Top 5 AI Optimization Agencies Helping Brands Rank in ChatGPT & AI Search
Simran Kataria

Launching a fintech startup is no small feat. The stakes are high, the competition is fierce, and trust is everything. In an industry where credibility can make or break a brand, your website isn't just a digital storefront—it's the foundation of your entire customer experience. Whether you’re a founder bootstrapping your vision or backed by VC funding, getting your website right from day one is essential.
Today, the question isn't whether your fintech startup needs a polished online presence—it's how fast you can build one that’s secure, compliant, and conversion-ready. This is where Webflow enters the picture. Known for its visual development interface, clean code output, and SEO-friendly architecture, Webflow has rapidly become the platform of choice for fintech startups looking to move fast without compromising quality.
But here’s the catch: even the most beautiful Webflow website can fall flat if you skip the essentials. According to a Stanford study, 75% of users judge a company’s credibility based on its website design. If your site feels clunky, outdated, or fails to load properly on mobile, you risk losing trust before the first interaction even begins.
This comprehensive guide—Launching a Fintech Startup Website: A Checklist for Founders Using Webflow—is designed to help you avoid those pitfalls. We'll walk through every critical step, from site architecture and compliance to SEO, performance, and pre-launch testing. Each section draws from real-world insights and battle-tested frameworks to ensure you’re building a digital experience that earns trust, drives conversions, and grows with your business.
Before a single line of Webflow code is published or a pixel placed, it's essential to zoom out and focus on strategic planning. Building a fintech website isn’t just about aesthetics—it’s about laying the groundwork for functionality, security, and growth.
Fintech operates in a unique regulatory ecosystem. From data privacy to financial disclosures, your website needs to reflect compliance from the get-go. The design and content should communicate transparency and reliability to both users and regulators. Think about what your target user needs to see the moment they land on your site: clear messaging, fast navigation, and trust signals like compliance badges or SSL certificates.

More importantly, map out your compliance requirements based on your business model. Are you offering lending services? You'll need to disclose APR details. Are you dealing with personal financial data? GDPR and CCPA should be part of your planning checklist.
Every fintech startup has unique goals. Some want to acquire leads for a waitlist, others may be onboarding users directly from day one. Define these goals early, as they will shape your site's architecture, user flow, and choice of Webflow features.
Your KPIs might include:
Webflow makes it easy to track these through integrations with tools like Google Analytics, Hotjar, and Mixpanel.
Webflow offers an array of high-quality templates tailored for SaaS, finance, and ecommerce. For bootstrapped teams, a free or paid Webflow template can reduce launch time by weeks. A well-chosen template, like the Saturn SaaS Landing Page, allows for full customization while providing a pre-validated structure.
However, if brand differentiation and scalability are key, investing in a custom Webflow build is worth the time and cost. Templates may restrict certain functionalities or feel too generic for a niche fintech proposition. When going custom, work with Webflow experts who understand fintech—this helps maintain both design fidelity and regulatory alignment.
Structure is more than just layout—it’s how users navigate your product, how search engines understand your content, and how effectively your startup can scale online. For fintech websites, where clarity and credibility are paramount, information architecture must be intuitive, logical, and conversion-focused.
Your homepage is the starting point, but not the whole story. In Webflow, start by outlining your site’s core pages: homepage, about, product or service features, FAQs, legal (terms and privacy), blog, and contact. If your product includes user authentication or a dashboard, consider how you’ll handle gated content and dynamic pages.
Group similar content under sections or categories—for example, “Solutions” for different customer types, or “Resources” for blog, whitepapers, and case studies. This structure should be both user- and crawler-friendly. According to Google’s SEO guidelines, flat hierarchies (max three clicks to any page) help ensure pages get indexed and ranked efficiently.
Webflow’s navigation tools offer flexibility, but the key is simplicity. Sticky headers, dropdown menus, and hamburger icons on mobile are useful—but avoid overwhelming users. Use descriptive labels: “Solutions” is better than “Stuff We Do,” and “Contact Us” beats a cryptic “Reach.”
Also, make sure to test hover states, mobile responsiveness, and click behavior. An often-overlooked mistake in fintech is burying essential trust-building pages (like security or compliance info) deep within the site. Keep them just one click away.
Footers often become an afterthought, but for fintech startups, they’re a trust anchor. Use your footer to include links to:
Also, Webflow enables easy sitemap generation. Make use of it for both SEO and accessibility. Tools like Screaming Frog and Ahrefs can then ensure all pages are crawlable.
Webflow’s CMS feature is a powerful ally for fintech teams looking to scale content marketing. Use it to build dynamic collections for:
This not only streamlines publishing but also improves SEO. Structured content is easier for Google to index and for users to explore. Plus, you can design each CMS template once and populate it with unlimited content.
Design is more than aesthetics—it’s psychology. In fintech, design must immediately convey professionalism, security, and ease of use. Users are entrusting you with sensitive financial data. One design misstep and they’re gone.
Webflow gives you pixel-perfect control over every element. Start with consistent use of:
Create global styles for typography, buttons, and spacing. This ensures consistency across the entire site and simplifies future updates. Avoid stocky design. Instead, use visuals that align with your brand’s tone—whether that’s modern minimalism or bold innovation.
Typography isn’t just about choosing a Google Font. It’s about hierarchy and scannability. Headlines should be prominent and value-driven; body text should be concise and support the call to action.
For color, ensure your palette is ADA-compliant. Use tools like WebAIM’s contrast checker to confirm readability. Webflow lets you define global swatches, which makes color management seamless.
Imagery should support the narrative. Avoid generic fintech illustrations unless they truly align with your brand. High-resolution hero graphics, UI mockups, and customer-centric visuals work well. Ensure every image includes alt text—this supports both accessibility and SEO.
According to Statista, over 54% of global web traffic comes from mobile devices. Your Webflow fintech site must work flawlessly across smartphones, tablets, and desktops. Fortunately, Webflow's visual editor makes it easy to preview and adjust layouts for all screen sizes.
Focus on mobile-first optimization:
Test your site on Chrome, Safari, Edge, and Firefox. Use tools like BrowserStack or Webflow’s built-in preview to ensure nothing breaks across devices.
In fintech, trust isn’t just earned—it’s regulated. Whether you’re offering savings tools, robo-advisors, or peer-to-peer lending, your website must demonstrate a high standard of compliance and data security. One misstep could result in hefty fines or, worse, loss of user confidence.
Your fintech website must be secured by default. SSL encryption, which moves your URL from HTTP to HTTPS, ensures that all data passed between the browser and your site is encrypted. Webflow provides free SSL certificates, and setup is as simple as toggling it on in the hosting settings. Yet, many startups overlook verifying SSL post-deployment. Run tests via SSL Labs to confirm encryption strength and configuration.
Beyond SSL, always redirect HTTP to HTTPS and avoid mixed content warnings—where secure pages load unsecured elements.

Privacy policies and terms of service aren’t just legal boilerplates—they’re trust markers. Webflow allows you to create static pages easily for these legal documents. Use plain language where possible to help users understand what they’re agreeing to.
If you operate in or serve users from the EU, California, or other privacy-focused regions, compliance with GDPR and CCPA is mandatory. Implement cookie consent banners, detailing what data is collected and offering opt-out choices. Tools like Finsweet’s Cookie Consent plugin integrate smoothly with Webflow and are compliant out of the box.
GDPR goes beyond a simple checkbox. You must clearly explain how data is processed, where it is stored, and offer mechanisms to delete or export it. Webflow doesn’t handle backend logic like user data storage, so use integrations like HubSpot, Airtable, or Memberstack responsibly.
In the U.S., ensure your site aligns with the FTC’s advertising guidelines and truth-in-lending regulations. If you're offering financial products, include relevant disclosures—APR rates, fees, disclaimers—and present them clearly and fairly.
SEO Checklist Specific to Fintech Websites
Search Engine Optimization (SEO) might not be the first thing fintech founders think about, but it’s critical for long-term organic growth. Ranking on the first page of Google for a high-intent fintech keyword can mean thousands of monthly visitors without ad spend.
Search engines need to understand your content structure. Webflow allows you to assign semantic tags like <header>, <footer>, <main>, and <section> to div blocks, making it easy to align with HTML5 best practices. This improves accessibility and indexing.
Every page should have one <h1> tag, followed by descending headings (<h2>, <h3>, etc.) to outline subtopics. Webflow’s audit panel will flag any misused headings or missing alt text, helping you fix structural SEO issues quickly.
A clear hierarchy makes content digestible for users and search engines. Your primary H1 should include a target keyword like “Fintech Lending Solutions” or “Digital Wealth Management Tools.” Subheadings should introduce specific features, benefits, or questions users might have.
Tools like HeadingsMap or Chrome DevTools can help you visualize your site’s structure and fix inconsistencies.
Meta titles and descriptions are the front lines of your SEO strategy. Each page in Webflow allows custom meta content. A good fintech homepage title might read:
“Secure Financial Planning Tools for Growing Startups | Finly”
Your meta description should include keywords and a call to action:
“Explore Finly’s all-in-one platform for startups—automated savings, investment guidance, and regulatory compliance, built to scale with you.”
Use clean, readable URL slugs. Avoid auto-generated gibberish like /page-2 or /final-draft-v3.
Image alt text serves two purposes: it makes your site more accessible and helps search engines understand your visuals. For example, instead of “screenshot,” say “screenshot of Finly’s real-time investment dashboard.”
In Webflow’s page settings, configure Open Graph metadata to ensure social shares include optimized previews. Choose a branded image, add an engaging OG title, and write a punchy description that complements your SEO meta.
Schema markup adds context to your content. Using Webflow’s custom code embed feature, you can include JSON-LD schema for:
For example, adding “FAQPage” schema to your help section can result in rich snippets directly in search results, boosting CTR.
Functionality is the silent hero of any fintech website. Your product may be revolutionary, but if the contact forms don’t work, your newsletter doesn’t capture emails, or a payment button fails, your credibility can erode instantly. Webflow makes functional testing easier, but no launch should proceed without rigorous QA.
Start with the basics: every form must work flawlessly. Whether it's a simple contact form, a lead generation form, or an onboarding flow, test each one multiple times using real email addresses. Webflow’s built-in form handling can email submissions to your team, or you can integrate with platforms like Zapier or Make.com for automation.

Check all call-to-action (CTA) buttons—whether they’re “Request Demo,” “Start Now,” or “Subscribe.” They should lead to the correct page, scroll to a section, or open a modal window as expected. Tools like Screaming Frog or Chrome’s Check My Links extension help identify broken or redirected links at scale.
Navigation links, especially sticky headers and mobile menus, need device-specific testing. Many usability issues arise from hamburger menus not opening on certain screen widths or animations breaking on tablets.
Your fintech site is likely capturing leads, and those leads need to be routed somewhere useful. CRMs like HubSpot, Salesforce, or Pipedrive should be fully integrated with your Webflow forms. Use hidden fields to track campaign UTM parameters or referral sources.
Email automation tools—like Mailchimp, ConvertKit, or Brevo—should be configured to trigger onboarding emails once a user signs up. Test that contact data flows correctly between platforms and triggers expected automation sequences.
Other common integrations include:

If your fintech startup is publishing content regularly (and it should be), verify that your RSS feed is configured properly. Webflow generates a feed for blog CMS collections, which you can connect to platforms like Substack, Feedly, or even native app integrations.
Also essential is analytics tracking. Ensure Google Analytics 4 (GA4) is firing correctly, and cross-check events in the DebugView. Webflow allows custom scripts in the page header or footer for tracking pixels, UTM capture, or custom JavaScript logic.
Connect with Google Search Console and Bing Webmaster Tools for additional visibility into how search engines crawl and rank your site. Without tracking, you’re flying blind post-launch.
Speed isn’t just a technical concern—it’s a user experience mandate. In a fintech landscape where users expect banking-level responsiveness, your site needs to load in under three seconds. Anything slower can lead to bounce rates as high as 90% for mobile users, according to Google’s data.
Webflow provides toggles in the Hosting settings to minify your HTML, CSS, and JavaScript. This removes unnecessary whitespace and comments, reducing file size and improving load time.
These settings are:
Turn them all on before launching. Also, use the “Disable Webflow Branding” option if you're on a paid plan, which slightly reduces render-blocking assets.
Images are often the biggest culprit in slowing down fintech websites. Webflow automatically enables lazy loading for images, meaning they load only when they enter the user’s viewport.
Still, it's essential to compress images before upload. Use tools like TinyPNG or ImageOptim to shrink file sizes without compromising quality. Upload 2x resolution images for Retina displays and let Webflow handle responsive scaling.
Whenever possible, use WebP format instead of JPEG or PNG—it’s lighter and just as sharp. Background videos should be compressed and muted for autoplay compliance across browsers.
Use Google PageSpeed Insights or Chrome’s Lighthouse tool to run real-time audits. Key metrics to monitor:
Webflow's visual canvas is powerful, but animations and third-party embeds can impact performance. Eliminate unused libraries, reduce custom code dependencies, and always test your site on a slow mobile connection before launch.
In fintech, accessibility isn’t optional—it’s a competitive advantage and a legal requirement. Whether you're serving everyday savers or high-net-worth investors, your website should be usable by everyone. A fully accessible site enhances trust, broadens your user base, and ensures compliance with global standards like WCAG (Web Content Accessibility Guidelines).
Start by testing your website’s functionality using only the keyboard. Can a user tab through your site, access all buttons, dropdowns, and forms, and submit actions without a mouse? If not, you're excluding users with mobility impairments.
Webflow supports adding ARIA labels and tabindex attributes for enhanced screen reader support. These allow visually impaired users to understand the purpose of interactive elements. Use tools like NVDA or VoiceOver to test how your site performs with screen readers.
Color plays a crucial role in design, but poor contrast can make content unreadable for many users. The WCAG recommends a minimum contrast ratio of 4.5:1 for body text. Use tools like WebAIM’s contrast checker to evaluate your palettes and make adjustments in Webflow using global color swatches.
Avoid using text below 16px for body copy, and always choose legible fonts. Keep line height comfortable and avoid justified text, which can reduce readability.
Inclusive design is about anticipating diverse user needs. Use iconography with clear labels, avoid flashing animations, and ensure error messages are helpful and easy to fix.
Webflow's audit panel highlights accessibility issues like missing alt text, improper heading structure, and low contrast. Addressing these improves not just compliance, but also search visibility and overall user satisfaction.
Content may not be the flashiest part of a fintech site, but it’s where your brand builds authority. It’s how you explain your product, guide users, and convert interest into trust. Fintech audiences are often skeptical—your content needs to be accurate, jargon-free, and persuasive.
Every page—landing, product, blog, or legal—should be free of typos and grammatical errors. Even a minor typo on a pricing page or compliance section can raise red flags. Use Grammarly or Hemingway to refine your text, but also involve a human editor with fintech experience.
Maintain a consistent tone. Are you formal and authoritative, like Vanguard? Or friendly and modern, like Chime? Align your tone with your brand voice and audience expectations.
If your fintech product deals with investments, lending, insurance, or any regulated service, legal disclaimers are a must. These might include:
Place these disclosures near relevant CTAs or forms, not buried in the footer. They should be easy to read and written in plain language.
A well-crafted FAQ section reduces friction and increases conversions. Anticipate questions about security, fees, how the product works, and what to do if users face issues. Use Webflow’s CMS to create dynamic FAQ sections that are easy to update.
Your contact page should offer multiple ways to reach you—email, phone, live chat—and reassure users that support is responsive. Consider integrating Intercom or Drift for live chat and ticketing.
For more in-depth resources, create a support center or help desk powered by CMS collections or external platforms like HelpScout or Zendesk. Link it prominently in your footer and navigation.
Your fintech website might be beautifully designed and functionally flawless—but if it isn’t connected to a live, secure domain, none of that matters. Launch readiness hinges on a reliable hosting environment, secure protocols, and a smooth deployment process. With Webflow, many of these are simplified, but they still require attention.
Once you’re ready to go live, connect your custom domain through Webflow’s hosting panel. If you’ve purchased your domain from providers like GoDaddy, Namecheap, or Google Domains, Webflow provides DNS settings to update your A records and CNAME values.
Use your brand’s exact match domain if available (e.g., finlyapp.com rather than finly-site.webflow.io). Consistency here enhances trust and SEO visibility. After configuration, allow 24–48 hours for propagation and check using tools like DNS Checker to ensure everything resolves properly.
DNS configuration goes beyond just pointing to Webflow. Make sure your MX records are set up correctly if you're using email services like Google Workspace or Zoho. Missing or misconfigured records can lead to undeliverable emails and communication breakdowns—issues no fintech startup can afford.
Additionally, consider setting up SPF, DKIM, and DMARC records to prevent your domain from being spoofed and to improve email deliverability. These settings are essential when sending automated confirmations, password resets, or marketing emails.
Before hitting publish, head into Webflow’s Hosting settings and enable:
Don’t forget to test the final published site using the HTTPS version. You’ll want to verify that there are no mixed content errors (i.e., insecure assets being loaded over a secure protocol). These can negatively impact SEO and deter security-conscious users.
Everything’s built, styled, and connected—but you’re not done yet. Final testing is what separates confident launches from chaotic ones. A structured test phase ensures that your fintech website performs as expected, across devices, browsers, and real-world scenarios.
Conduct a thorough, page-by-page walkthrough of your entire site. This includes:
Webflow’s built-in device preview tool is helpful, but don’t rely on it alone. Use real devices whenever possible or tools like BrowserStack for cross-device simulations.
Look for inconsistencies in padding, overlapping elements, or content that gets cut off on smaller screens—especially around interactive components like forms or modals.
Different browsers render HTML and CSS in subtly different ways. Your fintech site should look and function identically in Chrome, Safari, Firefox, Microsoft Edge, and Opera.
Focus particularly on animation effects, form submissions, video embeds, and transitions—these are the most likely to break due to browser quirks. Use Webflow’s staging environment or custom subdomains to share and test before publishing.
Before making the site public, run an internal QA sprint. Share a test link with your co-founders, developers, investors, and even friendly customers. Ask them to complete real tasks: find pricing, submit a contact form, locate security information, or request a demo.
Capture feedback through forms, Loom videos, or Google Docs. You’ll likely find small bugs or confusing UI flows that can be quickly addressed before launch day.
Finally, don’t skip a soft launch—publishing the site for a short window without marketing it broadly. This gives your team a final chance to stress-test performance under live conditions.
Once your fintech site is live, the real work begins. A successful launch is just the starting point of a cycle of continuous monitoring, analysis, and refinement. This post-launch phase is critical to ensure the site remains fast, secure, and aligned with your user growth.
Install Google Analytics 4 (GA4) and set up key conversion events—like form submissions, button clicks, or pricing page views. Use Google Tag Manager for flexible tag deployment, and verify tracking with GA4’s DebugView.

For more granular insights, consider integrating Hotjar or Microsoft Clarity to capture session recordings and heatmaps. These tools reveal where users are getting stuck or what’s drawing their attention—vital data when iterating on UX.
Double-check that your site is indexable. In Webflow, head to the SEO settings and ensure that search engine indexing is allowed. Customize your robots.txt file to exclude staging pages or login portals.
Use Google Search Console to:
This step ensures Google sees your new site, understands its structure, and begins indexing it effectively.
Regularly run performance audits using Google Lighthouse or WebPageTest. Monitor uptime with free tools like Uptime Robot. Security-wise, set calendar reminders to review your SSL certificate, check for unauthorized code changes, and rotate API keys or admin passwords.
If your fintech site collects sensitive information, consider working with third-party cybersecurity experts to conduct penetration testing and vulnerability assessments annually.
The fintech world moves fast. Your website must do the same. Treat it as a living product—not a one-time launch—and keep refining based on data, feedback, and industry changes.
A robust content strategy can significantly boost organic traffic and build authority. Webflow CMS makes publishing seamless. Plan monthly posts around keywords your users search for—“how to automate savings,” “best fintech tools for startups,” etc.
Use tools like Surfer SEO or Clearscope to optimize each article and ensure they rank. Promote content through newsletters, LinkedIn, and Twitter to build brand reach.
Set a recurring task to review:

Tools like Ahrefs, Semrush, or Screaming Frog can automate many of these audits. Webflow’s built-in audit panel is also helpful for spotting accessibility gaps.
Add a feedback mechanism to your site—such as a “Was this page helpful?” form or a live chat option. Use NPS surveys or in-app feedback to gather insights from real users.
These qualitative insights will help you prioritize improvements, write better content, and enhance the overall user journey.
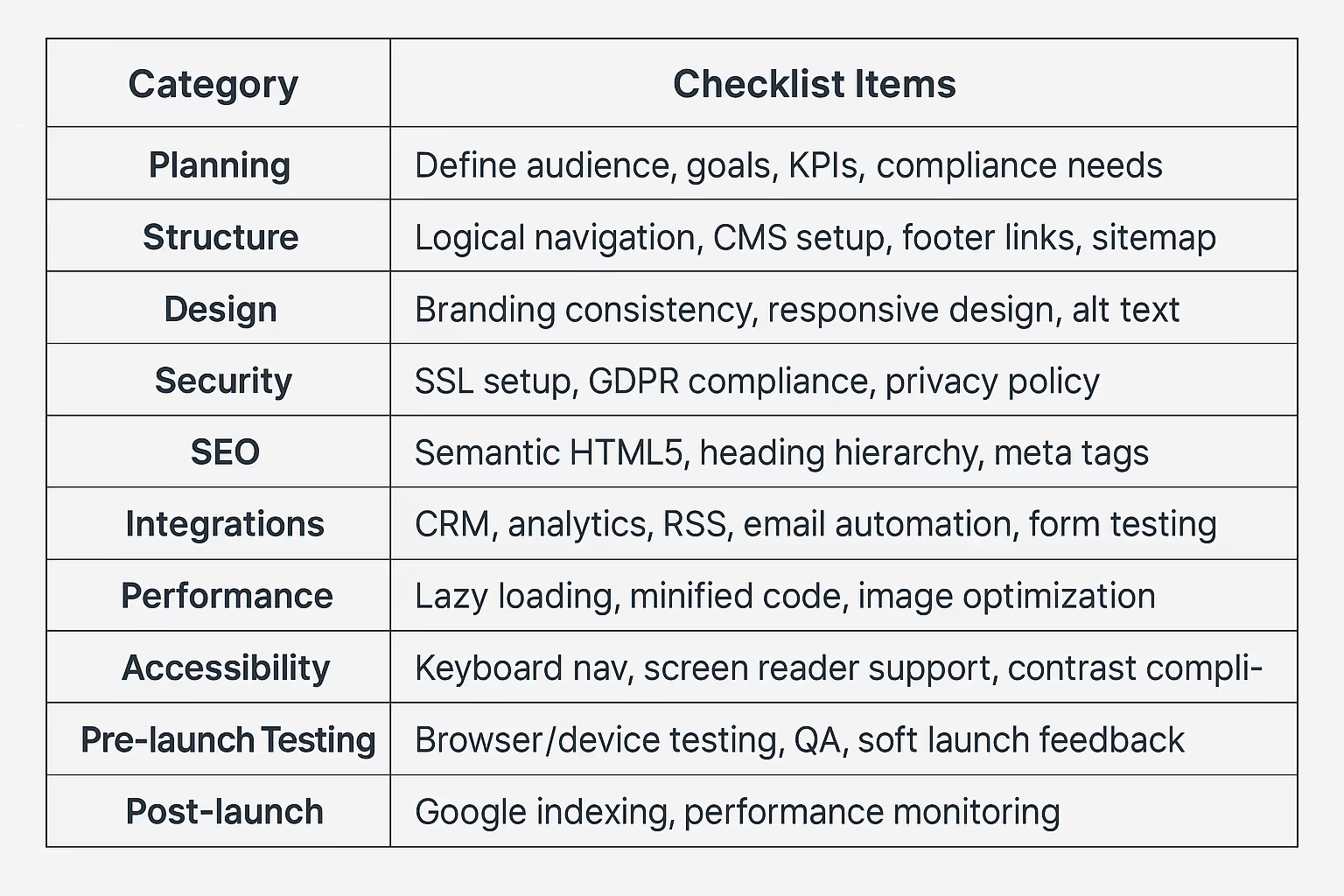
To streamline your fintech website launch, here’s a quick-reference checklist covering the essentials:

Yes, Webflow provides enterprise-grade hosting with SSL, uptime monitoring, and scalable infrastructure. However, for fintech applications that require user accounts or sensitive data storage, integrations with tools like Memberstack or custom backend solutions are recommended.
At a minimum: Privacy Policy, Terms of Use, and cookie consent banners. Depending on your fintech model, you may also need disclosures for APR, risk statements, and regional compliance like GDPR or CCPA.
Webflow allows you to test forms within the staging environment. Use dummy data to simulate user interactions and confirm email confirmations, CRM entries, or automation flows are working.
For fast launches, templates work well. For long-term differentiation and scalability, a custom Webflow build offers better flexibility and branding opportunities.
Aim to audit content and SEO monthly, publish new blog content at least twice a month, and run performance and security reviews quarterly.
Use clean, readable slugs; optimize meta tags for each page; maintain heading structure; and implement schema markup for services, articles, and FAQs. Regularly monitor performance in Google Search Console.
Launching a fintech startup website is a high-stakes endeavor—but it doesn't have to be overwhelming. With a strategic checklist, the right tools, and a focus on user trust and compliance, you can build a Webflow-powered website that stands out in an increasingly competitive space.
From information architecture to regulatory readiness, from SEO fundamentals to accessibility audits, the steps outlined here will help you avoid costly missteps and create a platform that scales with your growth.
If you’re ready to launch with confidence—or need expert help—consider working with Ballistic Design Studio. We specialize in building high-performance Webflow websites for fintech startups that demand excellence.
Let’s turn your bold vision into a digital reality that users trust from first click to conversion.




Wait, don't go! 100% Free - Unlimited Webflow Development for 7 days.
Only valid for-