Top 5 AI Optimization Agencies Helping Brands Rank in ChatGPT & AI Search
Simran Kataria

In the competitive fintech landscape, landing page optimization (LPO) is no longer a nice-to-have—it's a necessity. With marketing budgets under pressure and user acquisition costs rising, the efficiency of every touchpoint becomes a critical factor in business growth. A well-optimized landing page acts as the bridge between initial interest and final conversion, especially in an industry where trust, clarity, and security are paramount.

Fintech companies operate in a unique environment. Unlike traditional e-commerce, where users may take impulsive actions, fintech decisions typically involve higher stakes. Prospects are often seeking solutions related to banking, lending, investing, or financial management—services that demand a high level of credibility and reassurance. This means that your landing pages must do more than just look good; they need to communicate value and build trust instantly.
According to data shared in a research, financial services firms account for over 11% of total U.S. digital ad spend. Despite this significant investment, many campaigns suffer from low ROI because the landing pages fail to convert traffic effectively. Often, these pages are generic, misaligned with ad messaging, or too complex for users to navigate confidently.
Moreover, fintech audiences bring their own set of expectations. Users often scrutinize a page for signs of security, regulatory compliance, and transparency before they even consider filling out a form or clicking a call-to-action. Without these elements in place, even the most well-funded acquisition campaigns can underperform.
Landing page optimization addresses these challenges by aligning your page content, layout, and functionality with user expectations. It improves not only the likelihood of conversion but also the user experience. When your landing page delivers clarity, performance, and persuasive content, you reduce bounce rates and nurture trust—ultimately leading to higher lead quality and lower cost per acquisition.
In summary, for fintech companies aiming to make the most of every marketing dollar, optimizing landing pages is one of the most impactful and cost-effective strategies available. It empowers marketers to convert interest into action through carefully structured content, intuitive design, and ongoing performance measurement.
Before optimizing any fintech landing page, it’s essential to define what success looks like. This begins with setting clear, measurable goals and identifying the key performance indicators (KPIs) that will guide your optimization efforts. Without these benchmarks, even the most beautiful landing page may fall short of delivering real business value.
Every landing page should be designed with a singular objective in mind—whether it’s capturing leads, prompting account signups, driving demo bookings, or facilitating loan applications. Your KPIs should reflect this core objective and track the performance metrics that matter most to your conversion funnel.
While conversion rate is a widely recognized metric, relying solely on it can be misleading. A high conversion rate might indicate success, but it doesn’t necessarily reveal the quality of leads or the user experience. To get a comprehensive picture, fintech marketers should monitor a broader range of indicators, including:
For financial services, additional metrics such as cost per acquisition (CPA), loan completion rate, or new account verification rate may also be valuable. These KPIs help align your landing page performance with the specific operational goals of your fintech product or service.
Using tools like Google Analytics 4 (GA4), marketers can create dashboards to track these metrics in real-time. GA4’s event-driven model is especially useful for understanding nuanced interactions, such as partial form completions or CTA hover behaviors.

The purpose of this data isn’t just to measure success—it’s to uncover friction points. For example, a high bounce rate might signal that your headline fails to convey value or that your page load speed is too slow. A high form abandonment rate could point to trust issues, unclear instructions, or an overwhelming number of required fields.
By starting with clearly defined goals and tracking performance across multiple KPIs, you lay a solid foundation for effective landing page optimization. These insights will inform your decisions, prioritize your tests, and ultimately help you build a landing page that delivers measurable impact.
For fintech companies, the standard marketing metrics are just the starting point. To fully understand landing page effectiveness, financial brands must also monitor sector-specific KPIs that reflect the complexity and regulatory requirements of financial products.
Unlike e-commerce or SaaS, fintech services often involve multiple decision-makers, longer sales cycles, and increased regulatory scrutiny. This makes precision in tracking and interpretation essential. The KPIs you choose should not only evaluate user engagement but also help assess compliance, risk, and financial qualification criteria.
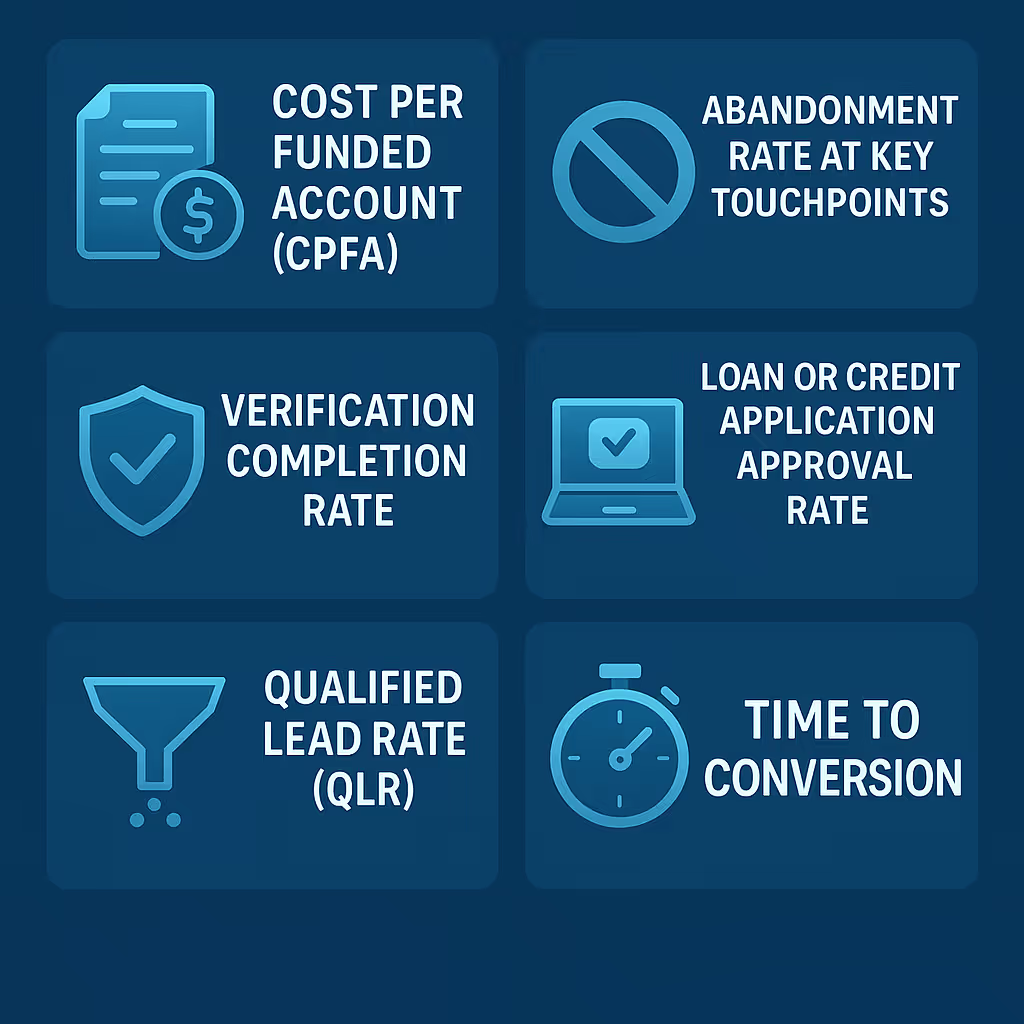
Here are some of the most critical KPIs specific to fintech landing pages:

These KPIs provide actionable insights into how well your landing page supports the user’s financial journey—from first click to final approval. When paired with traditional metrics like bounce rate and conversion rate, they give fintech marketers the strategic depth needed to make
informed decisions and drive long-term growth.
The moment your fintech landing page goes live, your optimization efforts should begin—not wait for performance to drop. Early tracking is essential for establishing benchmarks, identifying quick wins, and avoiding wasted ad spend. A proactive approach to auditing ensures that small issues don’t snowball into major conversion barriers.
The frequency and depth of tracking depend on your traffic volume. High-traffic pages, especially those linked to active paid campaigns, should be reviewed daily to spot anomalies like sudden drops in engagement. For moderate or low-traffic pages, a weekly review may suffice to gather statistically significant data.
Initial audits should verify technical basics: Does the page match your ad’s messaging? Are all elements loading correctly across devices? Is the CTA prominent and functional? These checks are critical in fintech, where credibility directly impacts conversions.
Use analytics to evaluate session duration, heatmaps, and exit paths. If users drop off before reaching your CTA, adjust content hierarchy or layout. Monitor site speed closely—even minor delays spike bounce rates, especially on mobile.
For fintech, routine audits must include compliance checks (disclaimers, legal copy) to mitigate regulatory risk. Small changes require careful vetting. By embedding audits into your workflow, you build a library of insights for future A/B tests and designs, ensuring long-term performance alignment with marketing goals.

Effective landing page optimization in fintech requires the right mix of tools to collect, analyze, and act on user data. At the core is your analytics platform—Google Analytics 4 (GA4) offers event-based tracking for custom interactions like form abandonment, scroll depth, and CTA clicks. Pair this with qualitative tools like Crazy Egg or Hotjar to visualize behavior through heatmaps, revealing layout blind spots or distracting elements. Session replay tools take it further, showing real user journeys to pinpoint hesitation points or drop-offs that quantitative data might miss.
A/B testing platforms (VWO, Optimizely) let you validate design changes, from headlines to full layouts, with real users. For fintech, technical performance is equally critical: Tools like Google PageSpeed Insights and GTmetrix identify speed bottlenecks, especially on mobile. Accessibility checkers (WAVE, Ally) ensure compliance—a must for regulated financial services.
A tailored tech stack isn’t about tool overload—it’s about combining behavioral, technical, and experiential insights for faster, smarter decisions. For fintech, where trust and precision are key, the right tools create landing pages that convert, comply, and adapt as user expectations and regulations evolve.
Understand User Intent from the Start
In fintech, users arrive with a clear purpose - to compare rates, open accounts, or check eligibility. Each intent represents a distinct decision-making stage. Your landing page must align with these expectations and guide users logically to the next step. Begin by identifying key user segments and their objectives, creating tailored personas to inform content, imagery, and CTAs.
Align Messaging & Build Trust
Ensure your copy directly matches what users searched for - a mismatch between ad promise and landing page content causes immediate distrust. Address security concerns upfront by highlighting encryption and compliance certifications in prominent sections. Maintain regulatory transparency with clear disclaimers and policy summaries that build confidence without overwhelming.

Incorporate tools like calculators, eligibility checks, or chatbots to personalize the journey. These allow users to self-select based on their financial goals, creating a more efficient path to conversion. Structure your page layout to mirror user decision-making - from headline to value proposition, social proof, features, and CTA - creating a natural flow toward action.
By mapping your landing page to the fintech customer journey, you create a frictionless experience that meets users at their exact point of need, boosting conversions while establishing your brand as a trusted financial partner.
Trust is the foundation of any successful fintech landing page. Your hero section should immediately communicate security and reliability through clear headlines paired with trust badges (PCI-DSS, FDIC insurance), encryption labels, and user adoption stats ("Trusted by 1M+ users"). Visual consistency—logo, colors, fonts—reinforces professionalism, while inconsistencies breed doubt.
Feature authentic testimonials with real names/job titles, media logos, and security-focused endorsements. Showcase product screenshots or app previews to set accurate expectations. Be upfront about fees, terms, and limitations—burying details in fine print erodes trust. Whitespace and clean layouts prevent overwhelm, keeping focus on key actions.
Avoid disruptive pop-ups or excessive animations. Place CTAs prominently but naturally, reinforcing them with security reassurances (e.g., "256-bit encryption") near form fields. Use professional demo videos to explain features, not hard sells. Every design choice—from navigation flow to disclosure placement—should signal integrity, turning skepticism into confidence.
In fintech, trust isn’t just a feature—it’s the core of your design strategy, driving both immediate conversions and lasting customer relationships.
Fintech forms walk a tightrope between compliance and conversion. Start lean - collect only essential info upfront (name/email) before progressing to sensitive details. For complex processes like loan applications, use multi-step forms with progress trackers to prevent overwhelm. Every extra field increases drop-off risk, so question each one: "Do we need this now?"
Design for Effortless Input
Optimize every form element:
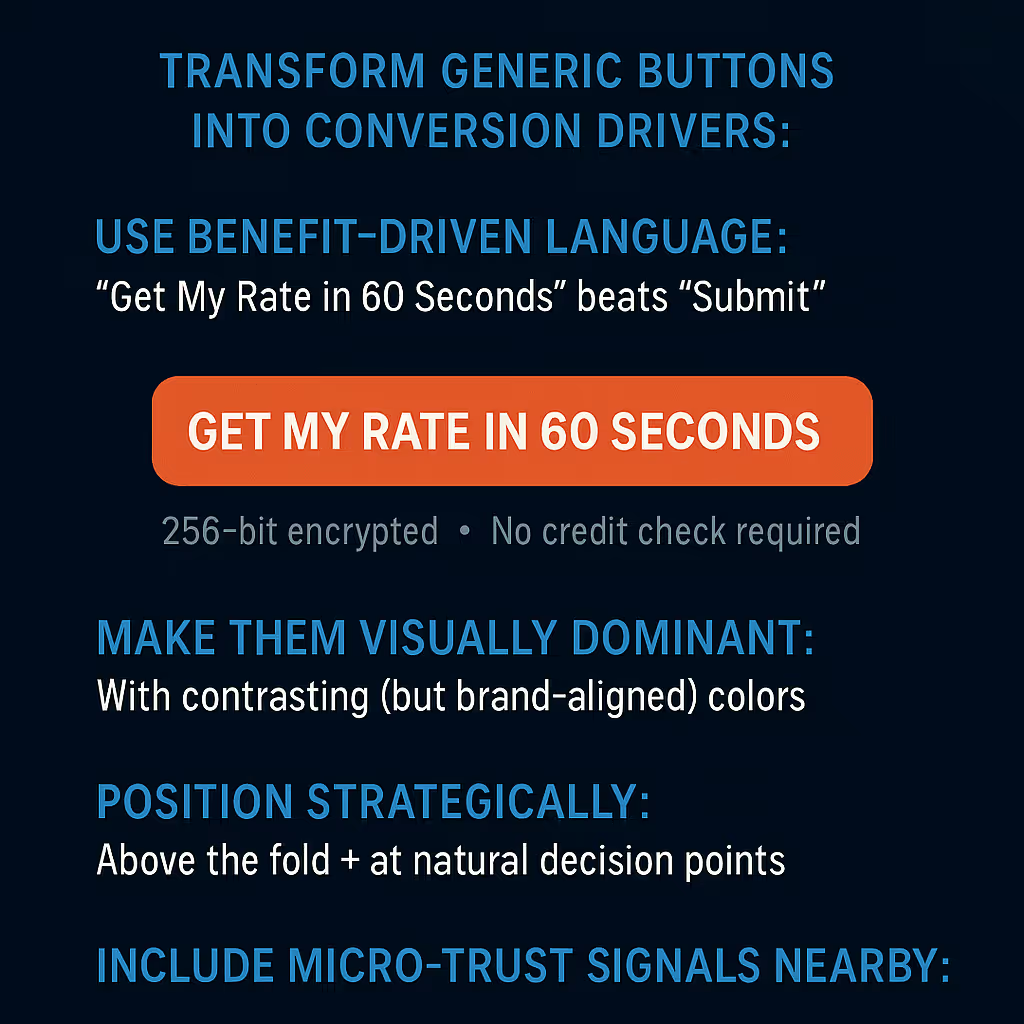
Transform generic buttons into conversion drivers:

Avoid "CTA fatigue" by focusing each page on a single conversion action. Multiple competing buttons (Apply Now! Download Guide! Chat Support!) paralyze users. Instead, guide them through a logical progression with secondary CTAs appearing only after primary actions are completed or dismissed.
In fintech, your forms are where trust meets action. By removing friction at every step - from field design to final submission - you turn regulatory necessities into competitive advantages that drive qualified conversions.
- Fintech users abandon pages that load slower than 3 seconds
- Every 100ms improvement boosts conversions by up to 1.2% in financial services
- Critical fixes:
- 67% of fintech interactions start on mobile
- Must-pass checklist:
- One-touch actions: Click-to-call for advisor pages, SMS verification instead of email
- Progressive disclosure: Show/hide complex info (fee schedules, APR details)
- Device-aware CTAs: "Call Our Advisor" (mobile) vs "Schedule Consultation" (desktop)
- Biometric shortcuts: Fingerprint/face ID for returning users
- Real user monitoring (RUM) tools like SpeedCurve
- Weekly tests across:
- Use skeleton screens for form-heavy pages
- Animated progress trackers for multi-step processes
- Never show blank white screens - even 500ms delays need placeholder UI
Fintech doesn't get second chances. Your page must be faster than a bank transfer and smoother than a wealth advisor's pitch - from any device, anywhere. Because in mobile finance, performance isn't just technical - it's the foundation of credibility.
Inclusive Design is Strategic
An accessible, user-friendly landing page isn’t just about compliance—it’s a strategic move to boost engagement and expand reach. In fintech, where clarity and trust are crucial, poor usability can exclude high-value users.
Follow Accessibility Guidelines
Adhere to Web Content Accessibility Guidelines (WCAG) to support users with visual, auditory, motor, or cognitive impairments. Features like screen reader support, keyboard navigation, and text-to-speech compatibility are non-negotiable.
Use Tools to Identify Barriers
Free tools like WAVE and Ally quickly flag issues such as missing alt text, low color contrast, or poor heading structure—each of which can hurt readability and user confidence.
Keep Navigation Intuitive
Usability focuses on how easily users can navigate and act. Use clean layouts, logical content flow, and consistent visual hierarchy to reduce friction and guide users toward conversion.
Prioritize Mobile Responsiveness
Ensure all elements—forms, CTAs, menus—work seamlessly on mobile. Avoid hover-only features, which don’t translate well to touchscreens.

Use Persistent CTAs
Sticky navigation or fixed CTAs reduce effort on long pages, keeping key actions visible without excessive scrolling.
Make Support Easy to Find
Clearly visible contact options like live chat, callback forms, or a phone number reinforce trust and improve usability.
Test with Real Users
User testing uncovers unseen friction points. Observing real interactions helps refine layouts and improve conversion pathways.
Trust Begins with Access
Accessible, usable fintech pages signal professionalism and care. They ensure every user—on any device or ability level—can engage confidently and convert smoothly.
Build Confidence, Not Pressure
In fintech, where decisions carry weight, persuasion should instill confidence—not urgency for urgency’s sake. Social proof and urgency, when used strategically, guide users toward action by reducing doubt and reinforcing trust.
Use Social Proof to Validate Your Offer
Users are more likely to convert when they see others—especially peers—benefiting from your product. Display testimonials, customer success stories, or star ratings with real names, job titles, and photos to build authenticity. Avoid vague, overly polished quotes that feel insincere.
Leverage Industry Credibility
Highlight trust signals like client logos, press mentions, certifications, and verified reviews. These reassure users that your service is secure, legitimate, and widely trusted—especially effective for lead-gen or trial signup pages.
Place Social Proof Strategically
Position testimonials near CTAs or value propositions to reinforce benefits with real-world validation. On long pages, use carousels or rotating quotes to maintain flow without cluttering the layout.
Apply Urgency with Care
Urgency helps overcome hesitation—when it’s real. Promote limited-time offers, expiring rates, or upcoming webinars with countdowns or urgency cues like “Ends Soon” or “Limited Spots.” Always ensure these are truthful to avoid damaging credibility.
Show Opportunity Cost
Subtle urgency can also come from showing what users miss by waiting—for example, potential earnings from a high-yield account. This motivates action without sounding pushy.
Move Users from Doubt to Action
Together, social proof and urgency answer two silent objections: “Will this work for me?” and “Can I wait?” By addressing both with proof and incentive, your landing page becomes a more persuasive and trustworthy conversion tool.
Test with Intention, Not Guesswork
Optimizing a fintech landing page without a testing strategy is like building a financial model with missing variables—ineffective and risky. A structured testing approach begins with clear, testable hypotheses grounded in real user behavior.
Craft Hypotheses That Drive Action
A good hypothesis follows a simple structure: If [action], then [expected result], because [reason]. For instance: “If we move the trust badge closer to the CTA, conversions will increase because users feel more confident at decision points.”
Focus on Key Page Elements
Fintech pages often involve complex flows and sensitive decisions. Hypotheses help isolate changes to specific components—like headlines, forms, or CTA placements—without redesigning the entire page.
Prioritize Smartly with Frameworks
Generating ideas is easy; selecting the right ones to test is harder. Use prioritization models like Apexure’s EPIC (Impact, Ease, Cost) or iQuanti’s PIE (Potential, Impact, Effort, Evidence) to focus on high-ROI experiments.
Run Controlled A/B Tests
Validate hypotheses through A/B testing. Test one change at a time, allow enough time for statistical significance, and isolate variables to ensure results are attributable to the change made.
Document and Learn Continuously
Each test—successful or not—adds to your learning bank. Track outcomes, analyze results, and apply insights to future designs. This builds a cycle of continuous, data-driven improvement.
Bring Rigor to Fintech Marketing
Prioritized testing brings scientific discipline to a creative process. It reduces guesswork, supports innovation, and turns your landing page into a scalable, performance-focused asset.
Optimization is Ongoing
Landing page optimization isn’t a one-off task. For fintech, where user expectations, products, and compliance standards evolve quickly, continuous A/B testing is essential to maintain and improve performance.
Start with a Single Hypothesis
Begin with a prioritized hypothesis and test only one variable at a time—whether it’s a headline, CTA color, form layout, or trust element. This ensures results can be clearly attributed to the specific change.
Ensure Statistical Significance
The reliability of your test depends on timing and traffic volume. High-traffic pages yield results faster; niche fintech products may require more time. Either way, patience and proper sampling are key.
Go Beyond Surface Metrics
Don’t just track overall conversions. Analyze micro-metrics like bounce rate by variant, scroll depth, form completion time, and CTA clicks to uncover deeper user behavior insights.
Embrace Iterative Testing
Finding a “winner” isn’t the end. Continuously test new ideas to challenge your best-performing variant. Over time, these marginal gains can lead to significant performance improvements.
Foster a Culture of Experimentation
A consistent testing cadence builds an agile, data-driven mindset—vital for fintech teams navigating compliance constraints and longer product approval cycles.
Document and Share Learnings
Maintain a central record of all tests—what was changed, results, and takeaways. This helps onboard new team members, secures stakeholder trust, and avoids redundant experiments.
Turn Pages into Growth Engines
Continuous A/B testing transforms fintech landing pages from static content into high-performing, data-backed assets. It’s a structured, measurable approach that fits the rigor and credibility the industry demands.
SEO is Core to Fintech Growth
Landing page optimization isn’t complete without strong search visibility. SEO integration helps drive qualified, high-intent traffic—complementing paid campaigns and supporting long-term inbound growth.
Target High-Intent Financial Keywords
Focus your keyword research on transactional search terms like “best savings account rates” or “secure payment processing.” These signal user readiness and align well with conversion-focused landing pages.
Structure Content for Search and Users
Go beyond keyword placement. Use clean URLs, logical heading hierarchies, and well-written meta titles and descriptions. This improves both crawlability and user experience.
Use Schema Markup for Context and Clicks
Schema helps search engines understand your page content—whether it's a loan product, rate comparison, or calculator. It also enhances search listings with rich results, improving click-through rates.
Link Internally to Build Authority
Connect landing pages to blog posts, product pages, or educational content. Internal linking strengthens SEO and keeps users engaged within your ecosystem.
Stay Compliant in SEO Messaging
Any claims around performance or guarantees must be legally approved. Misleading meta descriptions or headlines can hurt rankings and trigger regulatory issues.
Prioritize Speed and Mobile Optimization
Technical SEO basics like fast load times and mobile responsiveness are essential—especially in fintech, where users expect efficiency and trust.
Consider Partnering with a Fintech SEO Agency
Specialized SEO agencies understand both search algorithms and fintech compliance. Their support can align your landing page strategy with evolving trends and regulatory standards.
Visibility That Drives Conversion
SEO integration ensures your content gets seen by the right audience at the right moment. It adds long-term value to your landing pages and builds a foundation for sustainable growth in a competitive digital finance space.
Compliance is Non-Negotiable in Fintech
In fintech, compliance and security aren’t just best practices—they’re legal requirements. Your landing page must reflect this, as it doubles as a marketing tool and a public declaration of regulatory adherence.
Secure the Technical Foundation
Host your page on an HTTPS domain with visible SSL indicators like a padlock icon or “256-bit encryption” text. These subtle cues reassure users that their data is protected.

Be Transparent About Data Usage
Clearly display your privacy policy—ideally near forms and CTAs. Whether gathering info for credit checks or lead generation, disclose how user data will be used, stored, or shared.
Follow Regional Compliance Standards
Ensure adherence to laws like GDPR, CCPA, or PSD2. Use cookie banners, opt-in checkboxes, and clear disclaimers for regulated services. These steps are legally required and help build user trust.
Design Forms with Security in Mind
Encrypt sensitive fields, enable CAPTCHA, and apply rate-limiting to prevent abuse. Use tokenization and security best practices for data input related to finance or identity verification.
Include Mandatory Disclosures
If promoting lending, insurance, or investment services, include required legal disclaimers. Place these near CTAs for visibility without overwhelming the user.
Collaborate Early with Legal Teams
Involve compliance experts during planning and design—not post-launch. This ensures all messaging and data collection align with current regulations.
Add Trust Signals with Third-Party Verification
Badges from compliance audit platforms or security certification services add credibility and reinforce a sense of safety.
Balance Trust with Conversion
A fintech landing page must combine persuasion with prudence. Embedding compliance and security in both design and copy protects your business—and reinforces user trust at every step.
Build on a Data-Driven Foundation
A strong measurement and optimization framework is essential for fintech landing pages. It enables data-informed decisions, targeted improvements, and ongoing refinement to boost conversions.
Define Metrics That Matter
Go beyond basic conversions. Track bounce rate, scroll depth, time on page, and form interactions. For fintech, include qualified leads, ID verification completions, and drop-off points in multi-step flows.
Use Quantitative & Qualitative Tools
Pair tools like Google Analytics 4 (GA4) with heatmaps, session recordings, and surveys. Set up event tracking for actions like form starts, CTA clicks, and confirmation screens to understand user intent.
Visualize Behavior & Intent
Heatmaps show click patterns; session replays uncover hesitation or confusion; user surveys provide direct feedback. Together, they offer a holistic view of user experience and friction points.
Centralize and Segment Your Data
Feed insights into a real-time dashboard. Segment users by source, device, and behavior to pinpoint which channels and cohorts perform best—and where drop-offs occur.
Create a Regular Optimization Cadence
Review performance on a consistent schedule—weekly for high-traffic pages, biweekly or monthly for others. Use insights to prioritize A/B tests and document learnings for future iterations.
Make Optimization a Team Sport
Involve marketing, design, product, and compliance in regular data reviews. Shared visibility ensures changes reflect both performance goals and regulatory requirements.
Turn Measurement into Momentum
With the right framework, fintech teams move from reactive fixes to proactive growth. This approach transforms landing pages into scalable, conversion-focused assets grounded in real user data.
To see these landing page optimization principles in action, let’s explore two real-world fintech case studies that illustrate measurable improvements in performance through structured testing and strategic design changes.

Flare, a scheduling software provider, faced challenges with a low-converting “Book a Demo” landing page. Initial analysis revealed two major issues: content overload and poor user experience on mobile devices. Visitors had to scroll through a disorganized page with dense text and inconsistent formatting, especially problematic for mobile users.
To address these pain points, the optimization strategy focused on three specific elements:
A/B testing different versions of the landing page allowed Flare to validate each change. The result was a 65% increase in conversion rate, attributed to clearer messaging and a more usable layout, especially on mobile.

IMD, a top-tier business school, aimed to increase brochure downloads for its MBA program. The challenge was that users were abandoning the page before reaching the form, despite high levels of initial engagement. Heatmap analysis and scroll tracking showed that important trust signals and key content—such as a video testimonial and “About Us” section—were buried too far down the page.
The hypothesis was straightforward: move high-impact elements above the fold to capture user attention early. The redesign placed the video and brand credibility elements near the top, followed by a shorter explanation of the program benefits and a simplified lead capture form.
The outcome was a 63% lift in conversion rate, from 3.91% to 6.38%. These results validated the idea that visual hierarchy and content sequencing directly influence user action.
Both case studies reinforce the value of structured testing, user behavior analysis, and focused content. By applying the principles of user-centric design, persuasive layout, and continuous optimization, fintech brands can turn underperforming landing pages into reliable lead-generation assets.
To successfully optimize your fintech landing pages, it helps to follow a structured checklist that ensures no critical element is overlooked. This practical framework can guide teams from planning to deployment and ongoing iteration, covering all the foundational areas necessary for a high-performing page.
This checklist provides a comprehensive foundation for optimizing fintech landing pages. Use it to assess current assets, guide new builds, or evaluate third-party landing page performance. The consistent application of these best practices will not only boost conversions but also strengthen brand credibility and compliance readiness.
Fintech landing page optimization isn’t just about aesthetics or technical tweaks—it’s about strategically guiding users through a high-trust, high-stakes decision-making process. From mapping user intent and streamlining forms to building credibility through social proof and ensuring full compliance, every element contributes to whether a visitor becomes a customer.
By adopting a continuous improvement mindset, supported by analytics, testing, and a structured measurement framework, fintech brands can consistently increase conversion rates while meeting the rigorous demands of compliance and security.
If your landing pages aren’t converting as effectively as they should, or if you’re building new pages from the ground up, now is the time to act. At Ballistic Design Studio, we specialize in building high-performance, Webflow-powered fintech landing pages that are fast, secure, and conversion-optimized from the start.
Ready to transform your fintech landing pages into conversion engines?
Partner with Ballistic Design Studio today to elevate your digital presence with strategic design and development expertise tailored to financial services.
The most important element is trust. This is established through clear value propositions, transparent messaging, visible security measures, and social proof. In fintech, users often share sensitive financial information, so every element on the page must support credibility and confidence.
Key indicators include high bounce rates, low conversion rates, short session durations, and high form abandonment. Use tools like Google Analytics, Hotjar, and GTmetrix to identify where users drop off and which elements are causing friction.
Start with Google Analytics 4 for data tracking, Hotjar or Crazy Egg for behavior insights, VWO or Optimizely for A/B testing, and Google PageSpeed Insights for performance diagnostics. Also include accessibility tools like WAVE to ensure compliance.
You should test continuously. High-traffic pages may need weekly reviews, while others can follow a biweekly or monthly cadence. Each test should be based on a data-backed hypothesis and documented thoroughly for future reference.
Absolutely. A large percentage of fintech users access services through mobile devices. A mobile-optimized experience—including fast loading, easy navigation, and thumb-friendly design—is critical for reducing bounce rates and improving conversions.
Yes. A specialized Webflow agency like Ballistic Design Studio can help you design, build, and continuously optimize your landing pages with compliance, performance, and conversion in mind. Whether you're launching a new financial product or refining existing funnels, expert support can accelerate results and reduce risks.




Wait, don't go! 100% Free - Unlimited Webflow Development for 7 days.
Only valid for-