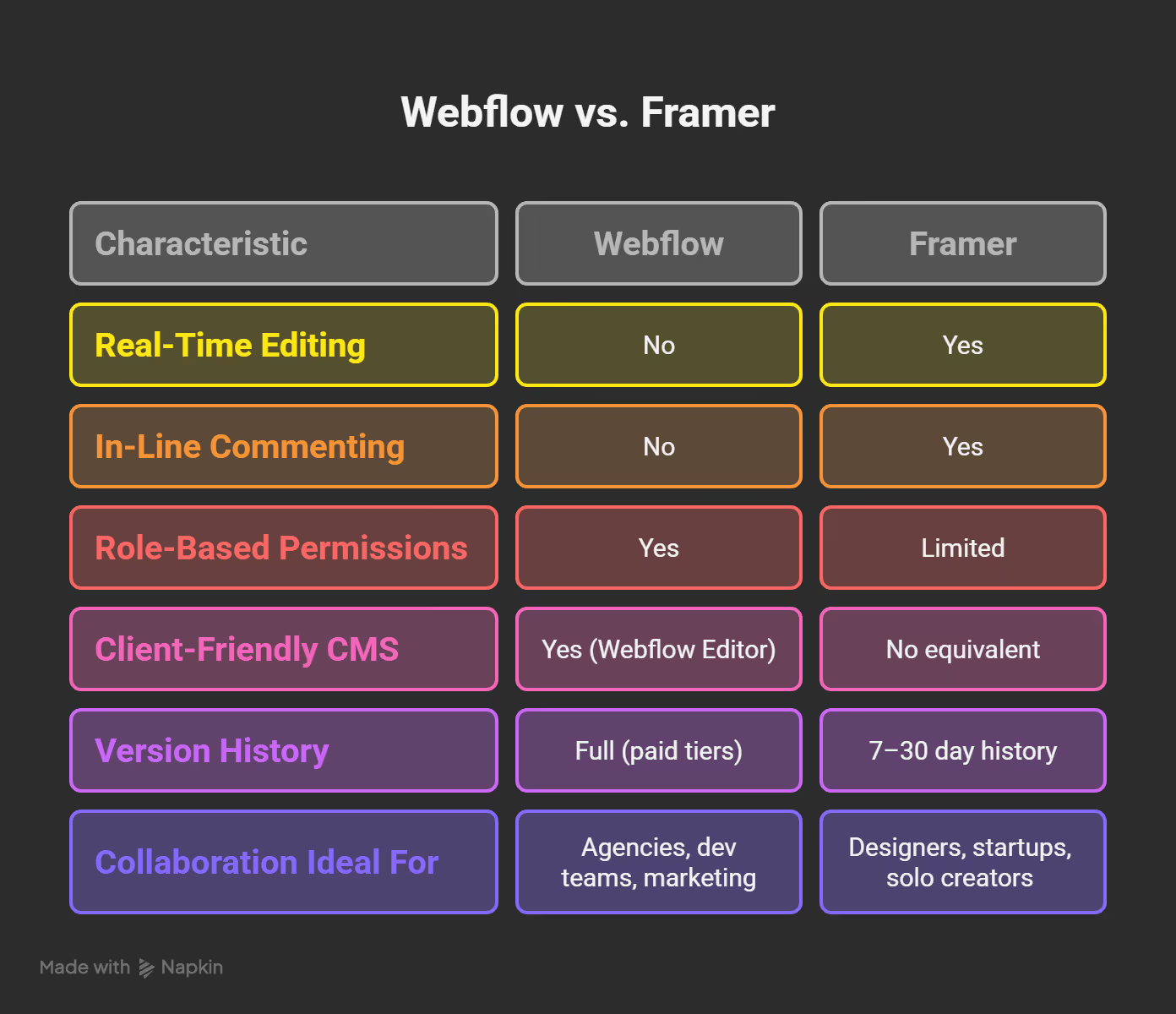
Framer has a distinctly collaborative DNA. Modeled after tools like Figma, it supports real-time editing, comments, and shared access across team members. Multiple users can work on the same page simultaneously—whether adjusting layouts, editing content, or leaving feedback. This makes Framer ideal for smaller design teams or startups where speed and constant iteration are key.
The experience feels fluid and synchronous. You see collaborators’ cursors in real-time, can tag teammates in comments, and toggle design discussions without ever leaving the canvas. It’s intuitive and keeps design-to-dev workflows tight—especially for teams who don’t want to rely on external tools like Slack or email to communicate edits.
Webflow, in contrast, approaches collaboration from a structured, production-oriented perspective. It doesn’t support real-time multi-user editing inside the Designer. Instead, it separates roles and access in a way that supports professional workflows.
Webflow enables collaboration through Workspace Plans, which assign different roles and permission levels. Designers use the full Webflow Designer interface, while content managers and marketers can access a simplified Webflow Editor interface to update copy, CMS entries, and metadata—directly on the live site.
This separation is especially helpful for client work. A developer or agency can build the site, while the client edits their blog posts, images, or bios without affecting core layout or interactions. This minimizes errors and reduces the risk of broken designs.
In more advanced setups, Webflow supports collaboration across multiple projects, project permissions, and version control. Users can share libraries, reuse global components, and follow structured workflows ideal for larger agencies or in-house marketing teams.
Freelancers working solo may prefer Framer for its light footprint and fast feedback cycles. However, for those managing multiple clients or building reusable components, Webflow’s structured environment makes scaling easier.
Agencies working with clients on ongoing retainers—where clients need editorial access but not design control—will appreciate Webflow’s dual-access model. Clients can edit safely while designers continue development behind the scenes.
Collaboration Summary

In short, Framer is optimized for real-time design collaboration. Webflow is built for structured content workflows, larger teams, and agency-client dynamics. Each platform supports teamwork—but in different, purpose-driven ways.
Webflow is built for complexity, control, and scale. It’s the right choice for teams who want to manage dynamic content, launch full-featured websites, and own every layer of design, development, and optimization.
1. Business Owners and Startups with Growth Plans
If you’re launching a business that expects to scale—whether through content marketing, SEO, or e-commerce—Webflow gives you the infrastructure to grow. From CMS-driven blogs to multilingual websites, it’s designed to expand with your business.
2. Design Agencies and Freelancers
Webflow is one of the most powerful tools for agencies that deliver custom web design. It allows you to create reusable components, manage multiple clients, and offer a professional editing interface to content teams. Plus, its hosting and support make client handoff a breeze.
3. Developers Needing Customization
While Webflow is a no-code tool, it’s developer-friendly. You can add custom HTML, CSS, and JavaScript, work with APIs, and even export the site’s codebase. Developers looking for pixel-perfect control without losing speed will find Webflow both robust and flexible.
4. Marketers and SEO Specialists
For teams running content campaigns, Webflow offers everything you need to optimize pages for search engines—structured data, meta tag control, canonical URLs, and lightning-fast page loads. It’s an SEO powerhouse compared to most visual builders.
5. Product Teams Building Web Apps or Content Platforms
If your site needs advanced CMS filtering, membership gating, localization, or dynamic search, Webflow handles it elegantly. With tools like Jetboost, Outseta, and Memberstack, it becomes a true platform for web-based products and portals.
Framer excels at rapid builds and design-forward sites. But as a project scales—adding more content, needing advanced SEO, deeper CMS relationships, or user authentication—Framer can hit its limits.
Some signs that it may be time to switch:
In short, Framer is great for getting started—but Webflow is better suited for maturing projects that need scale, structure, and flexibility.
A move from Framer to Webflow doesn’t have to be disruptive. Here’s how to make the transition as smooth as possible:
1. Audit Your Current Site
Start by identifying all the pages, content types, assets, and features your site currently uses. List your CMS collections, design components, SEO metadata, forms, and integrations.
2. Plan Your CMS Structure in Webflow
Webflow’s CMS is more powerful, so take advantage of it. Map out your collections with reference fields, multi-references, and conditional logic. For instance, link blog posts to authors, categories, or tags for better content filtering.
3. Rebuild the Design Using Webflow’s Visual Editor
While this step requires effort, Webflow’s precision allows you to recreate (or even improve) your original layout. Use flexbox and grid for responsiveness, and rebuild components as Symbols for reuse.
4. Migrate Content
Manually import your CMS content, or use tools like Airtable, CSV imports, or APIs if you have a large dataset. Double-check metadata, slugs, and Open Graph tags for SEO continuity.
5. Add New Functionality
Integrate advanced features like memberships, e-commerce, form workflows, or SEO enhancements. This is where Webflow’s ecosystem pays off—use Jetboost, Memberstack, or Outseta for deeper customization.
6. Test Everything in Webflow’s Staging Environment
Before going live, use Webflow’s staging tools to test responsiveness, forms, animations, and page speed. Validate redirects to preserve SEO equity.
7. Publish and Redirect
Once ready, point your domain to Webflow and set up 301 redirects from your old Framer URLs to the new structure. This ensures no traffic or SEO juice is lost.
Migrating to Webflow unlocks capabilities like:
While it may take effort, the migration gives your project the infrastructure it needs for long-term growth.
The question of whether to choose Framer or Webflow doesn’t have a one-size-fits-all answer. It comes down to your goals, team size, and long-term plans.
Framer is excellent for designers, creators, and startups looking to spin up fast, visually engaging websites. It offers a smooth, intuitive experience, ideal for portfolios, MVPs, or landing pages where speed and aesthetics take precedence.
Webflow, meanwhile, is purpose-built for scaling businesses, agencies, and developers who need full control over design, content structure, SEO, and integrations. It’s complex but immensely powerful—a platform that grows with your ambitions.

Both tools are excellent—but they serve very different purposes.
For businesses planning to build a high-performing, content-driven, or e-commerce website with long-term SEO and UX goals, Webflow is the strategic choice.
Need help making that leap or designing a custom Webflow experience?
Visit Ballistic Design Studio—our expert team specializes in crafting high-impact, scalable websites using Webflow’s powerful ecosystem. Whether you’re migrating from Framer or starting from scratch, we’ll help you build a future-ready web presence that drives results.
Framer is generally easier for beginners, especially those familiar with Figma or visual design tools. Its intuitive canvas and real-time collaboration features make it a low-friction option for solo creators and small teams. Webflow, while more powerful, has a steeper learning curve that requires an understanding of layout systems like flexbox and CSS grid.
Yes, but Webflow offers a far more advanced CMS system that supports rich relationships between content types, dynamic filtering, and large-scale publishing workflows. Framer supports blogs via its CMS collections, but it’s limited in structure and scalability.
Not necessarily. Framer makes it easier to add clean, elegant animations quickly, especially for prototyping or visually expressive sites. But Webflow’s Interactions 2.0 engine offers more depth, allowing for scroll triggers, timeline-based animations, and complex chained interactions.
Not yet. Framer currently leads with its AI website builder, allowing users to generate full layouts from text prompts. Webflow has announced AI features but hasn’t rolled out a native site generator as of mid-2025.
Webflow wins in this category. It offers full control over SEO tags, structured data, clean code output, canonical tags, and integrations with tools like Google Tag Manager. Framer covers the SEO basics but lacks advanced tools for content-heavy or SEO-driven sites.
Yes, many users start with Framer for simplicity, then migrate to Webflow as their site grows. While there's no one-click migration, you can rebuild layouts and import CMS data with CSVs or APIs. This process is well worth it if you're scaling your content or expanding into e-commerce.
Need help making the switch or building something from scratch?
At Ballistic Design Studio, we specialize in Webflow development for fast-growing brands. Whether you're migrating from Framer or launching a new site, our expert team will guide you through every step—design, build, scale.




Only valid for-