Top 5 AI Optimization Agencies Helping Brands Rank in ChatGPT & AI Search
Simran Kataria

B2C SaaS, or business-to-consumer software as a service, refers to digital products that are sold directly to individuals rather than companies. Think of apps like Duolingo, Headspace, or Canva — tools built to solve everyday problems, delivered through clean interfaces and often priced on a freemium or subscription model.
Unlike B2B SaaS platforms, which typically involve longer sales cycles and stakeholder approvals, B2C SaaS relies on instant appeal. You have just a few seconds to convince a user to sign up, try your product, or stick around long enough to upgrade. That’s where your website becomes your most powerful asset.
A high-performing B2C SaaS website doesn’t just look good — it converts. It needs to load fast, tell your story quickly, show off your product, and work beautifully on mobile. And for startups with limited resources, Webflow has become a go-to platform for launching modern, responsive, and scalable SaaS websites without compromising on design.
In this article, we’ll look at what makes B2C SaaS unique, explore the best Webflow templates for launching your product fast, and draw inspiration from some of the best B2C SaaS websites out there today.

B2C SaaS stands for business-to-consumer software as a service. It’s a model where companies offer digital products directly to individual users, typically through a subscription or freemium plan. These are apps and platforms designed for personal use — to help users learn, relax, stay productive, or simply enjoy something better than what they had before.
Some of the most recognizable B2C SaaS companies include Spotify, which changed how we listen to music, Duolingo, which gamified language learning, and Headspace, which brought mindfulness to millions through guided meditation. Each of these platforms offers a simple, intuitive product that speaks directly to the end user’s needs.
What makes B2C SaaS different from B2B SaaS is how people discover and use the product. In B2B, decisions are made by teams, often after demos, discussions, and approvals. In B2C, the decision is personal and instant. A visitor lands on your site, scans your headline, maybe watches a short product demo, and decides whether to try it out — all in a matter of seconds.
That’s why B2C SaaS websites need to be sharp, fast, and user-centered. They’re not just selling a product — they’re selling a feeling, a result, or a better way of doing something. And every element on the page, from the hero section to the signup button, has to be optimized for that kind of instant connection.

In the world of B2C SaaS, your website is more than just a landing page — it’s often the first interaction users have with your product. It sets the tone, builds trust, and guides people toward signing up or trying your app. With just a few seconds to make an impression, design and performance aren’t optional — they’re everything.
Here are some key traits that define an effective B2C SaaS website:
Mobile-first design
Most users will discover your product through their phones. A B2C SaaS site needs to feel natural and fluid on mobile, not just adapted to fit smaller screens. Navigation, loading times, and layout should be crafted with mobile behavior in mind from the start.
Clear CTAs and onboarding
Whether it’s a free trial, an app download, or a simple sign-up, the call to action needs to be immediate and obvious. Onboarding flows — even if it’s just the first step — should be intuitive, with as little friction as possible.
Fast loading speed
In a space where attention spans are short and choices are many, slow websites lose users fast. Every second counts, especially on mobile. A good B2C SaaS site loads quickly, even with animations, video, or high-res visuals.
Visual storytelling and personality
Unlike B2B, which often focuses on logic and ROI, B2C is emotional. Your visuals should reflect your product’s vibe, whether it’s calm and minimal like a meditation app or energetic and bold like a productivity tool. Illustrations, color choices, and microinteractions all help build a brand story users want to be part of.
Product-first layout
Users want to see what your app does — not read about it in paragraphs. Use product screenshots, short demos, or interactive previews to show key features. Make the product the hero of the page.
Why Webflow is a great fit
For early-stage B2C SaaS startups, Webflow strikes a powerful balance. It gives full visual control without the complexity of traditional development. You can launch fast, iterate quickly, and scale your content with Webflow CMS. From smooth animations to lightning-fast performance, it enables teams to build custom, conversion-focused websites that don’t feel like templates — and don’t rely on a dev team for every update.
For early-stage B2C SaaS founders, getting a website live quickly is crucial — but that doesn’t mean compromising on design. A great Webflow template gives you a professional head start, with sections built for clarity, speed, and conversion. Whether you're launching a wellness app, a finance tool, or a simple productivity platform, these templates offer flexible, high-quality foundations to build on.
Here are some of the best Webflow templates for B2C SaaS websites:

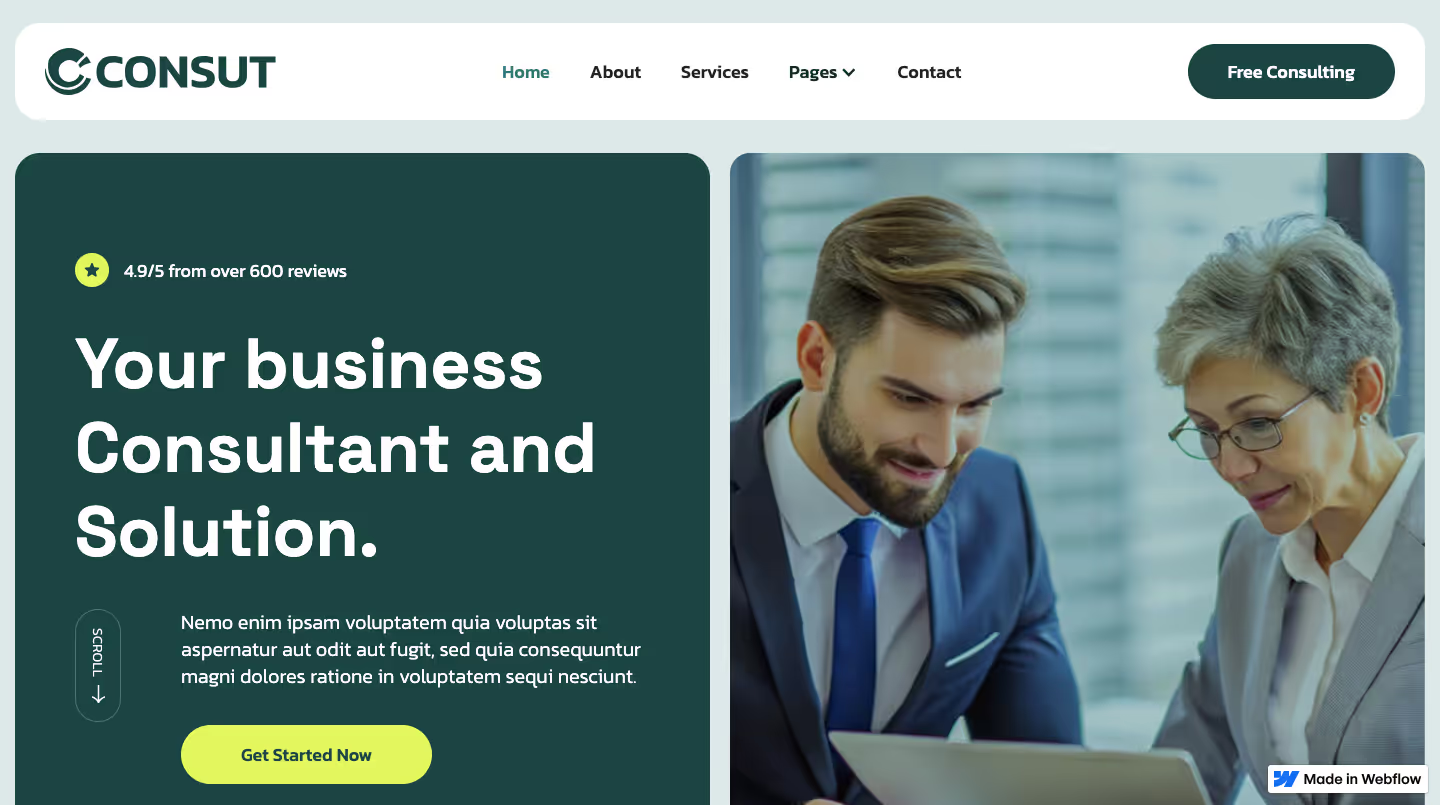
A clean, modern template designed with software and tech products in mind. It features bold CTAs, modular layouts, and enough personality to make your brand stand out.
Best for: Productivity tools, AI-driven apps, or early-stage consumer SaaS platforms.

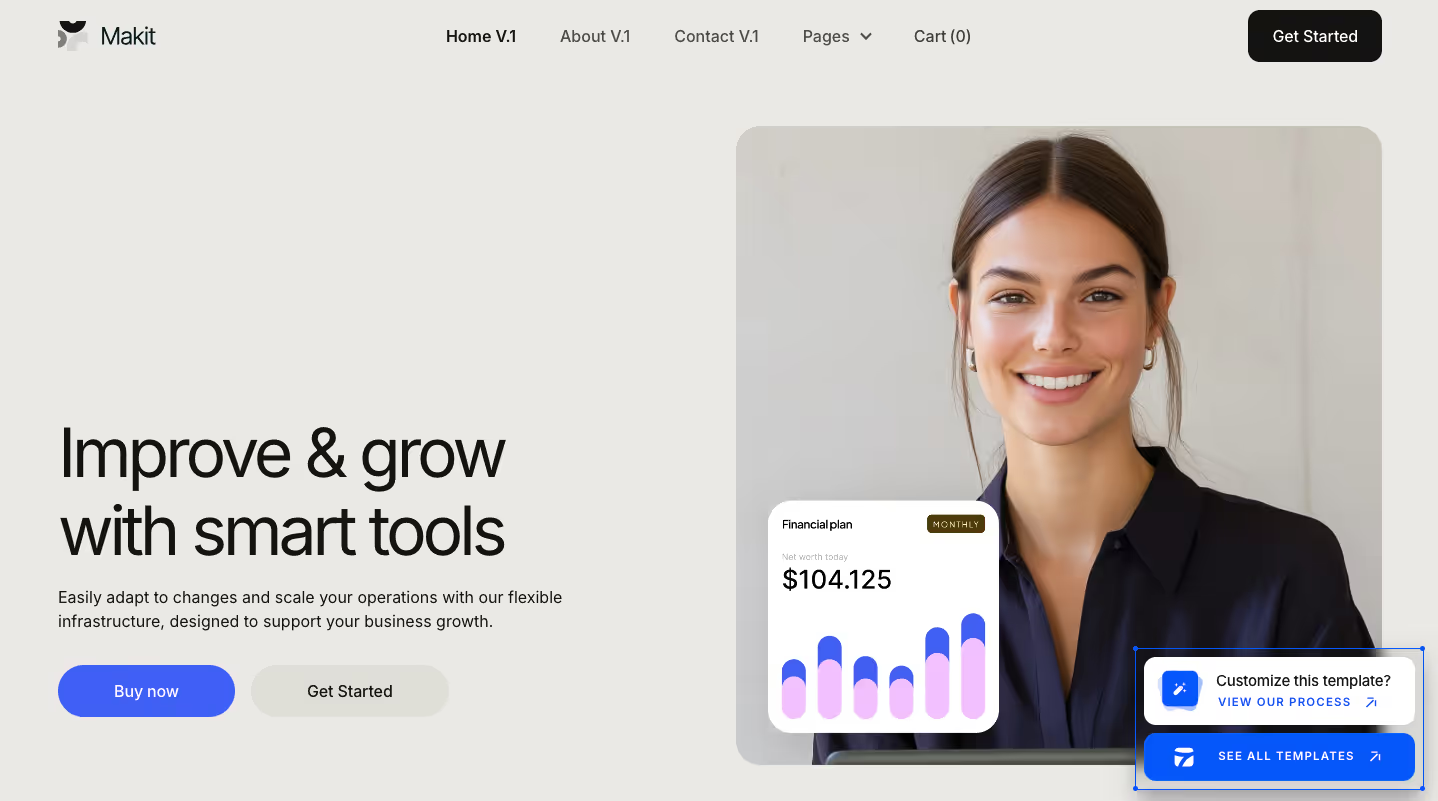
This template blends a playful design with a structured layout — ideal for startups that want to balance personality with professionalism. It’s especially strong on mobile.
Best for: Lifestyle or creative SaaS, freemium platforms, and mobile-first products.

With a sleek dark theme and smooth transitions, Deepdive brings a polished, tech-savvy feel. It’s flexible enough to suit both utility-focused and visually rich products.
Best for: Data-driven apps, subscription tools, or anything with a slightly more premium aesthetic.

Ledger Notes feels light and trustworthy, with a minimalist approach that puts your product front and center. It’s structured for clarity, ideal for building user confidence.
Best for: Finance tools, note-taking apps, or simple SaaS utilities.

This one combines a friendly UI with well-defined sections for features, testimonials, and pricing. It’s built for startups that want a no-nonsense launch without looking too generic.
Best for: B2C apps with tiered pricing models or strong community-building elements.
Each of these templates is fully customizable in Webflow, giving you control over design and content without touching code. As your product grows, they’re flexible enough to evolve with you — whether you're adding new features, building out a blog, or connecting a CMS.
Great B2C SaaS websites do more than just look good — they guide users, tell a clear story, and make the product feel accessible from the very first scroll. Whether built with Webflow or simply aligned with its design-forward approach, the best examples share a focus on UX, speed, and clarity.
Here are some standout websites to draw inspiration from:
Notion’s homepage feels like an extension of the product. Clean layout, interactive previews, and intuitive onboarding make it incredibly user-friendly. The site focuses on showing, not telling — with a short scroll you already understand what the tool does and how you might use it.
Highlights: Minimalist design, product-first layout, seamless transitions.
Headspace uses warm visuals, gentle animations, and clear storytelling to create a calming digital experience. The site leads with emotion — not features — which aligns perfectly with its purpose.
Highlights: Emotive design, friendly illustrations, mobile-optimized UX.
Arc’s site is built around motion. With microinteractions and scroll-triggered visuals, it keeps users engaged while introducing them to a bold, new kind of browser. The minimal text and cinematic layout reflect confidence and clarity.
Highlights: Motion design, strong branding, high-impact visual storytelling.
Lemonade takes insurance — traditionally dull and complex — and makes it feel light, fast, and digital-first. The site is playful but informative, guiding users smoothly from explanation to action.
Highlights: Bold colors, conversational UX, simplified flows.
Built entirely in Webflow, this template demo showcases what’s possible when combining SaaS-friendly structure with Webflow’s visual freedom. With interactive cards, soft transitions, and clear sections, it mirrors many traits of real-world SaaS websites.
Highlights: Modular layout, mobile-first design, fast performance.
Your product is built for everyday users — your website should be too. At Ballistic, we help B2C SaaS startups launch fast, look sharp, and scale with confidence.
Whether you’re working with a template or going fully custom, we build sites in Webflow that combine performance with personality. Our process is designed for speed and clarity — strategy, structure, and clean design with the flexibility to grow as your product evolves.
Want to see what we’ve done for other startups? Check out our work
Ready to talk? Book a discovery call.
Let’s build something people love to use — and love to look at.




Wait, don't go! 100% Free - Unlimited Webflow Development for 7 days.
Only valid for-