Top 5 AI Optimization Agencies Helping Brands Rank in ChatGPT & AI Search
Simran Kataria

For over two decades, WordPress has stood as the most widely used content management system (CMS). As of July 2025, W3Techs reports that WordPress powers 43.4% of all websites globally, and among sites using a known CMS, it holds 61.0% market share. This dominance stems from its flexibility, open-source architecture, and an expansive ecosystem of plugins and themes. That said, the web is evolving—and many businesses are now exploring modern alternatives like Webflow to future-proof their online presence.
As digital expectations rise and the internet grows more competitive, businesses are starting to ask a new question: Is WordPress still the best option for building and maintaining high-performance websites?
Increasingly, the answer seems to be no.
More companies—startups, agencies, and even large enterprises—are migrating from WordPress to modern alternatives like Webflow. Why? Because they want more control, better performance, and less hassle.
This shift isn’t just about design or convenience. It’s about aligning with a new digital reality where speed, user experience, and security are non-negotiables. Webflow has emerged as a powerful contender because it eliminates many of the traditional headaches associated with WordPress—such as slow loading times, plugin conflicts, and security vulnerabilities.
The conversation has moved from “How do we build a website?” to “How do we build a scalable, secure, and high-converting digital platform?”
In this guide, we’ll unpack the true cost of WordPress to Webflow migration—not just in terms of dollars, but in time, resources, and opportunity. We’ll look at every aspect of the migration process, from planning and execution to technical hurdles and long-term ROI. Most importantly, we’ll answer the question: Is it worth it?
Let’s start by understanding the actual expenses behind making the switch.
Switching platforms isn't just a design decision—it’s a business investment. Understanding the full cost of migrating from WordPress to Webflow is essential for determining whether it’s the right move for your organization.
Let’s break down the different types of costs you’ll need to consider.

One of the first expenses you'll encounter is hiring the right expertise. Unless you're fluent in both WordPress and Webflow, you’ll likely need professional help.
Hiring a Developer or Agency: What to Expect
A reputable Webflow development agency typically charges anywhere from $5,000 to $25,000+ depending on the scope and complexity of the project. For example, a brochure-style site with fewer than 15 pages will sit on the lower end of the spectrum, while complex content architectures (like blogs, e-commerce, or multilingual support) raise the cost considerably.
Agencies with proven experience in Webflow migrations, such as Ballistic Design Studio, often include SEO audits, 301 redirect setup, and CMS restructuring as part of their offering.
DIY vs. Professional Help: Cost-Benefit Analysis
Sure, you could try migrating the site yourself using tutorials and Webflow’s onboarding tools. That would cut out development fees, but the hidden costs—like your time, lost productivity, and potential mistakes—can be substantial. If you’re running a business, that’s time you probably can’t afford.
Even with a professional team, migration will require internal coordination. You'll need stakeholders available for approvals, testers to validate functionality, and perhaps marketers to realign the content strategy.
There’s also the matter of team training. Webflow’s interface is intuitive, but it's still different from WordPress. Plan to spend at least a few days familiarizing your staff with the CMS, or risk post-launch confusion that could delay campaigns and site updates.
Here’s where things get interesting. WordPress is technically “free,” but staying secure and up-to-date isn't.
You'll often pay for:
In contrast, Webflow rolls everything into a predictable monthly or annual subscription. For most business sites, Webflow CMS hosting comes in at $276/year. No surprise plugin fees. No emergency dev calls. Just one platform, one bill.
Clients migrating from WordPress to Webflow often report significant savings in ongoing maintenance costs—typically around 30–40% annually. According to Virtumedia, migrating eliminates the need for plugin updates, complex theme support, and managed hosting fees, resulting in this estimated reduction in maintenance expenses.
Moving your site from WordPress to Webflow isn’t a one-click operation. It’s a structured, multi-phase process that requires planning, coordination, and technical precision. Done right, it can be relatively seamless. Done wrong, and you could lose content, rankings, or functionality.
Let’s walk through what this migration typically involves.
Before anything else, you’ll want to take stock of your current WordPress website. This includes cataloging every page, blog post, media file, and plugin—essentially creating a complete inventory of what exists.
Equally important is setting benchmarks. Tools like Google Analytics and Google Search Console help you measure:
This data gives you a performance baseline and helps you identify weak points that a Webflow redesign can improve.
Next, it’s time to plan your new digital home.
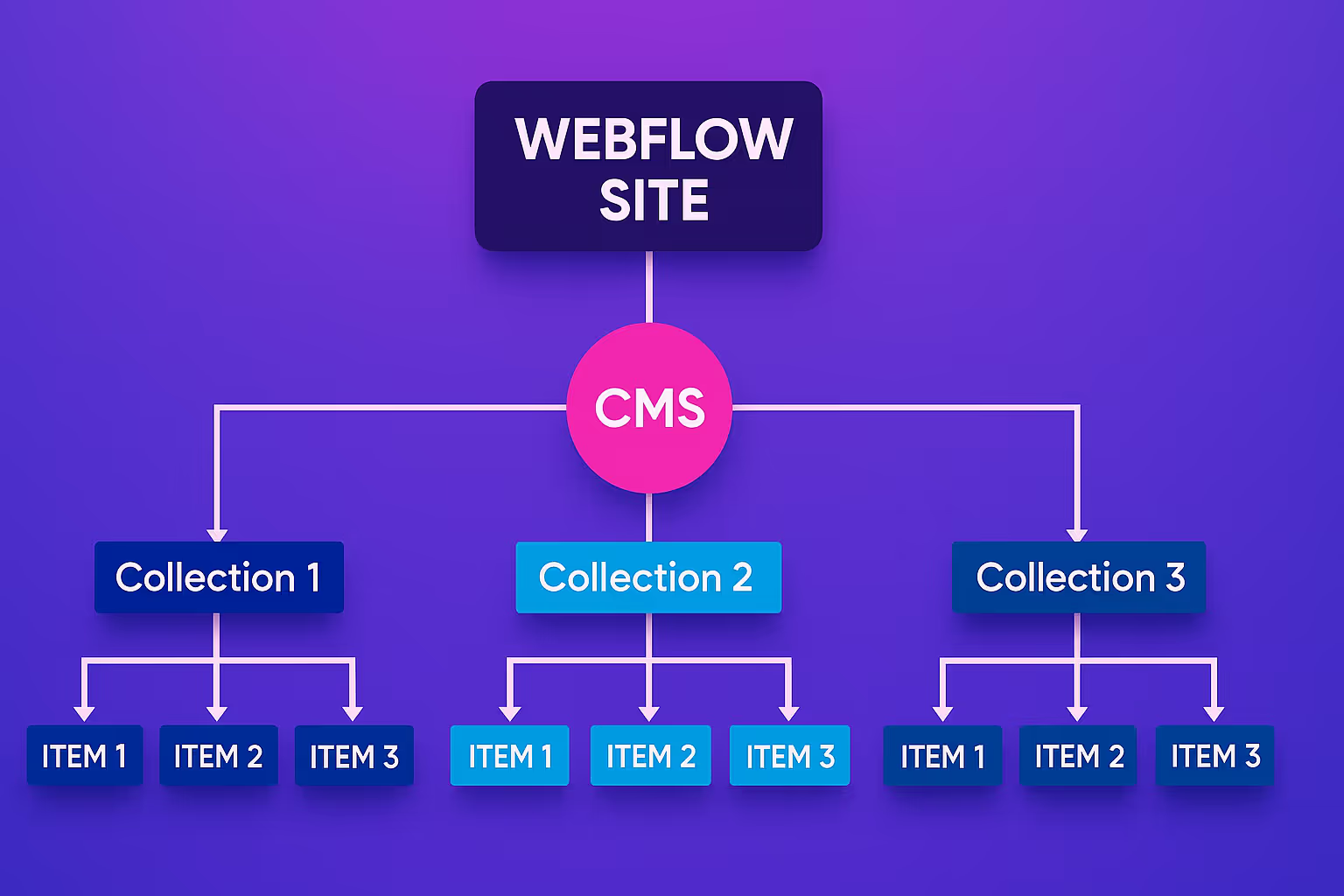
Webflow uses a completely different CMS structure than WordPress. Instead of relying on plugins and custom post types, Webflow uses Collections—a flexible, schema-based way to organize your content.

Designers and developers use this phase to:
It’s the perfect opportunity to eliminate outdated pages, merge duplicate content, or revamp your UX strategy.
Migrating content is where the rubber meets the road. WordPress exports content in XML format, but Webflow needs CSV for import. You’ll likely use a plugin like WP All Export to convert posts, then clean the data manually in Excel or Google Sheets.
For larger migrations, this step can take days or even weeks.
You’ll also need to:
Before going live, rigorous testing is non-negotiable.
Here’s what should be on your checklist:
Only once everything checks out should you migrate your domain to Webflow. Expect a brief DNS propagation window—usually a few hours—where your site may be temporarily inaccessible. Plan this for off-peak hours to minimize business disruption.
At a glance, WordPress and Webflow may seem to offer similar capabilities. Both allow you to create content, publish blog posts, manage media, and design dynamic websites. But under the hood, they are dramatically different platforms built on very different philosophies.
Understanding how they stack up against each other is critical when weighing the long-term value of migrating.
WordPress is open-source, which means anyone can build plugins or contribute to the platform. While this fosters innovation, it also opens the door to instability and security risks. In fact, more than 90% of hacked CMS sites in 2023 were WordPress-based, often due to outdated plugins or poor hosting setups (Sucuri Security Report).
Webflow, on the other hand, is a closed, fully managed system. All hosting, security, and infrastructure are handled on Amazon Web Services (AWS), and Webflow automatically applies updates in the background—no patching required.
With built-in SSL, daily backups, and enterprise-grade security, it’s no surprise that major brands like Dell and Zendesk have adopted Webflow for their corporate websites.
SEO is a cornerstone of digital growth. WordPress requires third-party plugins like Yoast or Rank Math to manage meta tags, sitemaps, and schema. These plugins can be powerful—but they also add bloat, break during updates, or conflict with other tools.
Webflow simplifies the process. SEO controls are baked directly into the platform. You can edit meta titles, descriptions, open graph settings, and alt text from within the design panel. Sitemaps are auto-generated, and 301 redirects are as easy as filling out a spreadsheet.
For businesses looking to improve SEO, the move to Webflow is more than just design—it’s strategic.
WordPress offers flexibility through a combination of themes and plugins. But true customization often requires a developer who understands PHP, CSS, and sometimes JavaScript. Worse still, relying on too many plugins can turn your site into a slow, fragile patchwork.
Webflow is designed with visual developers in mind. It uses a clean drag-and-drop interface that mimics HTML and CSS, allowing precise control over layout, typography, spacing, and animations—all without writing code.
Need a custom landing page? You can build one in Webflow in a matter of hours, not days. And because you’re not tied to rigid templates or third-party tools, your brand vision can truly come to life.
Speed matters. Google uses Core Web Vitals as a ranking factor, and users abandon sites that take more than three seconds to load.
Webflow automatically optimizes your code, compresses assets, and serves pages via a global CDN. The result? Blazing-fast load times, even on mobile.
WordPress, meanwhile, is only as fast as your hosting and plugin stack. Poorly coded themes, bloated page builders, and lack of caching can slow your site down dramatically.
Independent tests have shown that Webflow consistently outperforms WordPress on speed benchmarks, especially on mobile devices—a crucial edge in today’s mobile-first world.
While the benefits of migrating to Webflow are compelling, no platform is without its hurdles. Understanding the limitations upfront can help you plan more effectively and avoid frustration during or after the transition.
For teams accustomed to WordPress, Webflow can feel like a different universe at first. Its visual interface is powerful, but it also introduces new terminology, workflows, and methods of building content structures. For example, replacing WordPress's Gutenberg editor with Webflow's Designer and Editor tools may require a period of adjustment.
Fortunately, Webflow offers extensive educational resources through Webflow University, which includes beginner-friendly tutorials and advanced design modules. Still, depending on your team's familiarity with design principles, expect a short onboarding period.
Webflow intentionally avoids a plugin ecosystem like WordPress. While this creates a more stable environment, it also means you won’t find one-click integrations for every function you might be used to.
Common plugin replacements you’ll need to plan for include:
That said, Webflow’s API and third-party ecosystem have grown significantly. Custom functionalities can usually be implemented—just not always as easily as with a WordPress plugin.

Migrating blog posts, media, and custom fields from WordPress to Webflow can introduce formatting issues. Shortcodes used in WordPress, for instance, may not have direct equivalents in Webflow and require manual cleanup. Nested elements, inline media, and custom HTML often need reformatting as well.
This is where content audits and cleanup workflows come in handy. Cleaning your content as you migrate gives you a chance to eliminate redundant posts, improve readability, and align everything with your new design system.
Not every organization will gain the same value from switching platforms. For some, WordPress remains the right fit—particularly if they rely on niche plugins or have already invested heavily in a custom WordPress setup. But for many modern businesses, migrating to Webflow isn’t just a smart move—it’s a strategic one.
Design-Driven Companies: Agencies, startups, and SaaS businesses that prioritize branding and visual storytelling thrive on Webflow. The platform’s design freedom, animation tools, and pixel-level control allow these brands to craft compelling, immersive experiences without development bottlenecks.
Content-Rich Businesses: Media publishers and marketing teams benefit from Webflow’s structured CMS. It’s built to scale, meaning teams can launch new content quickly, design unique page layouts, and maintain visual consistency—all from a single dashboard.
Performance-Focused Organizations: Webflow’s fast load times, clean code, and CDN-powered hosting are game-changers for companies prioritizing SEO, mobile performance, and user experience. These performance gains often lead to higher engagement and improved conversion rates.
Teams Without Full-Time Developers: For businesses that don’t have in-house development, Webflow’s no-code interface drastically reduces reliance on external dev teams. Marketing and content teams can manage site updates, landing page creation, and A/B testing independently.
Brands Facing Security or Maintenance Headaches: If your WordPress site is constantly breaking due to plugin conflicts or vulnerabilities, Webflow offers a secure and low-maintenance alternative. There are no plugin updates to manage, and the platform includes automated backups, SSL, and enterprise-grade protection by default.
While Webflow is powerful, it does have limitations that make WordPress a better fit in certain situations.
E-commerce Businesses with Complex Requirements: While Webflow supports e-commerce, platforms like Shopify or WooCommerce (on WordPress) offer deeper functionality for large stores—especially those with multi-currency support, advanced inventory systems, or subscription billing.
Heavily Customized Platforms: If your business runs a complex web app or relies on proprietary back-end integrations tied tightly to WordPress, migration may not be cost-effective or feasible without a full rebuild.
Budget-Conscious or Small Personal Blogs: For simple, low-traffic blogs or portfolio sites where budget is a major constraint, WordPress might still be the more economical solution—at least in the short term.
The bottom line? If your business prioritizes design freedom, performance, scalability, and ease of maintenance, Webflow is likely a strong fit.
One of the most common fears when switching website platforms is the potential impact on search engine rankings. It’s a valid concern—migrations can disrupt everything from site structure to metadata and URLs. But with the right strategy, moving from WordPress to Webflow can actually improve your SEO over time.
If done correctly, your migration doesn’t have to result in traffic loss. The key is preparation and execution.
Start by creating a full inventory of your existing URLs. Tools like Screaming Frog or Ahrefs can help you crawl your WordPress site and capture all indexed pages. From there, you’ll need to map those URLs to their new counterparts in Webflow.
It’s crucial that all metadata—titles, descriptions, alt tags, canonical links—is preserved or enhanced. Fortunately, Webflow allows full control over each of these elements without requiring any plugins.
You should also:
These steps ensure continuity and signal to Google that the transition is intentional, not disruptive.

This is where many migrations go wrong: failing to implement proper 301 redirects. If Google encounters a flood of broken links or missing pages, it will penalize your rankings and remove content from its index.
In Webflow, redirects can be added directly in your project settings—or uploaded in bulk via CSV. It’s best to audit and test your redirect list using HTTPStatus.io or similar tools to catch any gaps before launch.
Structured data—like FAQs, reviews, and article markup—also needs to be ported over. Webflow allows you to embed JSON-LD scripts directly into the page header, ensuring your rich snippets stay intact post-migration.
With thoughtful planning, it’s possible not only to maintain your search rankings after migrating—but even to boost performance. For instance, the web design company Adlava migrated its site from WordPress to Webflow in January 2019, and within just one month saw a 30% increase in indexed organic keywords and a 20% reduction in bounce rate. This demonstrates how a well-executed migration can deliver SEO gains in a matter of weeks, not months.
When evaluating whether to migrate from WordPress to Webflow, cost is only half the story. The true value lies in the long-term return on investment (ROI). This includes not only reduced maintenance but also improvements in performance, user experience, and marketing agility.
One of the most immediate benefits of switching to Webflow is financial clarity. Unlike WordPress, which often requires ongoing expenses for hosting, plugin licenses, security services, and developer support, Webflow bundles these into one predictable monthly or annual fee.
For example, a company spending $3,000 annually on WordPress maintenance (developer retainer, premium plugin renewals, and hosting) could see that cost drop by up to 40% post-migration, depending on the complexity of their new Webflow setup.
Moreover, because Webflow allows content and marketing teams to make site updates without technical help, companies reduce their reliance on developers for everyday tasks like launching landing pages, updating copy, or adjusting layouts.
Speed and design fluidity have a direct impact on how users interact with your site—and whether they convert.
Webflow’s faster load times and cleaner interface translate into higher engagement. A Google study found that a 1-second delay in mobile page load can reduce conversion rates by up to 20%. By shaving off even a second from your site’s loading time, Webflow can help boost both UX and revenue.
Additionally, Webflow’s visual development tools make it easier to experiment with interactive elements, dynamic content, and A/B tests—often without writing a single line of code. That flexibility can significantly improve time on site and user retention.
Sites that migrate to Webflow often report improvements in Core Web Vitals scores, which directly influence Google rankings. Thanks to its semantic HTML structure, CDN-powered hosting, and minimal reliance on JavaScript-heavy plugins, Webflow delivers high marks across key metrics like Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS).
Clients also report more predictable SEO results. With fewer technical glitches and better control over metadata, your SEO strategy becomes easier to execute and scale.
In short, the ROI of migrating to Webflow becomes evident within 3–6 months of going live. You’ll likely spend less, rank higher, convert better, and empower your team to work more independently.
Migrating from WordPress to Webflow is more than a technical task—it’s a strategic initiative. To ensure everything goes smoothly, a detailed pre-migration checklist is essential. This preparation will help you avoid costly errors, preserve SEO value, and minimize downtime.
Start by assigning clear roles within your team. You’ll need a project owner, a technical lead (internal or external), content reviewers, and QA testers. Each person should know their responsibilities from day one.
Budgeting should go beyond the direct cost of migration. Include:
On average, a medium-sized business website migration takes 6–12 weeks depending on complexity. Build in time for planning, execution, testing, and unexpected delays.
Before touching your WordPress site, back it up. Use tools like UpdraftPlus or your host’s native backup service to create a full copy of your files and database. Store this securely in the cloud in case you need to restore anything later.
Then, create a content inventory. Use a tool like Screaming Frog to crawl your site and log every URL, blog post, media file, and meta tag. Identify:
This inventory becomes your master blueprint during the rebuild in Webflow.
It’s also a great time to clean the house. Outdated pages, duplicate content, or irrelevant blog posts? Archive or eliminate them now, but do so gradually to avoid SEO penalties.
Launching your new Webflow website isn’t the finish line—it’s the starting point for performance optimization. Post-migration is the ideal time to fine-tune your content, monitor traffic changes, and ensure everything is working as it should.
After the new site goes live, run a full SEO audit using tools like Semrush or Ahrefs Site Audit. Look for:
These issues can negatively affect rankings, especially right after a migration. Address them quickly and revisit the audit a week later to catch anything that may have been missed.
This is also a perfect time to clean up your site’s content. Review underperforming blog posts and service pages. Refresh content, update keywords, and rewrite sections to align with your new design and brand voice.

Make sure you’ve properly reinstalled and configured:
Verify that all scripts are firing correctly on the Webflow version of your site. You don’t want to lose conversion data due to a missed setup step.
Set up event tracking for important interactions like form submissions, button clicks, or file downloads. Webflow allows for easy integration with tools like Google Tag Manager, giving you flexibility without needing constant developer involvement.
For many businesses and agencies, migrating from WordPress to Webflow has become a strategic move that goes beyond aesthetics. The shift often results in tangible improvements to performance, manageability, and SEO.
Adlava, a digital marketing agency, documented its own migration from WordPress to Webflow in a case study published on Webflow’s blog. After switching, the team reported a 30% increase in indexed organic keywords and a 20% reduction in bounce rate within the first month. These improvements were largely attributed to Webflow’s cleaner code, faster load times, and enhanced control over SEO metadata.
Finsweet, a prominent Webflow agency, highlights that clients transitioning from WordPress to Webflow often gain greater creative control and team autonomy. In their migration services, they emphasize how removing plugin dependencies and improving content workflows allows teams to move faster and with fewer technical hurdles (finsweet.com).
Webflow themselves note that sites built on their platform are inherently faster, more secure, and easier to maintain—qualities that directly impact SEO, user experience, and conversion rates. Their case studies frequently feature companies experiencing more consistent site uptime, simplified collaboration between design and marketing teams, and faster page loads across devices.
Experts consistently highlight a few common missteps during the migration process:
Agencies recommend treating migration not just as a technical task, but as an opportunity to rebuild with intention—refining content, upgrading design, and setting up scalable infrastructure.
Migrating from WordPress to Webflow isn’t just a technical upgrade—it’s a strategic shift that can future-proof your digital presence. If you’re currently facing performance bottlenecks, security vulnerabilities, or design limitations on WordPress, the transition to Webflow offers a cleaner, faster, and more scalable solution.
The up-front costs of migration may seem significant, but the long-term benefits often far outweigh them. You’ll likely reduce maintenance expenses, eliminate plugin dependencies, gain control over your design system, and empower your marketing team to iterate without writing a line of code.
However, successful migration requires planning, the right tools, and a clear understanding of your goals. From SEO preservation to internal training and content optimization, every detail matters.
If you're considering making the leap, partnering with a Webflow-experienced agency can make all the difference.
That’s where Ballistic Design Studio comes in. With deep expertise in WordPress to Webflow migrations, they help businesses transition seamlessly—ensuring every redirect, metadata tag, and design element is handled with precision. Whether you're a startup rebranding or an established company seeking performance gains, their team is ready to help you unlock the full potential of Webflow.
The web is evolving fast. Make sure your platform evolves with it.
Yes, but it requires some preparation. WordPress exports data in XML format, while Webflow imports CSV files. You’ll likely need to use a plugin like WP All Export to convert your blog posts to a CSV format compatible with Webflow. From there, you can import the data into Webflow’s CMS Collections. Formatting may require manual cleanup, especially for posts with custom shortcodes or media embeds.
It depends on how you define "expensive." WordPress itself is free, but when you factor in paid plugins, premium themes, managed hosting, security, and developer costs, the total can surpass Webflow’s flat-rate pricing. Webflow consolidates design, CMS, hosting, and security into one predictable plan—typically around $276/year for CMS-level hosting. For many businesses, this results in lower total cost of ownership over time.
There can be short-term fluctuations in traffic, especially if redirects and metadata aren’t handled properly. However, when executed correctly, a migration to Webflow often results in better SEO outcomes thanks to faster page speed, clean code, and better on-page optimization. With a solid SEO migration strategy, including 301 redirects and structured metadata, your rankings can remain stable or even improve.
The difficulty depends on the complexity of your current WordPress setup. Basic sites with static content are fairly straightforward to migrate. More complex sites—such as those with dynamic content, custom post types, or e-commerce functionality—require more planning and possibly professional assistance. That said, many agencies specialize in this type of migration and can streamline the process significantly.
Yes. Webflow’s performance is one of its strongest advantages. Because it generates clean, semantic HTML, CSS, and JavaScript, and serves content via a global CDN, load times are generally faster than WordPress—especially when the latter relies heavily on plugins and large themes. Faster load times also contribute to better SEO and user engagement.
Absolutely. Webflow is a closed-source, fully managed platform with built-in enterprise-level security. This includes SSL by default, automatic updates, and managed hosting on AWS. Unlike WordPress, which requires frequent plugin updates and security patches, Webflow handles all security in the background—eliminating one of the most common vulnerabilities of WordPress sites.




Wait, don't go! 100% Free - Unlimited Webflow Development for 7 days.
Only valid for-