Top 5 AI Optimization Agencies Helping Brands Rank in ChatGPT & AI Search
Simran Kataria


In 2025, the FinTech sector continues to reshape how individuals and businesses interact with money. From decentralized finance and robo-advisors to mobile-first banking platforms, innovation is at an all-time high. Yet for many startups, even the most revolutionary product can fall flat without one crucial element: visibility on Google.
Search engine optimization (SEO) isn’t just another marketing strategy—it’s the foundation of digital growth. For FinTech startups operating in an increasingly saturated space, appearing on the first page of search results can be the difference between breakout success and fading into obscurity.
A recent study by BrightEdge found that 68% of all online experiences begin with a search engine, and SEO drives over 1,000% more traffic than organic social media. In the FinTech world, where trust, clarity, and compliance matter, SEO offers more than just visibility—it offers authority.
But there’s a challenge: many FinTech founders invest heavily in sleek Webflow websites without fully optimizing them for search engines. Webflow is a fantastic no-code platform, but leveraging its full SEO potential requires strategy, structure, and a deep understanding of both technical and content-based optimization.
This guide is designed to help you do just that. Whether you're launching your first site or scaling your digital presence, we’ll break down everything you need to know about SEO for FinTech startups using Webflow—from technical foundations and keyword targeting to mobile-first design and voice search trends.
Let’s get started.
The FinTech industry is unlike any other. Operating at the intersection of strict regulation and rapid innovation, it brings unique challenges—and opportunities—when it comes to search engine optimization.
SEO plays a foundational role in building trust, attracting qualified leads, and scaling user acquisition sustainably. FinTech startups can’t rely solely on paid ads forever. With customer acquisition costs soaring and consumers becoming increasingly savvy about who they trust with their financial data, organic visibility becomes a strategic necessity.
Search engines, especially Google, are often the first place potential customers turn to when researching financial solutions. If your startup doesn’t appear in these searches, you're leaving a massive market segment untapped.

Unlike traditional marketing channels, SEO creates a compounding effect—quality content and technical improvements continue to bring value over time. This is particularly valuable for FinTech startups looking to maximize their early-stage marketing budgets.
FinTech startups face an uphill climb in the SEO world for several reasons:
For example, according to a report from Statista, digital payment adoption is expected to reach over 5 billion users by 2028. That signals massive growth—but also fierce competition. Without a search-first digital strategy, even the best FinTech products can get lost in the shuffle.
Understanding these industry-specific dynamics is the first step toward building a winning SEO approach tailored to the FinTech ecosystem. In the next section, we’ll explore why Webflow is uniquely suited to help FinTech startups tackle these challenges head-on.
Webflow has quickly gained popularity among startups for its clean interface, visual design flexibility, and ability to launch production-ready websites without writing code. For FinTech startups, it offers an even greater advantage: a solid technical foundation that aligns well with modern SEO practices.
One of Webflow’s strongest selling points is that it integrates many essential SEO tools directly into its platform—no need for third-party plugins or complicated setups.
From the settings panel, you can easily customize meta titles and descriptions, define canonical URLs, manage redirects, and even control indexing instructions via robots.txt. This is especially valuable for FinTech sites where every page must comply with strict privacy and security standards while still being discoverable by search engines.
Webflow also allows you to assign alt text to images and define schema markup manually through custom code embeds, which can significantly enhance your site’s visibility in rich search results.
Webflow outputs clean, semantic HTML and CSS, which ensures that search engines can easily crawl and understand your site structure. This clean code is a far cry from what you might get using a plugin-heavy WordPress site and provides a major SEO advantage.
Speed is another critical factor. Google’s Core Web Vitals—metrics that measure page load time, interactivity, and visual stability—are confirmed ranking signals. Webflow sites are optimized to perform well here by default. The platform offers built-in minification for CSS and JavaScript, automatic image optimization, and lightning-fast CDN hosting.

According to Google, pages that load in under 2.5 seconds achieve significantly better engagement and conversion rates. Webflow’s performance-first architecture helps FinTech startups meet these thresholds without investing in custom backend development.
As FinTech startups grow, their content needs grow too—think blogs, FAQs, product updates, compliance pages, and customer support hubs. Webflow’s powerful CMS lets non-developers publish and manage content dynamically, making it easier to scale SEO efforts over time.
For startups targeting multiple financial niches or international markets, Webflow’s CMS collections and localization support offer an intuitive way to manage and optimize content for different segments—all while maintaining a consistent, compliant brand experience.
Whether you're launching with a lean landing page or building out a full content hub, Webflow offers the flexibility and SEO muscle to support every stage of your growth.
In the following section, we’ll unpack the technical SEO essentials every FinTech startup must prioritize when building their Webflow site in 2025.
Before your content strategy can gain traction or your backlinks start making a difference, your website must be technically sound. Technical SEO ensures that Google can access, crawl, and understand your Webflow site efficiently—which is especially critical for FinTech startups operating in complex and regulated environments.
Google’s Core Web Vitals are a set of performance metrics that directly impact search rankings. They measure how fast your site loads (Largest Contentful Paint), how responsive it is (First Input Delay), and how stable the layout remains while loading (Cumulative Layout Shift).
Webflow helps out-of-the-box by hosting your site on fast, global CDNs and automatically compressing assets. But to take it further, you should:
Tools like Google PageSpeed Insights and Lighthouse can help you assess and improve these metrics.
Clean, keyword-focused URLs are essential for both users and search engines. In Webflow, you can customize URLs (also called slugs) for each page, helping you avoid unnecessary numbers or parameters.
If you’re updating existing URLs or migrating from another platform, Webflow lets you set up 301 redirects easily within the site settings. This ensures that link equity is preserved and that users aren’t met with frustrating 404 errors.
Redirects also play a vital role in maintaining compliance. For example, if you remove a financial product or update a legal disclosure, it’s crucial to redirect old pages to their current counterparts.
Duplicate content can be a silent SEO killer—especially if you publish similar product pages, investor updates, or documentation. Webflow allows you to define canonical tags, which tell search engines which version of a page to prioritize. This is particularly important for FinTech sites with similar content across different regions or product variations.
Your robots.txt file and sitemap also need attention. While Webflow generates these automatically, you should manually review them to ensure:
You can then submit the sitemap directly to Google Search Console to speed up indexing and help the crawler prioritize high-value content.
When your technical SEO is properly configured, your Webflow site becomes not just attractive—but structurally optimized to climb search rankings. In the next section, we’ll explore how on-page strategies like metadata, header tags, and internal links can further elevate your SEO performance.
Once your technical foundation is solid, it’s time to fine-tune what users (and Google) actually see and engage with on your website. On-page SEO encompasses everything from headlines to internal links and metadata—elements that collectively influence your site’s relevance and usability.
Your meta title and description are the first impressions your website makes in search results. A well-optimized title not only includes your target keyword but also aligns with user intent. For example, if you're offering a white-label digital wallet, a title like “Best White-Label Wallet Solutions for FinTechs | [Startup Name]” combines clarity with search relevance.
Webflow makes this process simple. For each page, you can directly input custom title tags and descriptions in the page settings. Aim to keep titles under 60 characters and descriptions under 155, ensuring they display cleanly across devices.
But remember—this is also copywriting. Your description should be compelling enough to encourage clicks while accurately representing the content on the page. Phrases like “Secure your digital payments with end-to-end encryption” can instill trust and boost click-through rates.
Google’s algorithm uses headers not only to parse content structure but also to understand its topical relevance. Start each page with a single H1 tag that includes your primary keyword—this could be something like “Custom Payment Gateways for FinTech Startups.”
Follow with H2s and H3s to break down supporting sections. This structure not only makes your content easier to skim (a huge benefit for mobile users) but also strengthens your keyword signals when done correctly.
Common mistakes to avoid:
Webflow’s Designer allows for complete control over header tags, ensuring semantic accuracy with minimal effort.
A well-thought-out internal linking strategy helps distribute page authority across your site and guides users to deeper, more specific content. For example, a landing page on “FinTech Compliance Solutions” should link to a blog post that covers “Top 5 KYC Tools for Startups.”
These links aren’t just for SEO—they improve user engagement, reduce bounce rates, and increase time on site, all of which are positive signals for search engines.
In Webflow, adding internal links is intuitive. You can embed links in text, buttons, or CTAs within the rich text editor or symbol components. Just be sure your anchor text is descriptive—avoid generic phrases like “click here.”
A good practice is to perform regular content audits and link newer posts to older, high-performing content. This keeps your internal web strong and search-friendly.
With strong on-page SEO, your content becomes more than just informative—it becomes navigable, engaging, and optimized for both people and algorithms. Up next, we’ll look at how to build an effective content strategy and perform FinTech-specific keyword research that actually drives results.
Content remains one of the most powerful levers in any SEO strategy—but in the FinTech space, it must do more than inform. It needs to educate, reassure, and convert. With so many competing voices in the market, your content must speak directly to the pain points and search behaviors of your audience.

Effective keyword research in FinTech requires understanding both the technical terminology your product involves and the plain language your audience uses to find solutions. For example, while a developer might search for “embedded banking APIs,” a small business owner might search “how to add payments to my app.”
To bridge this gap, leverage tools like Ahrefs, SEMrush, or Google Keyword Planner to identify long-tail keywords that match both user intent and search volume. Keywords such as “best budgeting apps for startups” or “how does open banking work” often have lower competition but high conversion potential.
Also, consider the regulatory and geographic nuances of your market. If your product is tailored for European financial institutions, optimizing for keywords like “PSD2 compliance checklist” makes far more sense than broad terms like “banking software.”
It’s helpful to create keyword clusters around primary topics—such as payments, lending, or crypto security—then produce content that thoroughly covers each angle of the topic.
Google increasingly rewards websites that demonstrate depth of knowledge within a particular niche. Rather than targeting single, isolated keywords, build content clusters around central themes.
For example:
These clusters help establish your authority in a specific domain while increasing the likelihood of capturing diverse long-tail keyword queries.
Webflow’s CMS is ideal for managing this strategy. Collections can be organized by content type or topic, making it easy to group related articles and add automated internal linking between them.
A well-executed content plan doesn’t just improve rankings—it builds trust. When users see that your startup understands their questions and consistently provides value, they’re more likely to engage, convert, and return.
In the next section, we’ll explore how image optimization and smart media usage can enhance both your SEO and user experience.
In FinTech, complex ideas often need visual storytelling. Whether you're explaining a blockchain protocol or demonstrating a new payments dashboard, images, graphics, and videos help communicate clearly and engage users. But if not properly optimized, these assets can drag down your site speed and hurt your SEO.
Before uploading any media to Webflow, start with the file name. A descriptive name like “fintech-dashboard-user-interface.png” is far more effective for SEO than “IMG_3928.png.” Search engines read file names as part of their crawling process—make sure they’re meaningful and, when appropriate, include relevant keywords.
Alt text is another key field. It serves multiple purposes: accessibility for users with screen readers, context for images that fail to load, and additional cues for search engines about page content. For example, an image showing a transaction flow might have alt text like “visual diagram of peer-to-peer payment system using blockchain.”
Webflow allows you to easily add alt text during the image upload process, and you should make this a standard part of your publishing workflow.
File size matters too. Uncompressed images are one of the most common causes of slow loading speeds. Use tools like TinyPNG or ImageOptim to compress files before uploading. For videos, consider hosting on a platform like Vimeo or YouTube and embedding via iframe to preserve page speed.
Video can significantly enhance engagement and session duration—both of which are positive ranking signals. A product explainer, testimonial, or even a short thought-leadership snippet from your founder can enrich your content while helping users better understand your offerings.
Just make sure the media:
Webflow supports Lottie animations and other interactive features that can boost time-on-page and visual appeal without weighing down performance. These can be particularly helpful when demonstrating user flows in mobile banking apps or visualizing blockchain processes.
When done right, visual assets serve as both a UX enhancer and an SEO booster.
Search engines are getting smarter, but they still rely on clear signals to understand your content. That’s where structured data—also known as schema markup—comes in. It’s the behind-the-scenes code that tells Google exactly what a page is about, enabling enhanced search features like FAQs, ratings, product information, and more.
For FinTech startups, structured data is especially valuable. Whether you’re offering tools, services, or educational content, schema helps elevate your content above basic blue links in the search results.

Not all schema types are created equal. Here are a few especially useful to FinTech businesses:
By deploying the right schema type, you give search engines more context—and increase your chance of appearing as a rich result.
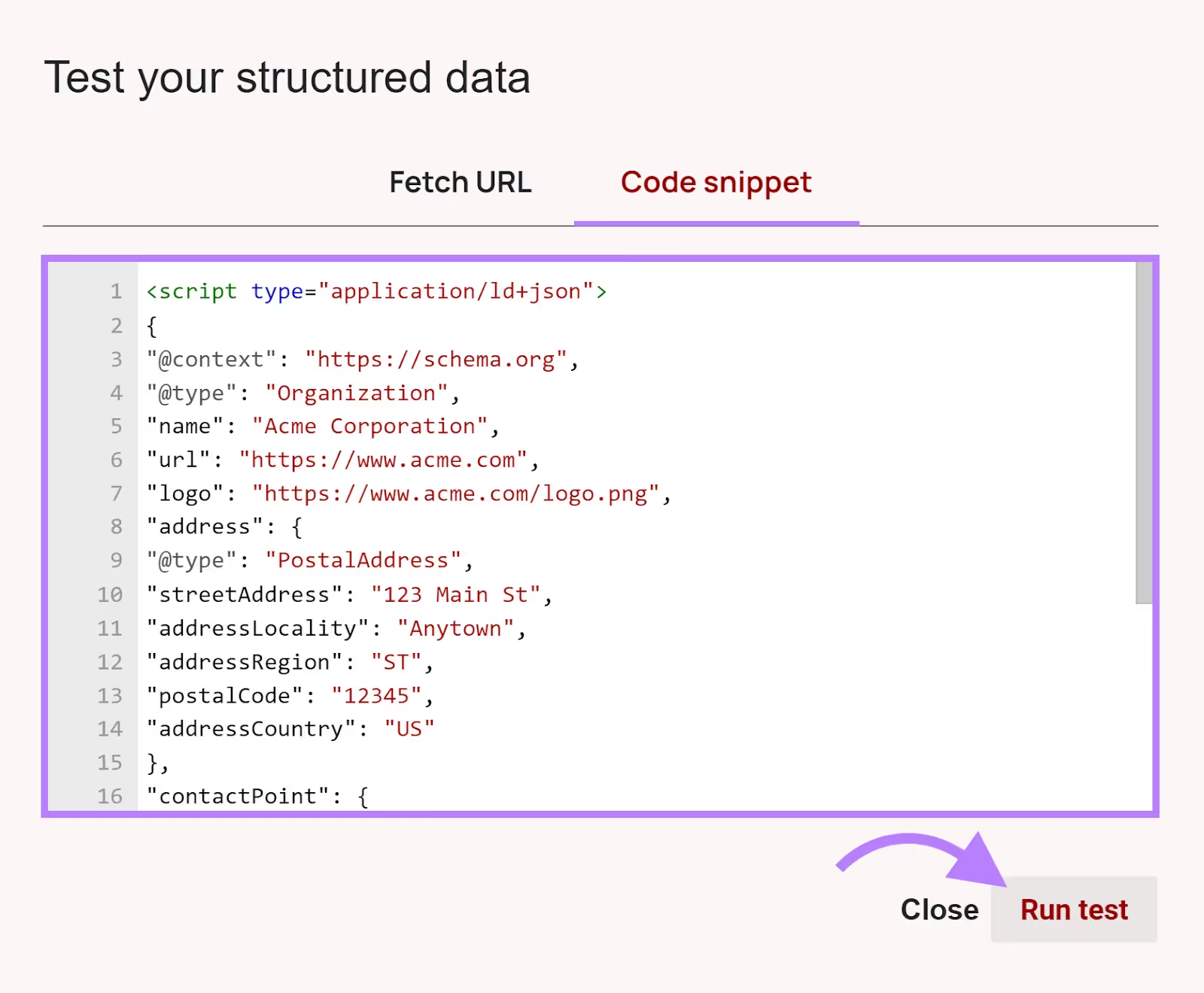
Webflow doesn’t offer built-in schema tools, but it does allow custom embeds. You can generate JSON-LD structured data using tools like Google’s Structured Data Markup Helper or Merkle’s Schema Generator.
Once generated, paste the code into the <head> or footer section of your Webflow page using the page’s “Custom Code” area.
Here’s a simple example for an FAQ block:
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "Is my money safe with your app?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Yes, we are PCI-DSS compliant and offer end-to-end encryption on all transactions."
}
}]
}
After publishing, validate the markup using Google’s Rich Results Test. It will confirm whether your structured data is implemented correctly and eligible for enhanced listings.
Structured data is a technical detail that yields non-technical benefits—more visibility, better click-throughs, and stronger authority.
As of 2025, mobile-first indexing is no longer optional—it’s Google’s default. This means the mobile version of your site is the primary version used for indexing and ranking. For FinTech startups, where users are often managing transactions, checking balances, or exploring services on the go, your mobile experience directly impacts both usability and discoverability.
Webflow’s responsive design capabilities allow you to tailor layouts specifically for mobile, tablet, and desktop views without additional code. But responsive design goes beyond shrinking content—it means creating a mobile experience that’s intuitive, fast, and user-friendly.
Here are key tips FinTech startups should follow:
Because many FinTech offerings involve secure access or transactional actions, every tap and transition needs to feel seamless and trustworthy.
Google has made it clear: page speed and user interaction metrics (part of Core Web Vitals) directly impact rankings. Since mobile networks are less forgiving, even small lags can lead to user drop-off—and lower rankings.
Here’s what to test regularly:
Webflow allows you to preview and optimize each breakpoint, making it easier to catch mobile-specific design issues before publishing. Also, lean into WebP image formats and lazy loading to further speed up the mobile experience.
Mobile optimization isn’t just a ranking factor—it’s a conversion multiplier. A clean, responsive mobile experience enhances trust, improves user engagement, and ultimately drives more qualified leads.
Optimizing your FinTech website for search is just the beginning. To truly grow your visibility and improve conversions, you need to track performance and make data-driven decisions. Fortunately, Webflow integrates easily with powerful SEO tools that allow you to monitor everything from traffic sources to keyword rankings.
Google Search Console (GSC) offers direct insights into how your Webflow site is performing in search results. It shows which keywords you're ranking for, how often your site appears in searches (impressions), and how many clicks each result generates.
To connect Webflow with GSC:
You’ll also gain access to reports like “Pages with low CTR,” which highlight optimization opportunities on titles and meta descriptions.
Google Analytics complements GSC by providing a deeper look into user behavior once they arrive on your site. For FinTech startups, this includes metrics like session duration, bounce rates, and conversion goals—whether that’s a demo request, newsletter signup, or account creation.
To set it up:
You can also create custom goals, such as tracking how many users fill out a contact form or reach your pricing page. These insights help you prioritize which content to improve and which user paths need adjustment.
When you combine data from Search Console and Analytics, you can pinpoint exactly what’s driving results—and where to refine. For FinTech startups, where every lead or conversion can represent high value, this precision makes all the difference.
While technical and on-page SEO set the stage, backlinks remain one of the most influential ranking signals in Google’s algorithm. For FinTech startups, earning high-quality backlinks is not just about improving rankings—it’s about building credibility in a space where trust is everything.
FinTech is rich with opportunity for thought leadership. Topics like open banking, blockchain regulation, AI-driven fraud detection, or embedded finance are widely covered but still evolving. Publishing expert insights on reputable industry blogs or FinTech media sites is one of the best ways to earn editorial backlinks.
Consider pitching guest posts to outlets like:
In your author bio or within the content (if permitted), link back to a relevant page on your Webflow site—like a research article, case study, or product landing page.
Also, publishing original data or unique reports on your own site increases your chances of being cited by others. For example, a downloadable PDF titled “2025 Trends in Mobile Payments Adoption” can become a backlink magnet when picked up by journalists or analysts.
Beyond guest posts, there are other ways to earn backlinks through visibility in the FinTech ecosystem:
Digital PR campaigns can also target finance journalists or analysts directly. Platforms like HARO (Help a Reporter Out) allow you to respond to press queries and potentially land quotes in major outlets, often with a backlink.
The goal isn’t just volume—it’s relevance and authority. A single backlink from a respected FinTech publication can outweigh dozens of low-quality links.
While technical and on-page SEO set the stage, backlinks remain one of the most influential ranking signals in Google’s algorithm. For FinTech startups, earning high-quality backlinks is not just about improving rankings—it’s about building credibility in a space where trust is everything.

FinTech is rich with opportunity for thought leadership. Topics like open banking, blockchain regulation, AI-driven fraud detection, or embedded finance are widely covered but still evolving. Publishing expert insights on reputable industry blogs or FinTech media sites is one of the best ways to earn editorial backlinks.
Consider pitching guest posts to outlets like:
In your author bio or within the content (if permitted), link back to a relevant page on your Webflow site—like a research article, case study, or product landing page.
Also, publishing original data or unique reports on your own site increases your chances of being cited by others. For example, a downloadable PDF titled “2025 Trends in Mobile Payments Adoption” can become a backlink magnet when picked up by journalists or analysts.
Beyond guest posts, there are other ways to earn backlinks through visibility in the FinTech ecosystem:
Digital PR campaigns can also target finance journalists or analysts directly. Platforms like HARO (Help a Reporter Out) allow you to respond to press queries and potentially land quotes in major outlets, often with a backlink.
The goal isn’t just volume—it’s relevance and authority. A single backlink from a respected FinTech publication can outweigh dozens of low-quality links.

A well-executed SEO strategy is only as good as the data you collect to evaluate it. For FinTech startups, where every organic lead can represent a high-value client, tracking performance isn’t optional—it’s essential. Fortunately, Webflow integrates seamlessly with analytics platforms that provide a clear view of what’s working and what isn’t.
To understand how your Webflow site is performing in Google, you’ll want to track a blend of technical, engagement, and conversion metrics. Focus on the following:
For early-stage startups, it’s helpful to monitor these weekly and look for patterns over time, not just short-term fluctuations.
Regular audits help you uncover issues before they become costly. Use the following tools to streamline your reviews:
Set a recurring schedule—monthly for deeper audits, weekly for surface checks. Webflow’s clean infrastructure minimizes technical clutter, but manual oversight ensures that content, schema, and user experience remain aligned with your goals.
SEO isn’t a one-time fix—it’s an iterative process. By keeping a close eye on performance and adapting quickly, FinTech startups can scale faster and outperform larger, slower-moving competitors.
Webflow offers a powerful toolkit for building modern, optimized websites—but even with these capabilities, FinTech startups often make small missteps that can have big SEO consequences. Avoiding these pitfalls early can save time, protect rankings, and strengthen your site's long-term performance.
One of the most common mistakes is overlooking Webflow’s built-in SEO controls. Every page includes fields for meta titles and descriptions, yet many startups leave them blank or use the same generic copy across multiple pages. This leads to poor click-through rates and missed keyword opportunities.
Additionally, forgetting to disable indexing for staging domains or test pages can result in duplicate content issues and indexing errors. Always ensure that only your live, production-ready site is being crawled by search engines.
Webflow excels at design, which sometimes tempts teams to overuse animations, parallax effects, or high-resolution media. While these features can enhance visual appeal, they often slow down load times—especially on mobile devices.
Google’s Core Web Vitals are clear: if your page isn’t loading quickly or reacting to input smoothly, your rankings will suffer. Use animations sparingly, compress images, and always test performance with tools like Lighthouse or PageSpeed Insights.
Headings guide both users and search engines through your content. Using multiple H1 tags, skipping from H2 to H5, or using headings purely for style can confuse crawlers and weaken SEO signals.
Stick to a clear, nested heading structure:
Webflow makes it easy to assign heading levels correctly in the Designer panel—make it part of your content publishing checklist.
Duplicate content is a frequent issue on FinTech sites—especially when pages are localized, reused for A/B testing, or modified for different services. If you don’t specify which version Google should index, you may dilute your SEO authority.
Set canonical tags for all primary pages, especially those with similar structures. This tells search engines which version is the “master,” ensuring link equity is directed appropriately.
Internal links guide users to deeper parts of your site and distribute SEO authority. Yet many startups overlook this or only link back to the homepage. Instead, build internal links between related blog posts, product pages, and FAQs.
For example, a page about “Crypto Payment Gateways” should link to supporting content like “How Crypto Transactions Work” or “Regulatory Risks of Crypto in FinTech.”
Avoiding these common missteps not only prevents setbacks—it sets the foundation for sustainable, scalable growth.
To truly understand what works, it’s helpful to look at real-world examples. Several FinTech startups have used Webflow not just for its visual design power, but as a scalable SEO engine to grow traffic, improve search visibility, and increase conversions.
Case Study 1: Clearscope – Accelerating SEO Visibility with Structured Optimization

Clearscope, an SEO content optimization platform, leveraged Webflow to scale its organic presence with a focus on targeted blog content and structured content architecture. Their strategy centered around high-performing clusters like “SEO content optimization” and “content scoring tools,” delivered through Webflow’s CMS with clear internal linking and hierarchy.
The result? Clearscope experienced a 130% increase in organic traffic in one year, dramatically improving lead generation and search visibility for top-of-funnel queries.
Case Study 2: RapidCanvas – Driving B2B Growth via CMS-Driven Content

RapidCanvas, a no-code AI platform for enterprise data teams, chose Webflow to accelerate its time-to-market for SEO content. By building topic clusters focused on “automated data analytics” and “AI for business intelligence,” and publishing frequently through Webflow’s visual CMS, they positioned themselves as an industry thought leader.
In just six months, RapidCanvas saw a 69% boost in organic traffic, attributing much of this to fast content deployment and technical SEO improvements enabled by Webflow.
Case Study 3: AirOps – Winning on SEO with Content Refresh and Speed

AirOps, a SaaS platform offering AI workflows for operations teams, used Webflow to modernize its blog and SEO landing pages. Focusing on timely refreshes of existing content, optimizing metadata, and improving Core Web Vitals through Webflow’s performance-first design tools, they created a clean, crawlable experience.
Within days of these updates, AirOps recorded a 40% uplift in organic traffic, proving how effective quick technical fixes and consistent optimization can be with the right platform.
Yes, Webflow is highly SEO-friendly and increasingly competitive with WordPress. Unlike WordPress, which often relies on plugins for SEO functionality, Webflow includes built-in features like custom meta fields, canonical tags, clean code, and automatic sitemap generation. This means fewer technical hurdles and a leaner, more performance-optimized site—ideal for FinTech startups focused on both design and functionality.
For most FinTech startups, you can expect to see initial SEO results in 3 to 6 months. However, this depends on your competition, domain authority, keyword strategy, and how consistently you publish optimized content. Startups targeting niche financial topics may gain traction faster than those competing in crowded spaces like “business loans” or “crypto trading platforms.”
Educational content, product comparisons, how-to guides, and compliance resources typically perform best. These formats help address real user queries while building topical authority and trust. Adding interactive tools—such as mortgage calculators or credit score estimators—can also drive backlinks and user engagement.
Absolutely. With over half of users now relying on voice assistants, optimizing for natural language queries is more important than ever. FinTech startups should integrate conversational keywords, create FAQ sections, and format content for featured snippets to capitalize on this trend.
It’s challenging, but not impossible. While broader terms are saturated, long-tail variations like “best FinTech apps for college students” or “top mobile wallets for freelancers” offer realistic entry points. As your domain authority grows, you can begin targeting broader, high-volume keywords.
Common pitfalls include overlooking technical SEO, skipping schema markup, using vague metadata, and failing to link internally between related pages. Another frequent issue is underestimating compliance—ensure your SEO content is reviewed for legal accuracy to maintain trust and avoid penalties.
In closing, building a high-performing, SEO-optimized Webflow site isn’t just about technical execution—it’s about strategy, consistency, and understanding your audience. If you're a FinTech startup ready to scale your digital visibility and build a trusted brand, now is the time to invest in a smart, structured SEO plan.
For expert guidance and custom Webflow design tailored to FinTech, visit Ballistic Design Studio. Their team specializes in helping startups create powerful digital experiences that rank—and convert.
The FinTech space is moving fast—and your SEO strategy needs to move with it. As user expectations evolve and search engines grow more intelligent, it’s no longer enough to have a great product and a beautiful site. You need a digital presence that performs, converts, and scales.
By choosing Webflow, FinTech startups already gain an edge: clean code, integrated SEO tools, and flexible design that empowers both marketers and developers. But to fully capitalize on that potential, your SEO strategy must be deliberate. From optimizing metadata and structuring content clusters to implementing schema markup and monitoring Core Web Vitals, every detail counts.
This guide outlined the essential tactics for getting your Webflow-built FinTech site to rank on Google in 2025. But SEO isn’t static—it requires ongoing iteration, testing, and improvement. The good news? With the right foundation, you can compete with—and outrank—larger, better-funded competitors by delivering content and experiences that users trust.
If you're looking to bring this strategy to life with a Webflow site that’s not only stunning but also search-optimized, connect with the experts at Ballistic Design Studio. Their team specializes in building high-performance, conversion-focused Webflow websites that help FinTech companies rise to the top of Google.
Your audience is searching. Let’s make sure they find you.




Wait, don't go! 100% Free - Unlimited Webflow Development for 7 days.
Only valid for-