Top 12 AI Technology Trends for 2025
Harikrishna Kundariya

Trust is the currency of the financial world—and in the Fintech sector, where innovation often outpaces regulation, building that trust begins with transparency. As financial services move further into the digital domain, customers are becoming increasingly savvy and cautious. They want to know not only what your platform does but also how it safeguards their data, complies with laws, and mitigates risk.
This isn’t just about ticking regulatory boxes. It's about demonstrating—clearly and consistently—that your Fintech product respects privacy, prevents fraud, and aligns with regional and global compliance standards.
92% of U.S. consumers say it’s very important that companies protect the privacy of their personal information, and 66% want firms to “earn their trust” by being transparent about how their data is used (source).
Compliance content helps translate complex regulatory efforts into understandable, user-friendly formats. When done right, it tells your customers: “We’re serious about security. We know the rules. We’re here to stay.”
FinTech companies operate within a dense regulatory matrix. But instead of viewing compliance as a behind-the-scenes burden, leading startups are now using it as a front-facing trust signal. Your website should act as a transparent window into your adherence to core regulatory standards—turning complex obligations into understandable, reassuring content.

Anti-Money Laundering (AML) and Know Your Customer (KYC) requirements form the bedrock of financial compliance. Regulators want to know that you can identify users, detect fraud, and report suspicious activity. Users, meanwhile, want to feel safe—especially when onboarding or transacting.
Highlighting your KYC process visually—such as through flowcharts or screenshots—can reassure potential customers that your platform takes user verification seriously. Consider linking to your KYC partner (like Onfido, Jumio, or Persona) and explaining what data is collected and why.
In today’s climate, data privacy is non-negotiable. Regulations like GDPR and CCPA require companies to obtain user consent, maintain transparency, and implement data safeguards. For FinTechs, this also includes secure handling of payment data under PCI DSS standards.
Your site should prominently display data privacy practices through an accessible privacy policy and dedicated trust or security pages. Tools like SSL badges, two-factor authentication flows, and encryption visuals can further reinforce your cybersecurity posture.
Beyond security, users want to know they’re being treated fairly. Transparent pricing, clear refund policies, and accessible dispute resolution channels are not just good practice—they’re regulatory mandates in many jurisdictions.
Use microcopy and expandable FAQ sections to disclose fees, user rights, and refund procedures. Showcase any affiliations with consumer advocacy groups or dispute resolution platforms like the Financial Ombudsman Service (UK) or CFPB (US).
If your platform integrates with banks, processes payments, or offers open banking APIs, regulations like PSD2 apply. These require secure API usage, customer consent for data sharing, and—often—participation in regulatory sandboxes.
Showcase your compliance with sandbox programs or FinTech accelerators where applicable. Embed documentation snippets or API changelogs to prove transparency. These signals help position your startup as a responsible innovator, not a risky experiment.

Crypto-focused FinTechs must address evolving regulations around digital assets, AML in decentralized environments, and custodial practices. ESG (Environmental, Social, Governance) disclosures are also gaining traction, especially for investment and lending platforms.
Dedicate content space to these emerging domains—explaining your approach to crypto licensing, carbon tracking, or RegTech partnerships. Visual dashboards or sustainability badges can offer tangible evidence of these efforts.
By structuring your site around these compliance pillars, you don't just avoid penalties—you establish credibility, invite user trust, and create clear differentiation in a crowded market.
Compliance messaging isn’t just about having the right policies in place—it’s about presenting them in formats that users can easily find, understand, and trust. Smart content structuring ensures that your adherence to regulations doesn’t just sit in a footer link—it becomes a living part of the user experience.
Every FinTech site should feature a dedicated trust hub or compliance center—a centralized space for policies, certifications, and legal disclosures. These hubs serve as one-stop shops for everything from privacy policies to licensing information, and they’re especially important for due diligence by enterprise clients, regulators, or investors.
To keep users engaged, break down complex legal text with clear subheadings, expandable toggles, and plain-language summaries. Use consistent design patterns to signal credibility and structure.
Legal language can be intimidating. Translating compliance frameworks into simple visuals—such as process diagrams, certification timelines, or audit flowcharts—makes your efforts more accessible.
For example, an infographic showing your data lifecycle (collection, encryption, storage, deletion) can provide instant clarity. These can be embedded on security pages or even repurposed in sales decks and investor presentations.
Don’t make users dig to find out if you’re PCI DSS certified or GDPR compliant. Showcase it. Prominently place trust badges for standards like ISO 27001, SOC 2, or AML registration on your homepage, pricing pages, or sign-up flows.
When possible, link these badges to source verifications or downloadable audit summaries. Many users will click to verify—especially in high-value B2B SaaS or payment contexts.

If you want to stand out, build tools that let users engage with your compliance posture. This could include:
These not only differentiate your UX—they reflect a mature, transparent approach to regulation.
For FinTechs working with enterprise partners or in regulated sectors like crypto and lending, offering downloadable documentation can build instant credibility. Consider hosting:
Ensure these files are easy to access but also secured—particularly when they include sensitive findings or third-party logos.
Real-world examples of how your platform navigated compliance challenges can be powerful. Share stories about how you implemented AML tools, passed a regulator's sandbox evaluation, or partnered with a bank to meet open banking requirements.
These posts humanize your compliance journey and offer practical proof to potential users and partners.
While dedicated trust pages are essential, your compliance story shouldn't live in isolation. The most effective FinTech platforms integrate regulatory confidence directly into their design, user journeys, and technical architecture. This builds a seamless layer of trust that users feel—not just read.
A growing number of FinTechs are embedding compliance triggers directly into transaction flows. These include automated KYC prompts during sign-up, geo-fencing logic for jurisdiction-based compliance, or in-app messaging tied to AML flagging.
When done transparently, this type of logic can enhance—not interrupt—the user experience. For example, showing a step-by-step progress bar during a KYC check or explaining why certain documents are required builds clarity and cooperation.
Webflow allows for integrations via custom code and API connectors, enabling these checks to be integrated into front-end workflows while maintaining design control.
Displaying real-time or periodically updated compliance visuals—like threat monitoring dashboards, uptime status, or audit timelines—can be especially effective in high-stakes segments such as crypto, lending, or neobanking.
These visuals act as a live testament to your operational discipline. Even something as simple as a “last audit: Q2 2025” note can reinforce credibility.
Security-focused UI design elements—SSL padlocks, login flow MFA indicators, data protection icons—should be intuitive and prominent. These cues give users subconscious reassurance that they are in a safe, regulated environment.

Ensure these aren’t just decorative. Every trust symbol should reflect an actual security feature or certification that your startup has earned.
If you're serving global or regulated populations, compliance isn’t just about the information—it’s also about access. Provide multilingual support for key disclosures, including privacy terms, consent messaging, and risk statements.
Ensure your compliance content meets accessibility standards (WCAG 2.1) with high-contrast visuals, screen-reader compatibility, and logical keyboard navigation. These elements don’t just meet legal expectations—they reflect a more inclusive, user-centered brand.
Designing for trust doesn’t mean sacrificing creativity—it means making integrity part of your user experience. In the next section, we’ll dig into writing practices and messaging strategies that turn legal language into plain, powerful communication.
FinTech compliance doesn’t have to be a wall of legal jargon. In fact, the most trusted startups are the ones that simplify the complex—translating policies and protocols into content users actually want to read. Clear, transparent, and human messaging makes compliance a brand asset instead of a conversion barrier.
Your audience likely includes first-time users, small business owners, and non-technical decision-makers. If your privacy policy or terms of service read like a regulatory filing, you’ll lose their attention—and possibly their trust.
Adopt a tone that mirrors customer service, not legal counsel. Break long paragraphs into bullets, use active voice, and define technical terms in-line. Phrases like “We encrypt your data using the same technology banks use” often resonate more than references to “AES-256 protocols.”
Webflow’s CMS makes it easy to update and reformat policies for better legibility across devices.
FinTech users expect fairness—but they also expect clarity. Displaying pricing and fees in interactive tables, annotated tooltips, or FAQ-style breakdowns can prevent misunderstandings and improve trust.
Clarify what users pay for, what’s included, and what hidden costs don’t exist. Disclose overdraft charges, transfer limits, or premium tiers up front. This kind of openness often becomes a positive talking point in customer reviews.
A well-crafted FAQ page isn’t filler—it’s a cornerstone of a trustworthy digital experience. Address real user concerns like “What happens if I fail KYC?” or “How do you handle data breaches?” in accessible, direct language.
Better yet, use Webflow’s interactive features to create collapsible Q&A sections, explainer pop-ups, or even short animations that walk users through complex flows. These elements keep users informed and engaged without sending them off-site.
For enterprise clients, investors, or regulators doing their homework, surface your governance practices in dedicated sections. Outline who owns compliance internally, how you handle vendor due diligence, and how often audits occur.
Providing a simplified governance flow—like a timeline or a “compliance at a glance” card—can accelerate trust-building during procurement or partner reviews.
Regulations evolve—and so should your content. Add visible timestamps to policy pages, changelogs to product features tied to compliance, and footnotes when new laws (like MiCA or DORA in Europe) influence your service.
Maintaining this cadence shows your audience you’re proactive, not reactive—and makes compliance part of your product evolution, not just your legal defense.
In the heavily regulated FinTech landscape, self-assertion only goes so far. To build lasting trust—especially with enterprise clients, regulators, or risk-sensitive users—your platform should align with external validators. These third-party relationships provide tangible proof that your compliance efforts are real, current, and verifiable.
Integrating with reputable RegTech solutions not only improves operational efficiency, it signals to users that you’re serious about ongoing compliance. Whether you use tools for real-time AML monitoring, automated KYC workflows, or audit preparation, make those integrations visible.
Badges or “powered by” logos from tools like ComplyAdvantage, Alloy, or Chainalysis can go a long way—especially when accompanied by a brief explanation of what the tool does and why it matters.

You can also embed visual dashboards or link to RegTech vendor pages that describe their security and regulatory credentials. This positions your FinTech platform as part of a vetted, compliant ecosystem.
If you’ve been accepted into a regulatory sandbox, partnered with a chartered bank, or undergone audits with firms like Deloitte or EY, make those relationships visible. Add logos, quotes, or callout boxes to your site with copy that explains the partnership’s relevance.
Be sure to obtain permissions before using logos, and link to press releases, sandbox case studies, or media coverage that substantiates your claims.
For example, a FinTech platform that completed a UK FCA sandbox trial can say:
"This product was tested under real-market conditions with oversight from the UK Financial Conduct Authority’s sandbox program."
That sentence alone can increase trust with regulators and institutional users.
Testimonials aren’t just for happy customers—they’re also powerful when they come from your legal advisors, compliance officers, or RegTech partners.
Quotes like:
"[Startup] has adopted a compliance-by-design model that integrates real-time risk detection and regulatory alignment."
— [Chief Compliance Officer, RegTech Partner]
These can be displayed in case studies, About pages, or trust sections of your site.
External validation does more than prove you’ve done your homework—it builds confidence in your future growth, especially as regulations tighten globally.
In the world of FinTech, compliance isn’t static. New regulations emerge, data privacy laws tighten, and platform features evolve. That means your compliance content can’t be a one-and-done task—it must reflect a living process of adherence, audit, and adjustment. Keeping your content updated not only meets legal expectations but reinforces long-term user trust.
Just like marketing teams plan blog releases or product updates, compliance teams should establish an editorial calendar to manage legal and regulatory content. Track regulatory events—like GDPR updates, PSD2 expansions, or new crypto laws—and plan site updates accordingly.
This could mean refreshing your privacy policy, revising your cookie opt-in flows, or updating eligibility criteria based on a new jurisdiction.
Collaborate with legal and marketing teams to schedule updates quarterly or in alignment with your audit cycle. This rhythm ensures content stays accurate and doesn’t lag behind internal policy.
Transparency is amplified when you show your work. For core compliance documents—like Terms of Service, Privacy Policies, or Security Whitepapers—publish version histories or archive links.
This helps users and auditors track changes over time and understand when new rules took effect. Consider using a changelog page with filters (e.g. “Privacy,” “Security,” “Access rights”) and clear date stamps for each revision.
This also supports investor and enterprise due diligence by demonstrating ongoing governance.
If your product is undergoing testing in a regulatory sandbox, highlight that status on your site—not just as a logo, but as part of your narrative.
Explain what the sandbox involves, what oversight exists, and what’s being evaluated. For example:
"Currently operating under the Monetary Authority of Singapore’s FinTech Regulatory Sandbox to test our lending risk engine under live conditions."
Also, consider publishing blog updates or press releases when sandbox outcomes are achieved, certifications granted, or new markets cleared. This keeps your compliance story active and promotable.
Don’t overlook internal alignment. Compliance content often becomes outdated not due to regulatory shifts, but because no one owns the process. Make sure your compliance team collaborates with your content team or agency to provide timely updates, copy approval, and public communications.
This cross-functional workflow ensures consistency between what your product actually does and what your site communicates. It also minimizes legal risk by keeping user-facing promises in sync with backend operations.
When compliance content is well-maintained, it becomes a cornerstone of your reputation. It tells customers and partners: “We’re not just compliant—we’re committed.”
Creating a comprehensive compliance content strategy is a meaningful investment—but to justify that investment, FinTech teams need to track its performance. The good news is that trust-building efforts are quantifiable. With the right metrics and tools, you can gauge how well your compliance content is resonating, converting, and driving authority.
Start by measuring qualitative trust. Surveys, onboarding feedback forms, or Net Promoter Score (NPS) assessments can reveal how customers perceive your platform’s transparency.
Ask questions like:
Track reductions in support tickets or live chat inquiries related to privacy, security, or terms. If your compliance content is doing its job, users won’t need to ask as often.
Quantify how trust translates to performance. A/B test pages that display trust badges, simplified disclosures, or real-time monitoring visuals against those that don’t. Monitor changes in conversion rate, average time on page, and bounce rate.
For example, if adding a PCI compliance badge near your signup form increases completions by 9%, that’s a measurable ROI tied directly to a compliance signal.
Similarly, embedding a “We’re FCA Sandbox Tested” badge or SOC 2 certification on your enterprise pricing page may significantly boost demo requests or lead quality.
Regulatory content can also drive organic traffic—especially if it addresses high-intent, niche queries like “KYC requirements for crypto wallets” or “how to meet PSD2 API standards.”
Use tools like Google Search Console or Ahrefs to track:
FinTech audiences (especially analysts and decision-makers) often seek trustworthy, sourceable content to cite. By creating educational or regulatory-rich pages, you increase your chances of earning backlinks—and with them, SEO authority.
When executed effectively, compliance content becomes a strategic differentiator—not just a legal safeguard. The following examples demonstrate how FinTech companies have turned regulatory adherence into tangible UX enhancements and growth opportunities.

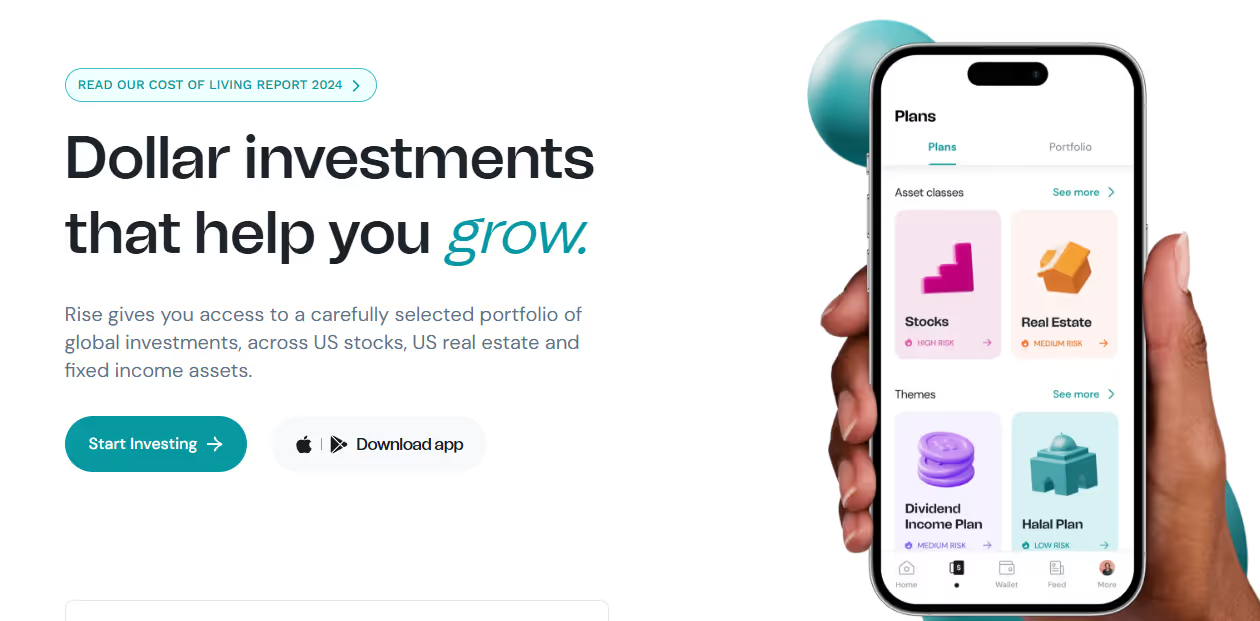
Risevest overhauled its onboarding process by adding visual, step-by-step guidance for identity verification steps—making KYC less intimidating. While there’s no public data on Risevest’s exact numbers, it aligns with industry findings: Signicat’s “Battle to On-Board II” report shows that 56% of European users abandoned financial sign-ups—up from 40%—due to complex identity steps. This research underscores how simplifying KYC visually can meaningfully boost conversions.

Netcore Cloud helped a fintech client integrate behavioral journey triggers (via WhatsApp, push, and email) into their KYC flow. They emphasized that over 60% of brands faced $250K+ fines for rushed or incomplete KYC processes during fast-track onboarding, underscoring compliance importance alongside user experience.

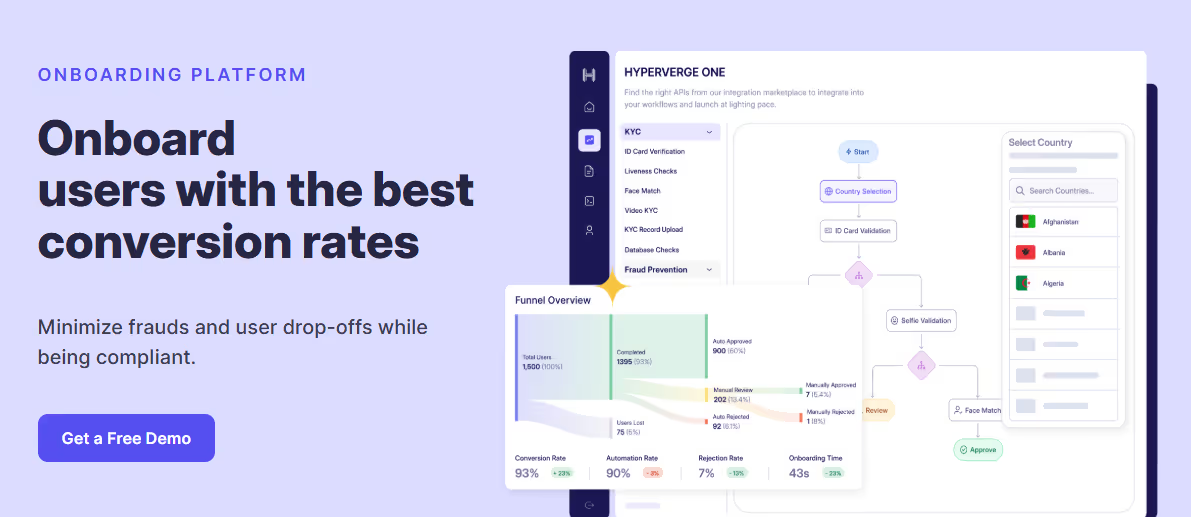
HyperVerge offers AI-driven KYC solutions using document scanning and facial recognition. A 2023 Juniper Research study confirms that automated identity verification can cut onboarding time to under 3 minutes and reduce operational costs by up to 70%.
These examples show that compliance isn’t a back-office function—it’s a front-line brand asset. When embedded thoughtfully, regulatory content can improve UX, accelerate growth, and build credibility across every stakeholder group.
In today’s FinTech landscape, trust is built not just through innovation, but through transparency. As regulatory scrutiny intensifies and user expectations evolve, compliance can no longer remain buried in PDFs or backend processes. It must be woven into the digital experience—clearly, credibly, and continuously.
Whether you’re operating in lending, crypto, insurance tech, or payments, showcasing your regulatory adherence is no longer optional—it’s a growth strategy. From embedding real-time KYC flows to designing trust hubs, from using RegTech dashboards to publishing sandbox credentials, compliance content is how FinTechs turn policy into persuasion.
The key is to think of compliance not just as legal protection but as brand positioning. It shows customers, investors, and partners that you’re not just meeting the standard—you’re setting it.
If your team is ready to transform regulatory requirements into design-driven trust signals, Ballistic Design Studio can help. Our team specializes in Webflow development and content strategy tailored for high-growth FinTechs, helping brands build platforms that are not only compliant but compelling.
Trust isn’t a checkbox. It’s a design decision. Let’s make it work for your growth.
Displaying compliance content builds user trust, ensures transparency, and signals to regulators and partners that your FinTech company takes legal obligations seriously. It also enhances your brand’s credibility and can positively influence conversions by reducing user hesitation.
Key areas include KYC/AML practices, data privacy policies, cybersecurity measures, licensing credentials, and dispute resolution procedures. Emerging domains like crypto compliance, open banking APIs, and ESG disclosures should also be clearly documented where relevant.
Use plain language, infographics, interactive FAQs, and visual walkthroughs. Instead of overwhelming users with legal jargon, guide them with friendly, accessible explanations of what your compliance steps mean for their security and experience.
Yes. Pages that explain regulatory practices, privacy rights, or security standards often target high-intent, low-competition keywords. When structured with schema, metadata, and clear headings, these pages can rank well and attract backlinks from media, analysts, and partners.
Ideally, review and update key compliance content quarterly—or whenever there is a relevant regulatory change. Include visible update timestamps and version histories to reassure users and auditors that your information is current.
Absolutely. Ballistic Design Studio specializes in building Webflow websites for FinTechs that prioritize trust, compliance, and UX. From designing custom trust hubs to integrating KYC flows and RegTech dashboards, we help turn complex regulations into engaging, conversion-friendly content.




Only valid for-